Next.js 는 Image 컴포넌트를 제공하여 이미지 최적화를 기본으로 지원하고 있다. 그러기에 더 편하게 개발할 수 있도록 부담을 덜어준다.
이미지 최적화는 빌드 타임이 아닌 런타임에 요청이 들어왔을 때 최적화를 진행한다. 그렇기 때문에 최초 1회 요청은 응답이 느릴 수 있다.
Next.js는 서버가 실행되고 첫 요청이 들어온 경우에 이미지를 최적화하는 로직이 있기 때문 그래서 이미지가 캐시되고 재요청하면 엄청 빨리 로드된다.
기본 이미지 최적화 모듈로 Squoosh 를 기본 이미지 최적화 모듈로 사용하고 있다. 다만, 운영 환경에서는 Next.js에서 sharp 라이브러리를 사용하라고 강력하게 권장하고 있다.
sharp는 다양한 크기에 JPEG, PNG, WebP, GIF, AVIF와 같은 이미지들을 더 작은 크기로 만들어 준다는 라이브러리이다.
sharp 는 별도로 내장되어 있지 않아서 설치를 해줘야 한다.
npm install sharp
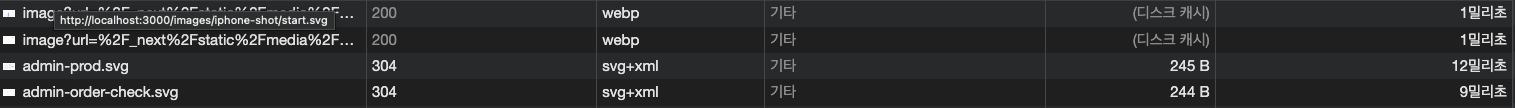
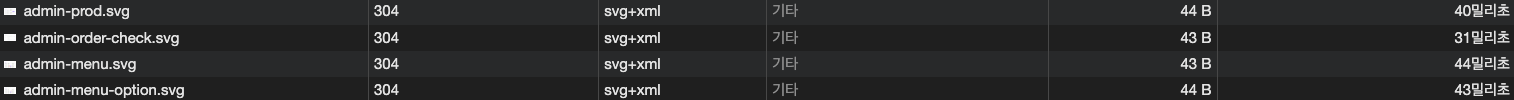
yarn add sharp비교 사진이다. 참고로 admin-prod.svg 기본 이미지 크기는 1.4MB 이다.


1번째 사진은 Squoosh이 적용된 버전이고,
2번째 사진이 sharp가 적용된 모습이다.
확실히 sharp를 사용하면 Squoosh를 사용할 때와 최적화 측면에서 월등한 모습을 보여준다.
