Styled Components는 CSS in JS 라는 개념이 유행하면서 나온 라이브러리이다. CSS in JS 라이브러리를 사용하면 CSS도 쉽게 Javascript 안에 넣어줄 수 있으므로, HTML + JS + CSS까지 묶어서 하나의 JS파일 안에서 컴포넌트 단위로 개발할 수 있게 된다. 이런 CSS in JS 라이브러리 중에서 현재 가장 인기 있는 라이브러리가 바로 Styled Components 이다.
- 컴포넌트 만들기
Styled Component는 ES6의 template literals 문법을 사용한다.
const 컴포넌트이름 = styled.태그종류`
CSS속성1: 속성값;
CSS속성2: 속성값;
`
// 이와 같이 선언하면 div 태그를 가진 Header라는 컴포넌트가 생성되는 것이다.
const Header = styled.div`
width: 500px;
height: 250px;
`- 컴포넌트를 재활용해서 새로운 컴포넌트 만들기
const 컴포넌트이름 = styled(재활용할 컴포넌트)`
추가 할 CSS속성1: 속성값;
추가 할 CSS속성2: 속성값;
`
// 크기는 Header와 같고 배경색만 초록색인 SecondHeader 컴포넌트가 만들어진다.
const SecondHeader = styled(Header)`
background-color: green;
`- Props 활용하기
Styled Component로 만든 컴포넌트도 리액트 컴포넌트처럼 props를 내려줄 수 있다. 내려준 props 값에 따라서 컴포넌트를 렌더링하는 것도 가능하다.
const 컴포넌트이름 = styled.태그종류`
CSS속성: ${ (props) => 함수 코드 }
`
// 예시 1
const Header = styled.div`
background-color: ${ (props) => props.skyblue ? "skyblue" : "white" }
`
<Header skyble>Header1</Header>
<Header>Header2</Header>
// 예시 2
const Header = styled.div`
background-color: ${ (props) => props.color ? props.color : "white" }
`
<Header color="skyblue">Header1</Header>
<Header>Header2</Header>
// 예시 3
const Header = styled.div`
background-color: ${ (props) => props.color || props.color : "white" }
`
<Header color="skyblue">Header1</Header>
<Header>Header2</Header>예시코드는 모두 아래의 이미지와 같은 결과를 나타낸다.
Props를 활용하면 함수식을 써서 스타일링을 할 수 있다는 것이 포인트이다.

- 전역 스타일 설정하기
// 전역 스타일을 설정하기 위해 import 해야 하는 함수
import { createGlobalStyle } from "styled-components";
// 전역 스타일에 적용될 CSS 속성을 작성한다.
const GlobalStyle = createGlobalStyle`
div {
padding : 5px;
margin : 2px;
border-radius : 5px;
}
// 이렇게 만들어진 GlobalStyle 컴포넌트를 최상위 컴포넌트에서 사용해주면
// 전역에 GlobalStyle 컴포넌트의 스타일이 적용된다.
function App() {
return (
<>
<GlobalStyle />
<Button>전역 스타일 적용하기</Button>
</>
);
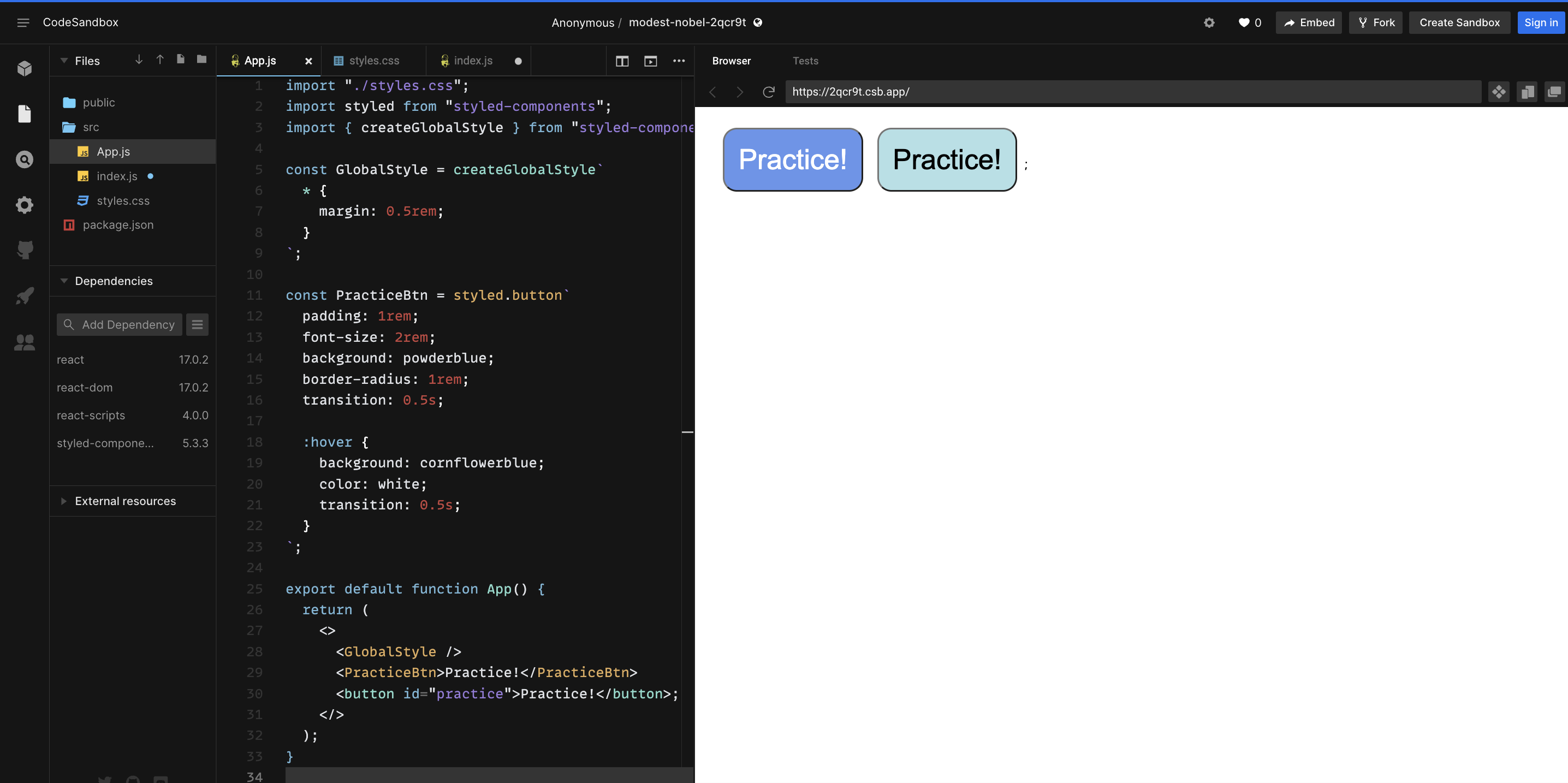
}- 예시 직접 해보기

.jpg)
