SOP(Same-origin Policy)
어떤 출처에서 불러온 문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 제한하는 중요한 보안 방식이다. 동일 출처 정책은 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여준다.
서비스 이용중이 아니더라도 로그아웃을 깜빡했거나 자동 로그인 기능으로 인해 브라우저에 로그인 정보가 남아있을 수도 있을 수 있다. 이 상태에서 SOP가 없다면 해커는 나의 로그인 정보를 탈취해 이용하여 사이트의 모든 기능을 이용할 수 있다. 그러나 SOP가 있다면 다른 사이트와의 리소스 공유를 제한하기 때문에 로그인 정보가 타 사이트의 코드에 의해서 새어나가는 것을 원천저긍로 방지할 수 있다.
그러나 다른 출처의 리소스를 사용하게 될 일은 수도없이 많다. 로컬 환경에서 개발을 할 때에도 클라이언트와 서버를 따로 개발하게 되면 출처가 달라지게 되며 외부 api를 받아오거나 github 정보를 받아오게 될 일이 있다면 모두 출처가 달라지게 된다.
-
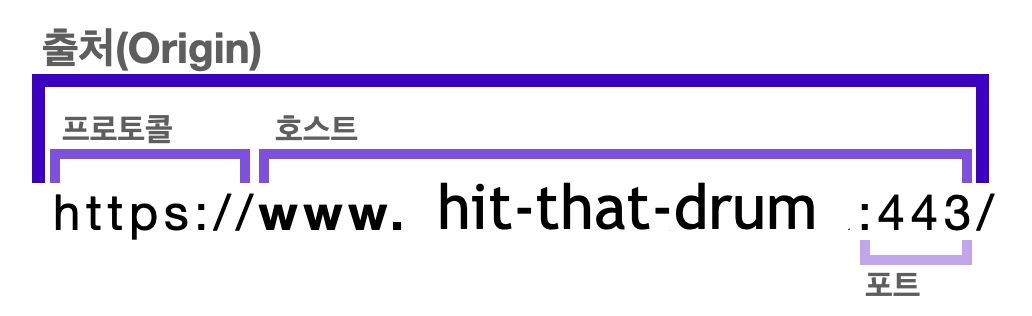
동일출처의 구분

-
http://www.hit-that-drum.com/
=> 프로토콜이 달라(https/http) 동일출처가 아니다. -
https://posts.hit-that-drum.com/
=> 호스트가 다르기 때문에 동일출처가 아니다. -
http://www.hit-that-drum.com:81 & http://www.hit-that-drum.com
=> http 프로토콜의 기본포트는 80이기 때문에 둘은 동일출처가 아니다. -
https://www.hit-that-drum.com:443
=> https 프로토콜의 기본포트는 443이기 때문에 프로토콜, 호스트, 포트가 모두 같은 동일출처이다.
CORS(Cross-Origin Resource Sharing)
추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다. 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행한다.
"CORS 설정을 통해 서버의 응답 헤더에 ‘Access-Control-Allow-Origin’을 작성하면 접근 권한을 얻을 수 있습니다."
- 프리플라이트 요청(Preflight Request)
실제 요청을 보내기 전, OPTIONS 메소드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것이다.
브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보내고, 응답 헤더의 Allow-Control-Allow-Origin 값으로 요청을 보낸 출처가 돌아오면 실제 요청을 보내게 된다.
만약에 요청을 보낸 출처가 접근 권한이 없다면, 응답 헤더에 Allow-Control-Allow-Origin 가 아예 들어있지 않다. 그 경우 브라우저에서 CORS 에러를 띄우게 되고, 실제 요청은 전달되지 않는다.
프리플라이트 요청은 실제 요청을 보내기 전 미리 권한을 확인할 수 있기에 실제 요청을 처음부터 모두 보내지 않아 리소스 측면에서 효율적이다. 또한 CORS에 대비가 되어있지 않은 서버를 보호할 수도 있다.
- 단순 요청(Simple Request)
특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것을 말한다. 조건은 다음과 같지만 이 조건들을 모두 만족시키는 것은 사실상 어렵다.
- GET, HEAD, POST 요청 중 하나
- 자동으로 설정 되는 헤더 외에, Accept, Accept-Language, Content-Language, Content-Type 헤더의 값만 수동으로 설정할 수 있다.
- Content-Type 헤더에는 application/x-www-form-urlencoded, multipart/form-data, text/plain 값만 허용된다.
- 인증정보를 포함한 요청(Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청. 민감한 정보를 다루기 때문에 출처가 다를 경우에는 별도의 설정을 하지 않으면 쿠키를 보낼 수 없다. 이 경우에는 프론트, 서버 양측 모두 CORS 설정이 필요하다.
- 프론트 측에서는 요청 헤더에 withCredentials : true 를 넣어줘야 한다.
- 서버 측에서는 응답 헤더에 Access-Control-Allow-Credentials : true 를 넣어줘야 한다.
- 서버 측에서 Access-Control-Allow-Origin 을 설정할 때, 모든 출처를 허용한다는 뜻의
와일드카드(*)로 설정하면 에러가 발생한다. 인증 정보를 다루는 만큼 출처를 정확하게 설정해 주어야 한다.
CORS 설정 방법
- Node.js 서버
app.use((req, res, next) => {
// 모든 도메인
res.header("Access-Control-Allow-Origin", "*");
// 특정 도메인
res.header("Access-Control-Allow-Origin", "https://codestates.com");
//인증 정보를 포함한 요청을 받을 경우
res.header("Access-Control-Allow-Credentials", true);
});- Express 서버
const cors = require("cors");
const app = express();
//모든 도메인
app.use(cors());
//특정 도메인
const options = {
origin: "https://codestates.com", // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
//특정 요청
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });
});이 외 다양한 개발 환경에서도, 헤더의 값을 설정하는 방법만 알면 CORS 설정을 해줄 수 있다.
.jpg)
