개인 프로젝트 주차가 시작되었다!
프론트엔드의 주제로는 SNS, 커뮤니티, 커머스가 있었다. 커머스가 할 것도 많고 난이도가 높아서 커머스를 선택했다! 추후에 주차별 기능 구현 과제에 결제 SDK 연결도 있어서 난이도가 있는 것 같다. 참고로 프로젝트의 기본 셋업 구성을 간략히 소개하면 React와 Firebase이다.
항해의 취업리부트코스에서 개인프로젝트 1주차의 개요를 보면 다음과 같다.
안녕하세요, 1주차 과제에 참여하신 여러분을 환영합니다!
앞으로 각 주차 별 과제들을 수행하며 자신만의 e-커머스 플랫폼을 개발할 예정입니다.
첫 과제로는 프론트엔드 개발을 위한 UI/UX 와이어프레임 작업과 프로젝트 개발을 위한 환경 셋팅, 모든 서비스에 기본이 되는 인증 시스템 구현을 개발하는 것이 목표입니다.
프로젝트 시작 전 작업으로 본인이 만들 프로젝트의 와이어 프레임 작성과 유저 플로우 문서화가 있었다.
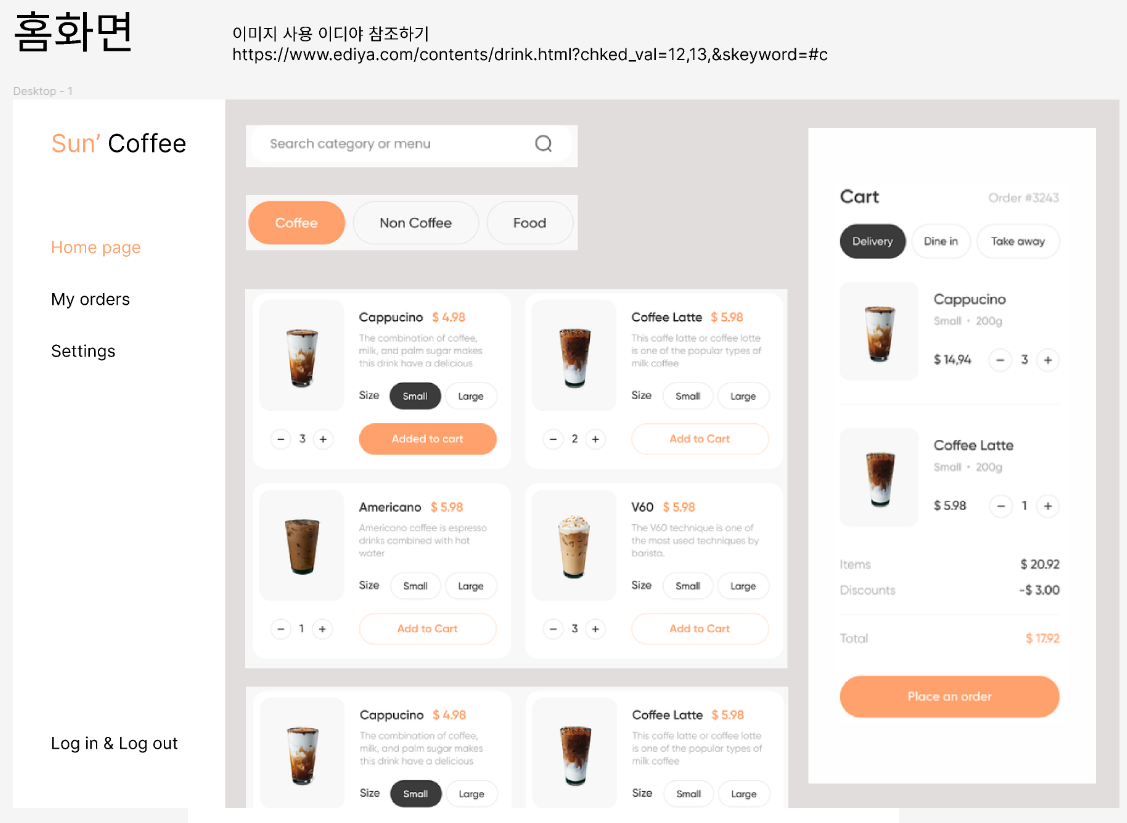
와이어 프레임
디자인 툴을 다룰 줄 모르고 피그마로도 세세하게 만들어서 사용 할 자신도 시간도 없었고 나만 볼 개인 프로젝트이기에 레퍼런스를 참고해서 이미지를 붙이는 형식으로 만들었다. 핀터레스트에 이미지가 많아서 마음에 드는걸로 pick!

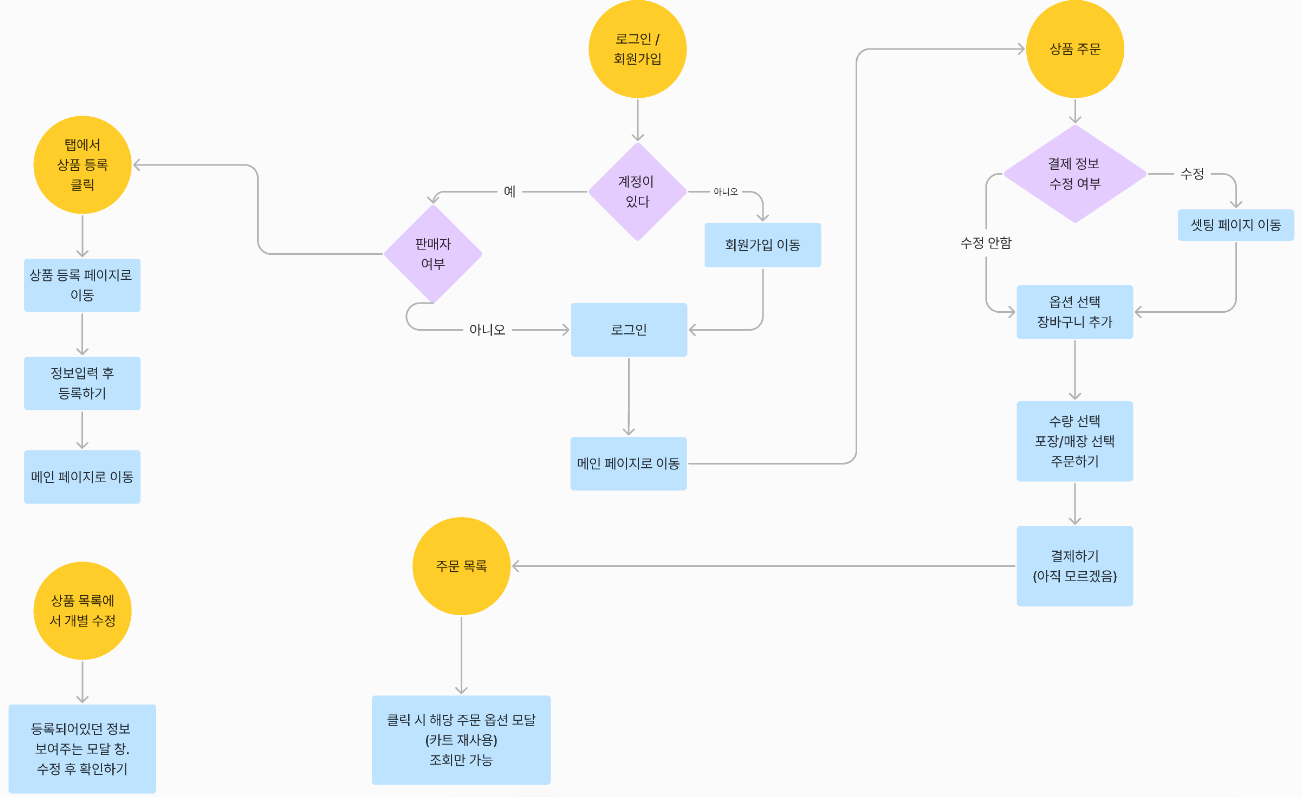
유저 플로우

UI 컴포넌트 라이브러리
shadcn/ui라는 컴포넌트 라이브러리를 참고해서 UI 컴포넌트에 필요한 경우 사용했다.
shadcn/ui
UI 라이브러리를 별로 사용해본적이 없어서 익숙하게 못쓰는 것 같다. shadcn/ui의 메인 화면에서 예시로 보여주는 화면을 나중에 한번 만들어보면서 UI 라이브러리로 개발 효율성을 올리는 연습을 해보면 좋을듯!
구현 요구사항
구현 요구사항이 자세히 제시된다. 베이직 기능 구현과 Advanced 구현 내용으로 나뉘는데 1주차에서는 베이직 기능 구현만으로 시간을 다 썼다. 추후에 Advanced 내용을 구현하는 것이 목표이다!
| 프로젝트 환경 셋팅 | 환경 세팅 | 4/17 | 체크 |
|---|---|---|---|
| 파이어 베이스 구축 준비 | 환경 세팅 | 4/17 | ✅ |
| 와이어 프레임 작업 | 환경 세팅 | 4/18 | ✅ |
| 유저 플로우 문서화 | 환경 세팅 | 4/18 | ✅ |
| 페이지 라우팅 설계 | Basic | 4/19 | ✅ |
| 로그인 / 회원가입 | Basic | 4/20 | ✅ |
| 상품 CRUD | Basic | 4/22 | ✅ |
| 로그인 / 회원가입 -> 소셜 로그인 | Advanced | 4/21 | |
| 컴포넌트 및 라우트의 지연 로딩(Lazy Loading) | Advanced | 4/23 |
추가로 5분 기록 보드를 통해서 프로젝트를 하다가 메모할 사항이 생기면 사용했더니 1주차에 10개가 넘게 생겼다.

조만간 firebase를 이용해서 CRUD를 한 내용으로 게시물을 추가해야겠다~
추가할 사항
WIL 작성 가이드를 뒤늦게 봤다. 시간이 늦어서 추후에 내용을 추가하기로!!!
- 이번 주 항해 취업 리부트코스에서 내가 구현한 기능은 무엇인가요?
- 해당 기능을 구현하기 위해, 어떤 기술적 의사결정을 거쳤나요?
- 고민한 기술의 종류들에는 무엇이 있나요? ex ) A, B, C 중 B 선택
- 위 기술들별로 각각의 장단점이 있다면 무엇인가요?
- 고민한 기술의 종류들에는 무엇이 있나요? ex ) A, B, C 중 B 선택
- 이번 주 겪은 트러블 슈팅이 있다면 무엇인가요?
- 문제와 원인은 무엇이었나요?
- 해당 문제를 해결하기 위해 어떤 고민과 시도가 있었나요?
- 어떤 방법으로 트러블 슈팅을 해결했나요?
- 이번 주 진행된 개인 프로젝트에서 얻은 인사이트는 무엇인가요?
