원인

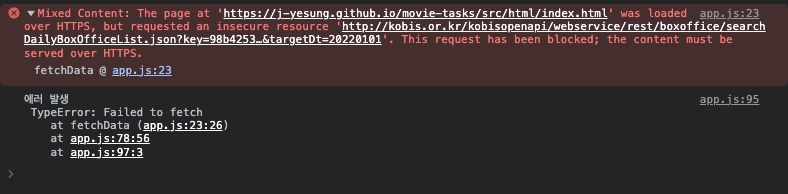
영화 검색 사이트를 만들고 GitHub pages로 배포 후 렌더 시 Mixed Content 발생한 에러이고,
이에 관하여 대비하고자 기록한다.
먼저 접속한 URL은 https://j-yesung.github.io/... GitHub pages URL 이었고, 요청한 곳은 영화진흥위원회 API 요청 URL이다. http://kobis.or.kr/kobisopenapi/webservice/rest/...
두 URL 프로토콜을 보면 HTTPS가 적용된 사이트에서 HTTP 요청을 하게되면 브라우저 단에서 Block을 시킨다.
→ 이미 보안이 적용되어 있는데 보안이 더 낮은 사이트로 연결해 줄 수 없다는 뜻.
결국 https 사이트에서 http 사이트로 요청을 하게되어 생긴 문제였다.
해결 방법
해결 방법은 정말 간단했다. 요청 URL을 HTTPS로 변경하면 끝이다.
다만, 좀 더 근본적인 해결 방법이 없을까 해서 stackoverflow 에게 질문했다.
http://~~~~을//~~~~로 변경하면 된다.- 이렇게 하면 Web App을 SSL 없이 자동적으로 HTTP로 연결해주고 운영 상황에서는 HTTPS로 연결해주기 때문에 유연성이 좋아진다.
- 이렇게 하면 Web App을 SSL 없이 자동적으로 HTTP로 연결해주고 운영 상황에서는 HTTPS로 연결해주기 때문에 유연성이 좋아진다.
- 외부 API가 HTTPS를 지원하지 않는 경우에는 아래 메타 태그를
<head></head>사이에 넣어주면 된다.
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">HTTP 컨텐츠를 자동으로 업그레이드 해주는 정책을 활성화 한다는 의미이다.
✏️ 회고
무슨 에러인가 싶었는데 https... http... 나오는 순간 배포, 요청 url부터 확인해 봤고 역시나 싶었고,
로컬은 http이니까 당연히 서로 간 통신이 원활하겠지만 https로 넘어가는 시점부터는 프로토콜이 다르니 바로 수정해줬다.
사실 코드 상에 있는 영화진흥위원회 API URL만 s를 붙여줬더니 되긴 했는데 혹시나 근본 해결책이 어디 없을까 해서 기록했다..ㅎㅎ
