SwiftUI에서 데이터를 변경하고 전달하는 방식이 기존과 크게 변경되었고, 어떠한 부분들이 달라졌는지 알아보려고 한다.
프로퍼티 값 변경
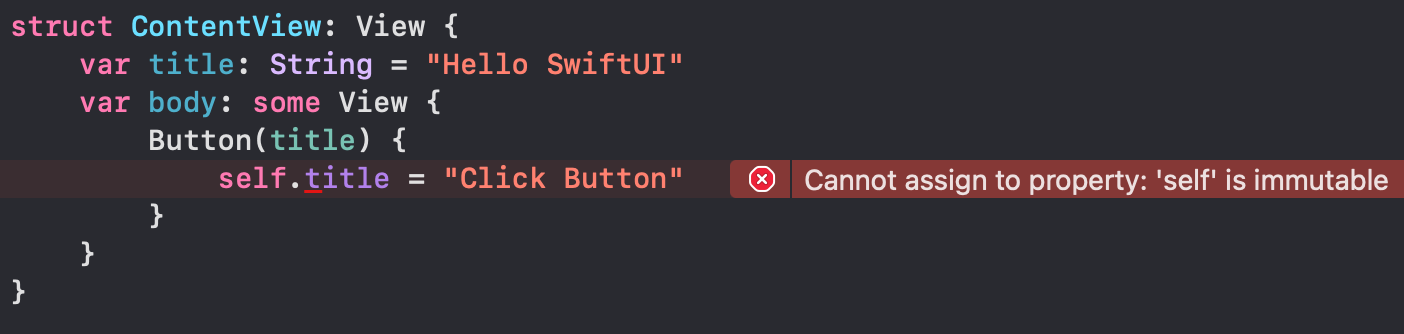
아래 예제와 같이 struct 내 선언된 프로퍼티 값을 body에서 변경하려 할 때 에러 메세지가 나타나게 된다.

에러가 발생하는 원인은 구조체 연산 프로퍼티의 getter 기본 속성이 nonmutating 이기 때문이다.

그렇다고 body의 getter를 mutating으로 변경하면 body는 mutating get으로 선언되어 있지 않기 때문에 "뷰 프로토콜을 준수하고 있지 않다" 라는 에러를 발생한다.
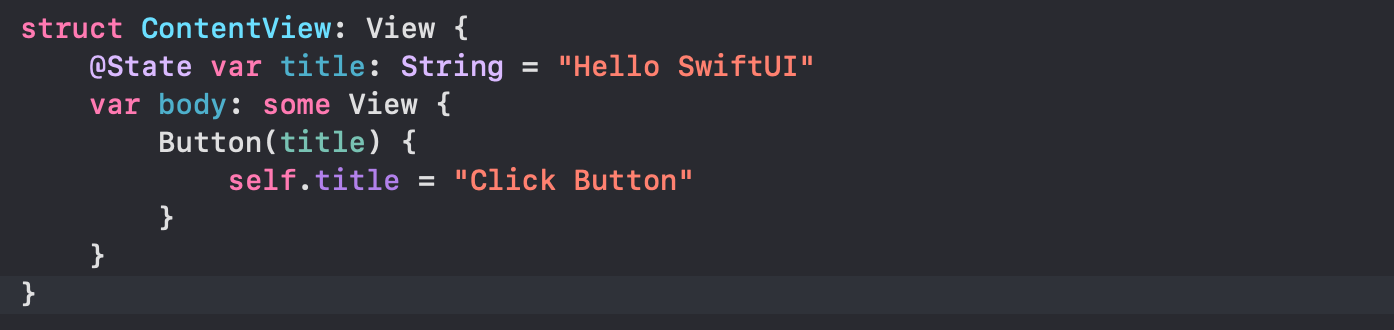
위 예제를 정상적으로 동작하게 하려면 SwiftUI에서 제공하는 몇가지 방법 중 @State, @Binding를 이용하면 원하는 결과를 얻을 수 있다.

데이터 흐름의 원칙
데이터 의존성
- 뷰의 데이터가 변경될 때마다 그 값을 반영해야 하므로 데이터에 대한 의존성을 가지게 된다.
- SwiftUI에서는 이러한 의존성 문제를 해결하기 위해 뷰가 어떠한 데이터에 의존성이 있는지만 알려주고 뷰에 반영하는 로직들은 프레임워크로 이관해서 알아서 처리하도록 설계되어있다.
- 이러한 단방향 데이터 흐름을 가진 모델은 뷰의 변화를 이해하고 예측하기 쉽다.
- 상태 변경으로 인해 뷰를 새로 그릴 때 모든 뷰를 갱신하는게 아니라 @State를 소유한 뷰를 비교하여 변경된 부분만 다시 랜더링하기 때문에 퍼포먼스 하락을 방지 할 수 있다.
단일 원천 자료(Single Source of Truth)
- 뷰가 참조하는 데이터는 단일 원천 자료여야 한다.
- SwiftUI는 크게 원천 자료(Derived Value), 파생 자료(Derived Data)로 나뉜다.
- 단일 원천 자료란, 동일한 데이터 요소가 여러 곳으로 나뉘어 중복되지 않고 한 곳에서 다루어지고 수정되어야 한다는 것을 의미한다.

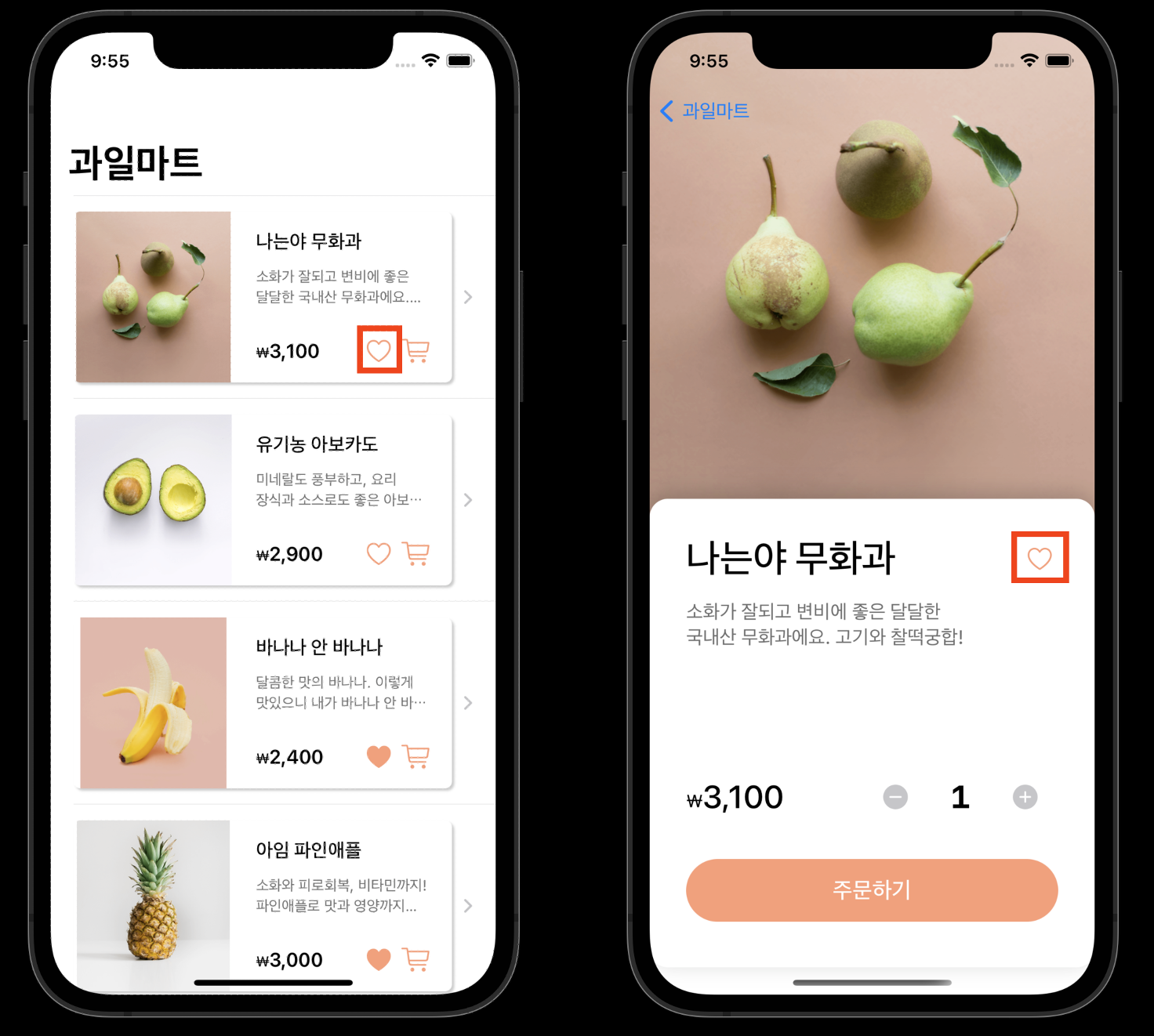
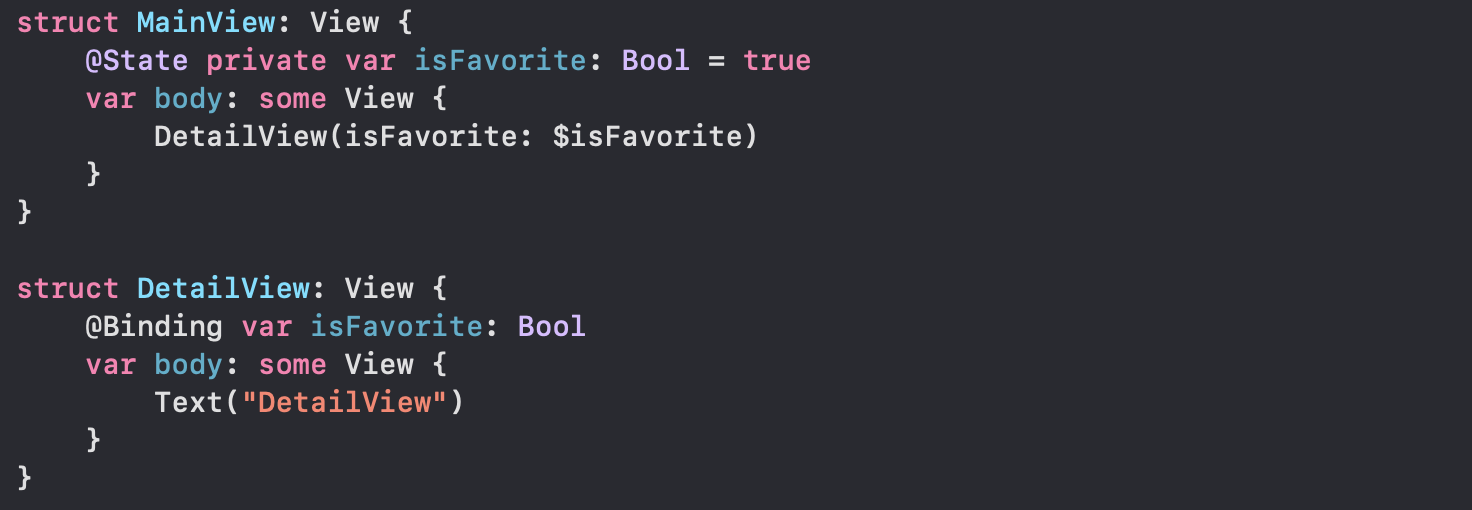
위의 예제는 리스트의 아이템 내 찜하기 상태와 상세페이지 내 찜하기 상태는 항상 같아야 하고 하나의 데이터도 이루어져야 한다.
각각의 뷰에 변수를 선언하면 상태의 불일치가 일어나기 때문에 MainView에서 선언된 변수를 DetailView에서 참조해서 사용하도록 하면 상태의 불일치는 일어나지 않는다.

상태의 불일치 현상을 해결하고자 위 코드처럼 @State와 @Binding 프로퍼티 래퍼를 이용해서 문제를 해결하고 동기화 코드를 작성해야하는 수고를 덜 수 있다.
@State가 적용된 프로퍼티는 원천 자료, @Binding이 적용된 프로퍼티는 파생 자료라고 할 수 있다.