
Introduce
전에 Next로 구현했던 커머스 프로젝트에서 에러 페이지를 설정하지 않았다는 것을 알게되었다. 그래서 Next에서는 어떻게 구현해야하고 다른 웹 서비스에서 어떤 UI로 구현했는지 알아보았다.
Next Custom Error Page
Next에서는 파일 시스템 기반 라우팅을 하기 때문에 page 폴더 바로 아래에 404파일을 추가함으로 간단하게 에러 페이지를 추가해줄 수 있다.
// pages/404.ts
export default function Cutom404(){
return <h1>404 - Page Not Found</h1>
}공식 문서에서는 서버 에러를 위해 500 페이지에 대한 설명도 나와있지만, 간단하게 404페이지부터 적용해보았다.
// pages/404.tsx
export default function Error404() {
return (<>
<Head>
<title>커머스 | 에러</title>
</Head>
<ErrorLayout content={<ErrorPage />}/>
</>)
}다른 웹 서비스의 404페이지
적당한 UI디자인을 위해 다른 웹 서비스의 404페이지를 찾아보았다.
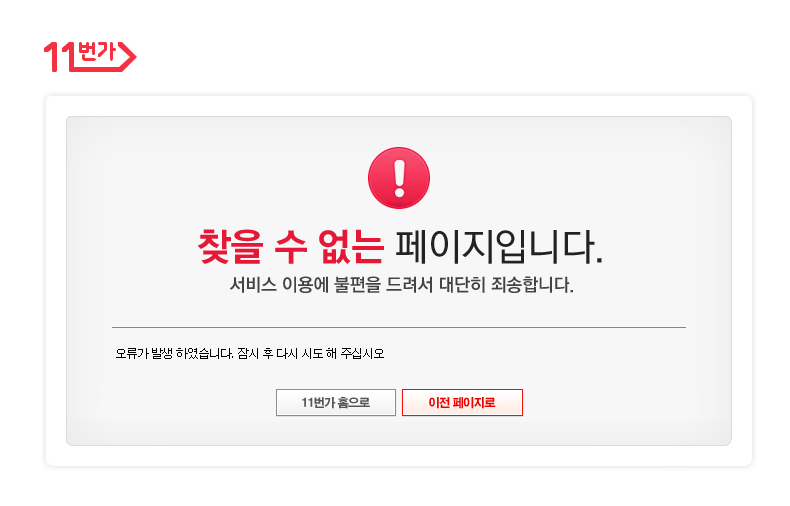
1. 11번가

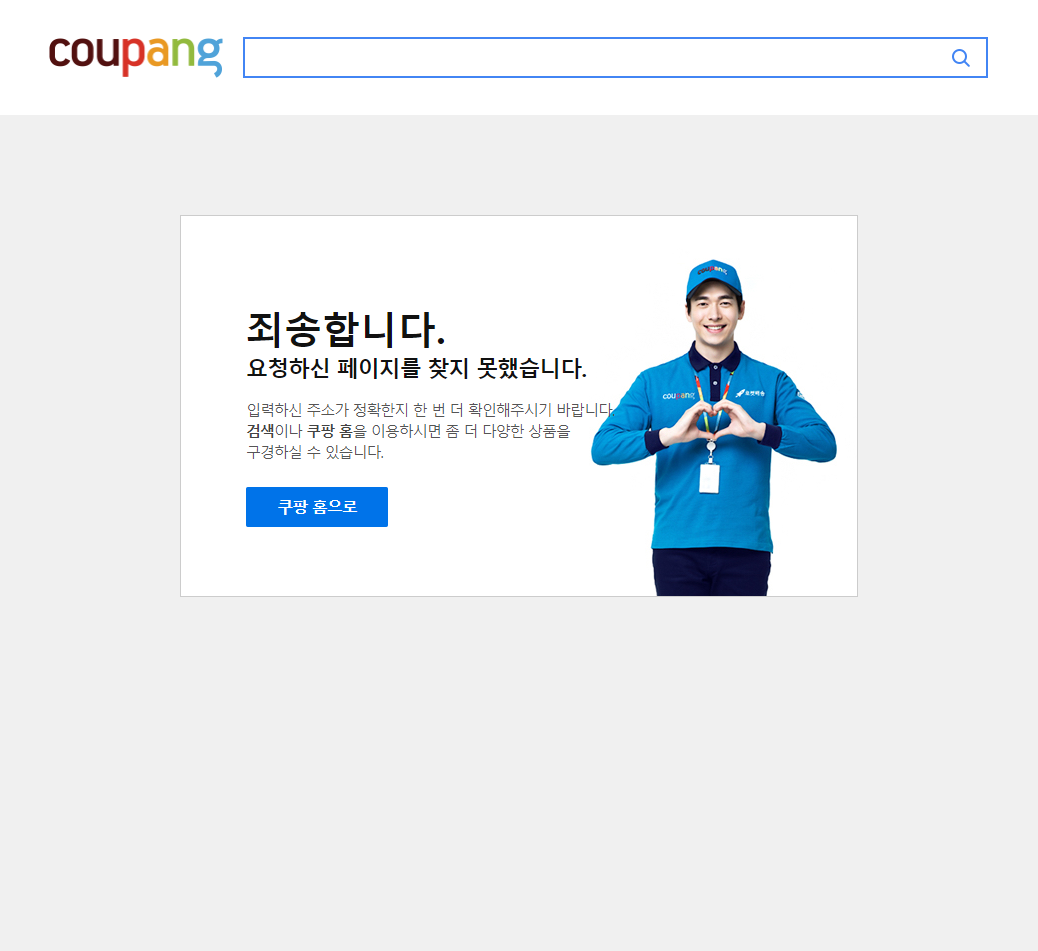
2. 쿠팡

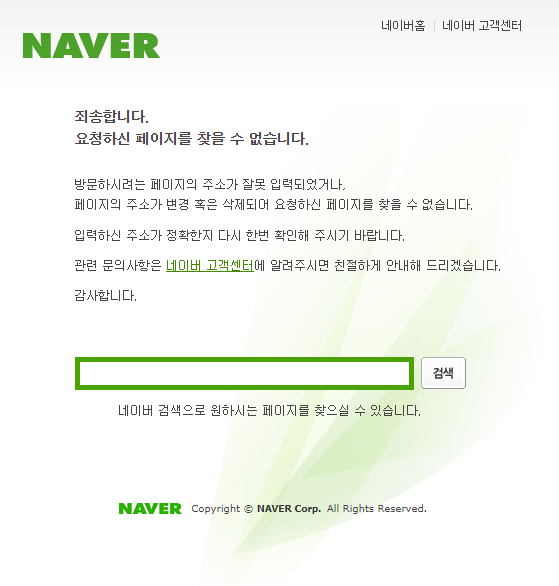
3. 네이버

4. 구글

4가지 정도 찾아보니 흰색 바탕에 위쪽에 서비스의 아이콘, 아래에 페이지를 찾을 수 없다는 메세지 그리고 서비스 종류에 따라 검색창을 두기도 하고 홈으로 가는 버튼을 두기도 한다.
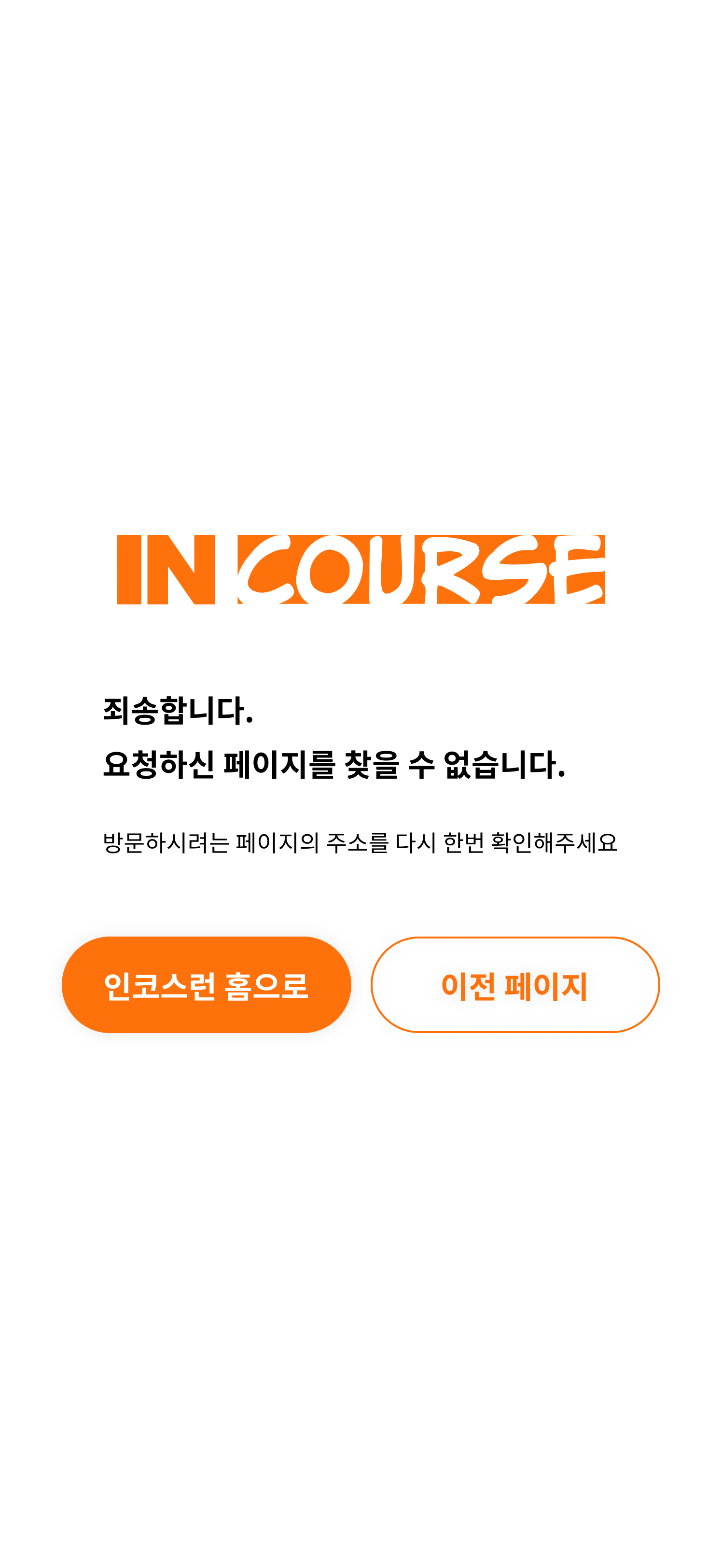
나도 여기에 맞춰서 피그마로 간단하게 UI를 만들어보고 구현했다.

끝!
