회고록
2주간의 팀프로젝트 기간이 끝이 났다.
2주전 팀 멤버들과 화상 회의를 하고 어색하게 인사를 나누었던 그 때의 순간이 아직도 생생하건만 2주가 지났고 , 지난 2주 동안 우리는 하루에 10시간 이상을 컴퓨터 앞에 앉아 디스코드 채팅방에 모여서 각자 할일을 하면서 온라인 합숙을 진행했다.
우리팀은 프론트 , 백엔드 모두 처음 해보는 팀원들이었다.
어떻게 해야할 줄도 모르고 엘리스 측에서 제공된 기본 MVP 5개와 개발 가이드를 따라
미션 퀘스트를 깨 나갔다.
나는 팀장을 맡았고, 팀장으로써 다짐했던건 어떤 누구보다 열심히 하기 . 그리고 팀원들 모두 끝까지 최선을 다할 수 있게 모범이 되고 이끌어 나가기.
실력이 아직 많이 모자라서 내 몫을 하나 끝내기에도 너무나 버거웠던 시간이었다.
req 와 res. router 조차도 개념이 없어서 어디서부터 시작해야되는건지 막막했기 때문에 ( 백엔드 2주동안 공부를 더 할 껄... 그래도 열심히 한다고 했는데 많~~~ 이 부족한게 현실이었다 ㅠㅠ) 초반 일주일은 뭔가를 이해하면서 한다는 느낌보다
그냥 주어진 MVP를 따라 변형을 한것 밖에 없었다.
엘리스에서는 하루에 한시간씩 백엔드와 프론트엔드 코치님이 번갈아서 오피스아워를 진행해주는 프로그램이 있다. 우리는 그 시간을 최대한 이용할 수 밖에 없었다.
우리와 처음 만났던 백엔드 코치님은 서연제 코치님이었는데 다른 곳에서 진행하는 부트캠프 출신 현업자 선배님이었다. 우리 모두 처음인 상황인데 ... 당황하지 않고
괜찮아! 충분히 할 수 있어!!!
라고 말씀해 주셨다.
사람을 만나면 첫 느낌에서 알 수있다. 나랑 코드가 맞아 대화가 잘 통하는 사람인지 아닌지.
첫 시간 오피스아워가 끝나고 들었던 생각이 ..
아 ! 내가 열심히만 하면 되겠는데??
그래서 정말 최선을 다했다. 하나라도 더 알아가고 싶었고 많이 배워서 내 지식으로 만들고 싶었다. 마지막 일주일은 거의 3~4시간정도만 잠을 잤던 거 같다.
그래도 처음 해보는 거라 하나를 온전히 이해서 코드를 완성하기에 많은 시간이 걸렸다. 코치님들이 없었다면 아직도 완성을 못했으리라... 😶
2주간의 고된 시간이 끝나고 마지막 날에는 발표 자료를 준비하고, 시연영상을 업로드 하고 , 에러처리를 진행했다.
에러처리라는게 응답에 실패해서 '404NOTFOUND' 가 안뜨고 서버 멈추지 않게 해주는 개념이 크다고 하는데 내가 에러처리를 했던건 에러처리이긴 하지만 날짜 validation 검증의 개념이 큰 것이었다. ㅋㅋㅋㅋ 이렇게 또 하나 배워갑니다..
그래도 발표하는 날 보니까 다른 팀들도 기본으로 한 팀이 많았드랬다. 에헴 😉
여차저차 발표도 끝냈고, 우리가 만든 프로젝트를 PM2 서버를 이용해서 무중단 배포에도 성공을 했다.
이것도 코치님이 마지막에 도와주지 않았으면 큰일났을 뻔...
git 에서 pulling 해서 온 코드를 build해서 백엔드 쪽 몽고디비 클러스터와 연결하는 개념인데,
처음 하는 팀장님이 일을 완벽하게 했을리가 만무했다. 😅 그렇게 또 배워가는 거지뭐
정말 많은 걸 배웠고 여기서 느꼈던 점은.
추측하지 말고, 잘 모르면 그냥 물어보기!
우리 팀 멤버들
프론트엔드 : 이영현, 이지윤
백엔드 : 이채영, 나(김시유)
진짜 열과 성을 다했고,
포기하고 싶어도 서로가 있었기 때문에 포기하지 않을 수 있었던 최고의 멤버들이었다.
이런 친구들을 만날 수 있었던 것도 정말 행운이라는 생각이 2주동안 매일!! 하루도 빠짐없이 들었다.
내 인생에서 진정한 첫번 째 프로젝트가 이렇게 끝이났다..
진짜 발표까지 끝나고 느낌은,
끝나고 즐거움 신남 보다는 허탈함. 이 더 컸던 것 같다.
하면서는 3등안에는 들겠지?? 라는 생각을 했었는데, 지금 생각으로는 상을 못받아도 괜찮다.
정말 많이 배웠고 다음 번 기회가 오면 더 잘 해야겠다는 의지가 불타오르니까.🔥🔥🔥
https://kdt-gitlab.elice.io/ai_track/class_07/web_project/team09/portfolio-share-service-racer
💎 프로젝트 명
백투더퓨처
💎 기획 의도
단순한 포트폴리오 공유를 넘어서
개인공간 커스터마이징 및 파도타기, 방명록 등 기능을 사용했던 추억의 싸이월드 컨셉을 인용,
💻개인의 포트폴리오 관리 ➕ 개발자들 사이의 온라인 커뮤니티를 형성하는 공간을 제공하려고 했다.
구성 (총 8개의 section)
User ( 회원가입, 로그인 등 사용자 관련 )
career( 경력 관련 )
Education ( 교육, 학교 관련 )
Project ( 프로젝트 관련 )
Award ( 수상 이력 관련 )
Certificate ( 보유 자격증 관련 )
skill (사용할 수 있는 기술 관련)
guestBook ( 방명록 )
주요 사용 기술
📚 STACKS
- 프론트엔드
리액트 & 리액트 부트스트랩 을 이용한 반응형 웹 어플리케이션
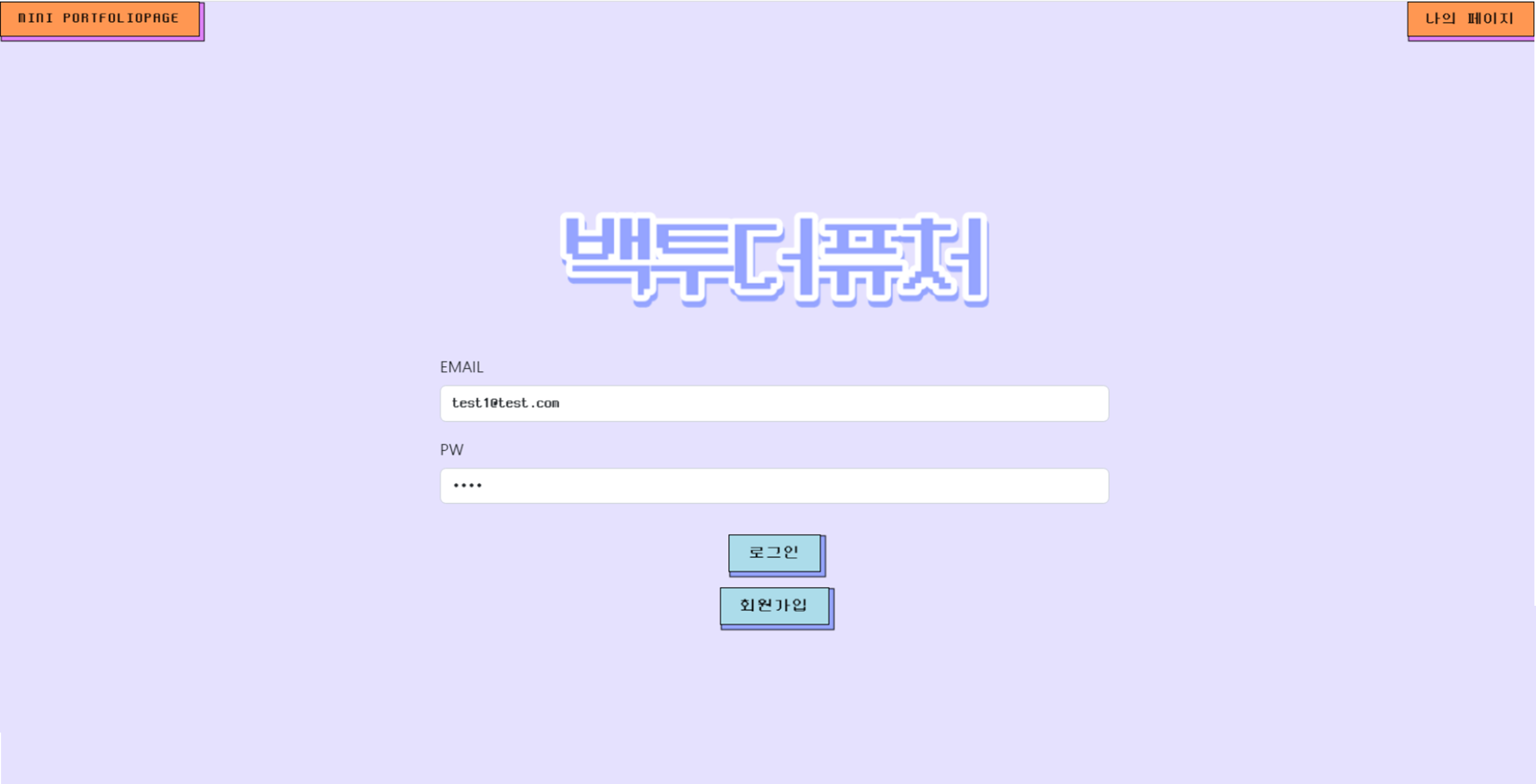
프론트 페이지 preview
- 로그인 화면

- 홈 화면

- 개인공간 커스터마이징

- 네트워크 (유저 리스트)화면

-
백엔드
-
DB

node.js , npm , express
npm 모듈을 활용하여 유용한 모듈들을 쉽게 설치하여 사용가능
npm 라이브러리 yarn을 사용한 개발, 빌드 환경 구축
express.js의 reuter 이용해 refactoring 가능
POSTMAN 으로 성능 테스트
설명
👩💻 User
: 사용자 프로필이미지 업로드, 깃헙 & 블로그 주소 연결, 상태 메세지, 개인 홈 이름 , 색상 선택(color picker)으로 개인공간 커스터마이징
✨ Career
: 경력사항 (회사명, 부서, 직무, 근무기간) 추가 , 편집, 삭제 기능 구현
✍ Education
: 학력관련 (학교, 전공, 기간) 추가 , 편집, 삭제 기능 구현
🛠 Project
: 프로젝트 (프로젝트명, 링크, 설명) 추가, 편집, 삭제 기능 구현
🥇 Award
: 수상 내역 ( 수상내역, 일자, 상세 내역) 추가, 편집, 삭제 기능 구현
📝 Certificate
: 자격증 ( 자격증 이름, 발급기관&번호, 등급/점수 ) 추가, 편집, 삭제 기능 구현
🎆 skill
: 사용가능한 기술 ( 보유 기술명, 숙련도, 기간 ) 추가, 편집, 삭제 기능 구현
👭 guestBook
: 다른 사람의 포트폴리오 페이지에서 방명록 작성 및 삭제 기능 구현
💎기본 MVP에서 추가한 기능
방명록 기능 : 다른 유저가 나의 페이지에 와서 글 작성 , 삭제 기능 추가
내비게이터로 원하는 포트폴리오 요소로 이동하는 스크롤 구현
파도타기 기능 추가 : 네트워크 페이지로 이동 및 다른 사용자 이름 클릭 시 그 사람의 포트폴리오로 이동
💎 개선한 기능
삭제 기능 추가
date등 유효하지 않은 정보에 대한 validation error handling : 프론트 & 백엔드에서도 모두 구현
깃허브, 블로그 주소 링크로 연결
기존 MVP 이외에 커리어, 사용 기술 관리 섹션 추가
웹 화면 구성과 디자인을 변경하여 사용자 친화적으로 기능 개선
유저가 원하는 배경색, 메뉴색, 박스색 커스터마이징 가능, 변경 즉시 홈페이지 색 변경
메뉴탭 색상 변경 시 자동 색대비 기능 적용
💎 추후에 추가하고 싶은 기능
치얼업 버튼 (좋아요 기능)
네트워크 페이지 페이지네이션 구현
방문자 수 카운트
방명록에 좋아요
쪽지 보내기
💎 팀원
시유 github 👉 https://github.com/siu2388
영현 github 👉 https://github.com/yyoungl
지윤
채영
희원
💎 라이선스 및 참고자료
https://sujin-dev.tistory.com/377
: 싸이월드 페이지 만들기의 HTML -> 리액트 용으로 변형 및 CSS 파일을 사용했습니다. 감사합니다.🤞
엘리스에서 기본으로 제공되는 MVP를 사용했습니다.
본 프로젝트에서 제공하는 모든 코드 등의는 저작권법에 의해 보호받는 ㈜엘리스의 자산이며, 무단 사용 및 도용, 복제 및 배포를 금합니다.
Copyright 2023 엘리스 Inc. All rights reserved.
2023-04-25 테스트
