Today
- Auth 기능 개발 (회원가입, 로그인, 로그아웃 등)
- 공공데이터포털 사업자등록번호 조회 API 연동
사업자등록번호 조회 API 연동

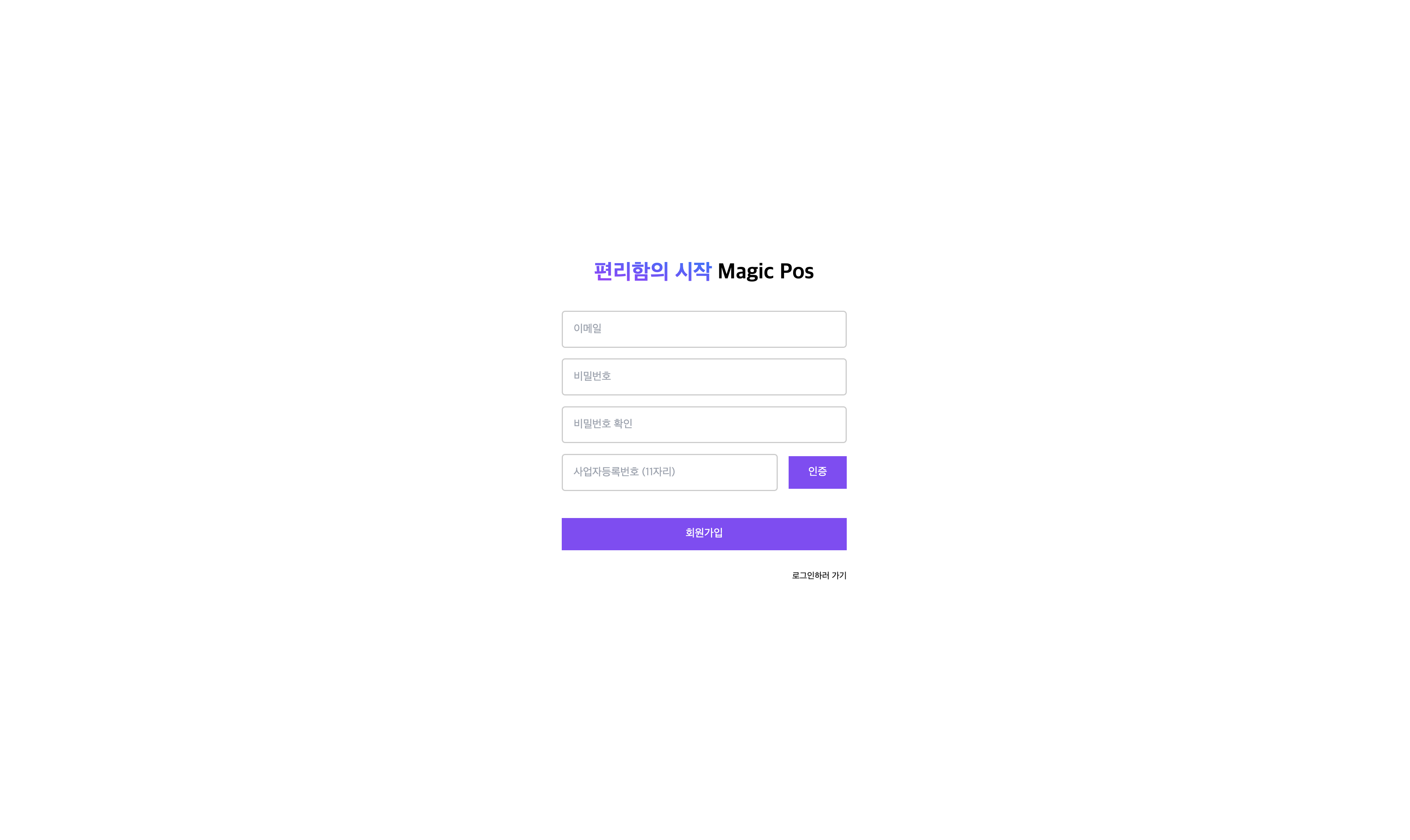
회원가입을 하려면 이메일, 비밀번호 외로 사업자등록번호 11자리를 입력 후 인증이 되어야 회원가입을 완료할 수 있다.
그러기에 구현하는 사이트에 적합한 API를 제공해주기 때문에 처음으로 공공데이터포털 사이트에서 API를 활용해봤다.

해당 사이트에 접속해서 https://www.data.go.kr/data/15081808/openapi.do "활용신청" 버튼을 누른 후 마이페이지로 이동하면 인증키가 발급되고 해당 인증키로 API 요청을 진행하면 된다.
마이페이지 가보면 활용 명세서가 잘 되어 있어서 절차대로 진행하면 원하는 데이터를 받아올 수 있고 데이터 포맷은 JSON + XML이고 기본 값은 JSON 형태이다.
요청 코드
// Axios
export const businessNumberCheckHandler = async (bno: string) => {
const data = { b_no: [bno] };
const response = await axios.post(
`https://api.odcloud.kr/api/nts-businessman/v1/status?serviceKey=${process.env.NEXT_PUBLIC_PUBLIC_DATA_API_KEY}`,
data,
);
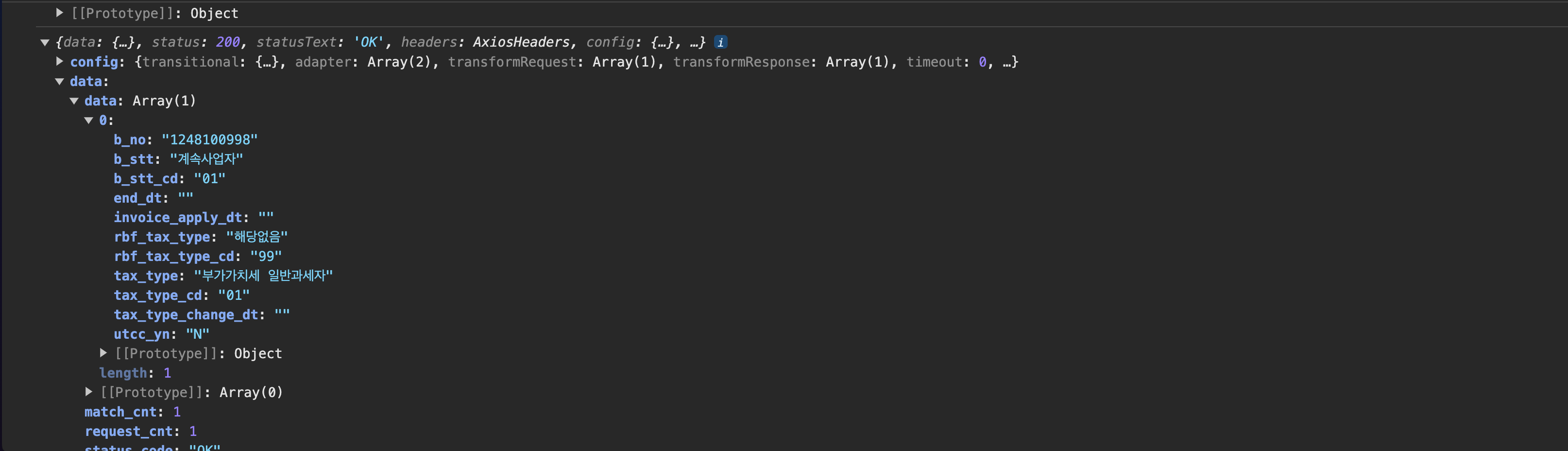
console.log(response);
return response.status === 200 && response.data.data[0].tax_type_cd === '01'
? '인증되었습니다.'
: response.data.data[0].tax_type;
};
// React-Query
const businessNumberCheckMutation = useMutation({
mutationFn: businessNumberCheckHandler,
onSuccess: data => {
queryClient.invalidateQueries({ queryKey: [QUERY_KEY.BUSINESS] });
alert(data);
},
onError: error => {
console.error(error);
},
});명세서에 따라 POST 방식만 가능하다 하여 axios로 요청을 했다.

응답은 위와 같고 받은 데이터를 토대로 메세지를 출력했다.
