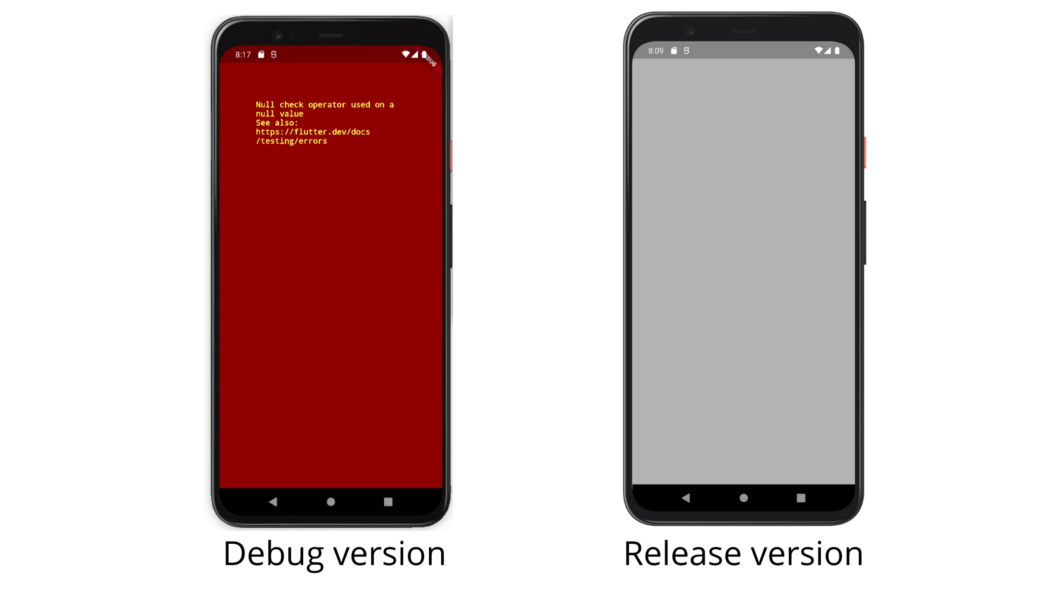
Flutter 앱을 개발하다보면 자주 만나게 되는 화면이 있습니다. 바로 오류 화면이죠. 디버그 모드에서는 오류 내용과 함께 빨간색 화면이 발생하고, 릴리즈 모드에서는 회색 화면만 뜨게 됩니다.

[이미지 출처] https://medium.com/flutter-community/customize-grey-error-screen-flutter-e3252f9bdd2a
개발시에 나타나는 빨간색 화면은 개발에 있어서 매우 유용하지만 앱이 출시되고 스토어에서 사용자가 만나게 되면 앱 사용에 매우 좋지못한 경험으로 남게 될것입니다. 그래서 이런 회색 화면이 뜰 경우를 대비해서 에러화면을 띄우게 할수 있습니다.
@override
Widget build(BuildContext context) {
return MaterialApp(
......
builder: (BuildContext context, Widget? widget) {
ErrorWidget.builder = (FlutterErrorDetails errorDetails) {
return CustomError(errorDetails: errorDetails);
};
return widget!;
},
......
);
}Material App 내부에 builder 변수 안에 ErrorWidget.builder를 생성하면 됩니다. 위젯이 빌드되는 동안 오류가 발생하면 ErrorWidget.builder에서 미리 만들어둔 UI 위젯이 반환 됩니다.
커스텀 위젯은 유튜브의 20+ Error Screens for Flutter App를 참고하면 도움이 됩니다.
이 글은 미디엄의 Customize Grey Error Screen - Flutter를 참고해서 만들었습니다.
