TDD

TDD
Test Driven Development
테스트 주도 개발
- api를 만들면서, 우리가 원하는 방식대로 제대로 작동을 하는지 알아보기 위해서 만들어놓은 별도의 테스트 코드.
- 테스트는 언제 작성해야할까?
코드를 작성할때 같이 만들어주면 좋다. 이때 백엔드 서버에서 만들어지는 테스트는 실제 데이터 서버를 접근해서 정보를 가져오는게 아니라, 임시로 만들어놓은 데이터 서버를 접근하여 테스트 된다.
class MockUserRepository {
mydb = [
{ email: 'tls1641@gmail.com', password: '0000', name: '신홍석', age: 8 },
{ email: 'tls1641@naver.com', password: '1234', name: '최성환', age: 12 },
{ email: 'hiosi@naver.com', password: '4321', name: '고재형', age: 100 },
];
findOne({ email }) {
const users = this.mydb.filter((el) => el.email === email);
if (users.length) return users[0];
return null;
}
save({ email, password, name, age }) {
this.mydb.push({ email, password, name, age });
return { email, password, name, age };
}
}- 위에서 보면 mydb 부분이 임시로 만들어진 mysql 데이터 베이스 부분이라고 볼 수 있다.
여기서 TDD 의 순서가 있다
원래 기존에 개발을 할때
설계 => 개발(코드작성) => 테스트(코드작성)
이런 순서 였다면 TDD 는
설계 => 테스트(코드작성) => 개발(코드작성)
이렇게 테스트 코드를 먼저 작성하는 개발 방법이다.
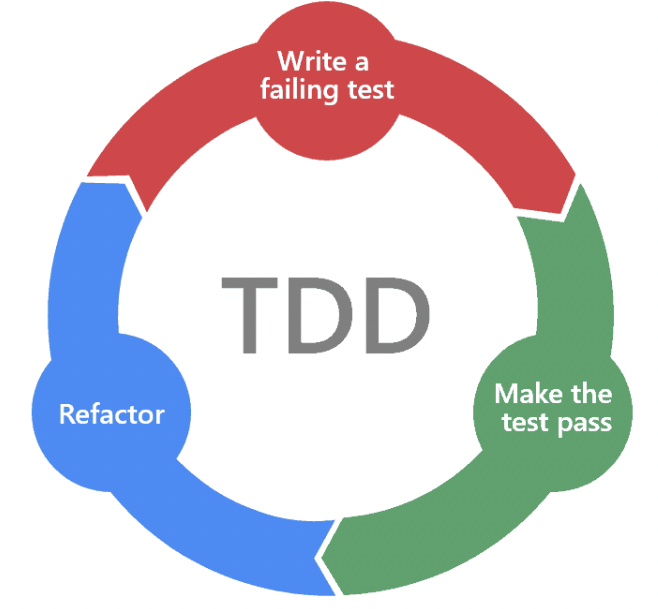
- 실패하는 테스트를 구현한다
- 테스트가 성공하도록 프로덕션 코드를 구현한다
- 프로덕션 코드와 테스트 코드를 리팩토링 한다.
왜 이렇게 만들었을까?
- 변화에 대한 두려움을 줄여준다.
- 디버깅 시간을 줄여준다.
- 동작하는 문서 역할을 한다.
TDD를 하면 자동적으로 테스트 커버리지가 높아진다. 오버엔지니어링 방지, 내가 필요한 만큼만 코딩할수있다.
불필요한 코딩을 줄일 수 있다. 설계에 대한 피드백이 빠르다.
