Flutter 애플리케이션을 개발하다 보면, 검색 기능을 구현할 때 사용자가 입력한 키워드와 일치하는 부분을 강조해야 할 때가 있습니다. 이를 위해 TextSpan과 RichText 위젯을 사용하여 키워드와 일치하는 부분에 스타일을 적용하는 방법을 소개하려고 합니다. 이번 블로그 글에서는 KeywordHighlighter라는 커스텀 위젯을 만들어, 입력된 텍스트와 일치하는 키워드를 강조하는 방법을 설명합니다.

KeywordHighlighter 위젯 소개
KeywordHighlighter는 두 개의 필수 매개변수를 받습니다:
keyword: 전체 텍스트 문자열입니다.
searchText: 강조할 부분을 나타내는 검색어입니다.
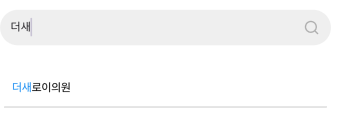
이 위젯은 searchText가 keyword 내에서 발견되면, 해당 부분을 파란색으로 강조합니다.
아래는 KeywordHighlighter 위젯의 전체 코드입니다.
import 'package:flutter/material.dart';
class KeywordHighlighter extends StatelessWidget {
final String keyword;
final String searchText;
KeywordHighlighter({
required this.keyword,
required this.searchText,
});
@override
Widget build(BuildContext context) {
// 검색어가 없거나 키워드에 포함되지 않는 경우 기본 텍스트를 반환합니다.
if (searchText.isEmpty || !keyword.contains(searchText)) {
return Text(keyword);
}
List<TextSpan> spans = [];
int startIndex = 0;
int indexOfMatch;
// 검색어와 일치하는 부분을 찾아 스타일을 적용합니다.
while ((indexOfMatch = keyword.indexOf(searchText, startIndex)) != -1) {
// 일치하지 않는 부분을 추가합니다.
if (indexOfMatch > startIndex) {
spans.add(TextSpan(
text: keyword.substring(startIndex, indexOfMatch),
style: TextStyle(color: Colors.black), // 기본 색상
));
}
// 일치하는 부분을 강조합니다.
spans.add(TextSpan(
text: searchText,
style: TextStyle(color: Colors.red), // 강조 색상
));
startIndex = indexOfMatch + searchText.length;
}
// 나머지 텍스트를 추가합니다.
if (startIndex < keyword.length) {
spans.add(TextSpan(
text: keyword.substring(startIndex),
style: TextStyle(color: Colors.black), // 기본 색상
));
}
return RichText(
text: TextSpan(children: spans),
);
}
}코드 설명
-
build 메서드
build 메서드에서 searchText가 비어 있거나 keyword에 포함되지 않는 경우, 기본 텍스트로 keyword를 반환합니다. 만약 searchText가 keyword에 포함된다면, 이를 찾아서 스타일을 적용합니다. -
while 루프
while 루프는 keyword에서 searchText가 일치하는 모든 부분을 찾습니다. 일치하지 않는 부분은 기본 색상으로, 일치하는 부분은 빨간색으로 표시됩니다. indexOf 메서드를 사용하여 검색어의 위치를 찾고, 이를 기반으로 TextSpan 리스트를 구성합니다. -
TextSpan 및 RichText
TextSpan은 텍스트의 일부분에 스타일을 적용할 수 있도록 돕는 역할을 합니다. RichText 위젯은 이러한 TextSpan 객체를 조합하여 다양한 스타일의 텍스트를 하나의 위젯으로 구성합니다.
사용 예제
이제 KeywordHighlighter 위젯을 실제로 사용해 보겠습니다. 예를 들어, ListView에서 검색어가 포함된 각 키워드를 강조하고 싶다면 다음과 같이 사용할 수 있습니다.
ListView.builder(
itemCount: _recentKeywordsList.length,
itemBuilder: (context, index) {
return KeywordHighlighter(
keyword: _recentKeywordsList[index],
searchText: _srchTextController.text,
);
},
)결론
이 글에서는 Flutter에서 키워드를 강조하기 위한 KeywordHighlighter 위젯을 구현하는 방법을 소개했습니다. 이 위젯을 사용하면 사용자가 입력한 검색어와 일치하는 텍스트를 손쉽게 강조할 수 있습니다. 간단한 코드 수정만으로도 앱의 사용자 경험을 크게 향상시킬 수 있습니다. 이 기능을 통해 사용자에게 더 나은 검색 경험을 제공해 보세요!
