프로젝트 시작
3달여 동안... 네이버지도와 싸웠다...(아님)
3달 내내 작업한 건 아니고, 중간중간 우선순위 더 높은 작업들도 하면서 지금 페이지는 천천히 해서 총 3달 정도 걸린 것 같다.
- 일단 존재하는 코드를 파악하고(왜냐면 나의 작업은 언제나 그렇듯 참고하는 다른 페이지가 있음)
- 이거랑 네이버지도 API 예제를 보면서 어떤 식으로 변주했는지 맞춰봤고
- 1번과 2번을 이해하고 참고해서 내가 만들어야 하는 페이지를 만듦
과정이야 항상 같긴 한데 이번에는 다 만들었다! 하니까...
기획에 변경이 생겨서 다시 갈아엎고 만들었다...
괜차나 어차피 임시페이지야... (제대로 된 페이지는 나중에 기획 세부적으로 해서 만든다고 함)
초반에 너무 고생했던 건... 이제 다 잊어버렸는데...
어쨌든 네이버지도에서 진짜 중요한 건 Map 이라는 객체이다!
marker도 infoWindow도 모든 것인 다 로직을 타면 객체로 만들어져서 지도 위에 바인딩 되는 형식이었다.
페이지 설명
- 원래 페이지는 식당의 리스트가 담겨있다.
- 검색창에 키워드를 검색하면 해당 키워드에 해당하는 리스트가 다시 날아온다.
- 내가 만들어야 할 부분은 검색창 옆에 '지도로 보기' 토글버튼을 클릭시 식당 리스트가 담겨있는 테이블이 오른쪽으로 줄어들면서 식당 이름 정보만 뜨게 바뀌고 왼쪽에는 지도가 뜨면서 오른쪽의 리스트에 담겨있는 식당이 지도 위애 마커로 맵핑되어 나타나면 되는 것이었다.
- 오른쪽 리스트에서 특정 row를 클릭했을 시에는 그 식당에 해당하는 마커와 인포윈도우가 왼쪽 지도 위에서 중앙으로 포커싱되고 나타나야 한다.
- 다시 리스트를 클릭했을 시에도 인포윈도우가 열렸다 닫혔다 해야 하고,
마커를 클릭했을 시에도 인포윈도우가 열렸다 닫혔다의 동작이 이루어져야 한다.
코드 짜기
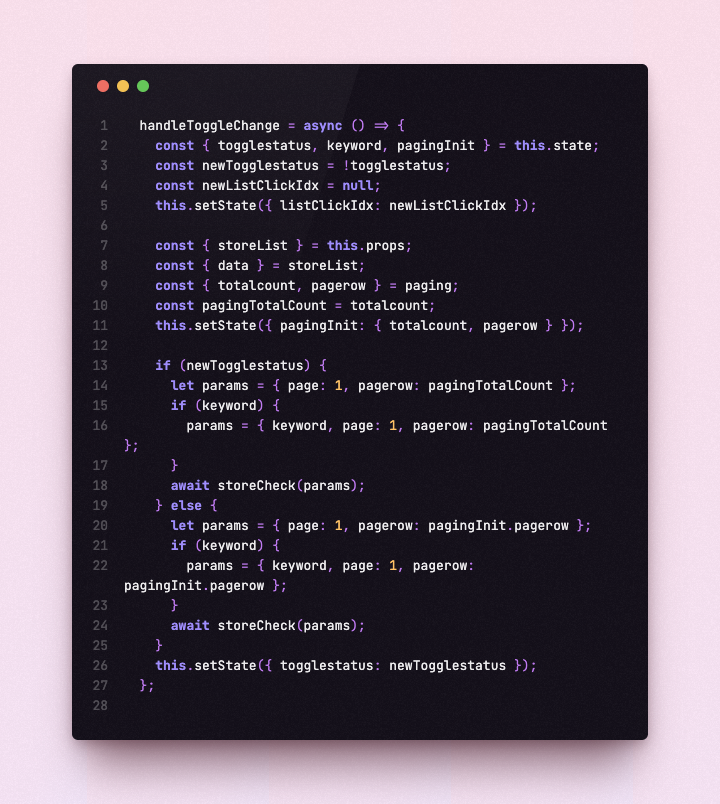
toggle의 상태에 따라 핸들링

- 지도의 여부에 따라 리스트에 뿌려지는 가게 숫자 조절하기
이 페이지에서 제일 힘들었던 건... 리스트만 있을 때와 지도와 리스트가 같이 있을 때의 한 번에 줄 가게 수를 조절하는 거였다.
원래 리스트 페이지에서는 페이징이 이루어지고 있었기 때문에 15개가 기본인데 지도가 있으면 페이징이 사라지고 리스트에 있는 모든 가게가 다 나타나서 지도 위에 뿌려져야 하기 때문이었다.
처음에는 이걸 redux 상태에 totalStoreList라는 걸 만들어서 아예 다른 props로 받아오려고 하다가... 장렬히 실패하고, 사수한테 질문했더니... 엄청 간단한 해법을 주시더라고...
그냥 전체 갯수를 받아와서 pagerow에다가 그 전체 갯수를 뿌려주면 되는 거라구...
pagerow는 변할 수 있는 거지 고정이 아니래...
몰랐다... ㅎ ㅏ...
근데 내가 한 번 조회를 할 때마다 page 관련한 정보가 계속 바뀌더라고.
어차피 회사 내에서만 쓰는 거기는 해서 페이징 할 때의 pagerow를 15로 고정해 버려도 됐지만...
나중에 또 어디서 쓸지 모르니까 최대한 변수로 하려고 이거저거 노력해서 최초 init 때의 페이지 관련한 상태를 만들어서 그걸 가지고 조절했다.
- togglestatus 상태 다른 값에 할당하여 셋팅하기
아, 이것은 정말 엄청나게 개삽질을 한 건이었는데요.
setSTate 로직이 바로 일어나는 로직이 아닌 건 이제 알았음.
이 함수를 벗어나야 한다는 건 알았는데 그래서 막 이래저래 하던 중에 다 실패하고... 또 사수한테 어떻게 바꿔야 하죠?! 하고 물었더니...
걍 다른 변수에다가 넣고 하면 된대...
아니 근데 이것도 알았다? 그래서 뭐 newTogglestatus 이렇게 해 놓고 그랬어. 근데도 안 됐었음.
나의 문제는 뭐였냐!
만약 내가 newTogglestatus = !togglestatus라고 해서 상태 셋팅을 했다? 그러면?
조건문에서 넣을 조건도 if (newTogglestatus) 라고 해서 해야지 if (togglestatus) 라고 하면 그냥... 아무것도 보장이 안 된 상태에서 조건문을 돌리는 거니까 당연히 내가 원하는 대로 조절이 안 되는 것이었다...
너무... 허무...
심지어 setState({ togglestatus: !togglestatus }) 이렇게 해도 아무 문제는 없대.
그냥 조건문에서 if (!togglestatus) 로 해서 하면 되는 거라고.
togglestatus 가 변한 것이 장담되지 않아서 다른 변수에다가 넣는 거면 확실히 변한 값을 가지고 조건문에 넣어 판별을 해야 되는 거지 왜 변했는지 안 변했는지 모르겠는 애 가지고 조건문에 넣냐고...
그, 그러게요...;;;
이 머리가 절대로 돌아가지 않아서 낭비한 수많은 시간...
- togglestatus 상태 셋팅 맨 마지막에 하기
원래는 setState({ togglestatus })가 코드의 위쪽에 있었는데 이렇게 두니까 사용자가 토글을 아주 빠르게 더블클릭 했을 때 api가 아직 다 보내지지 못해서 전체 가게가 갖는 길이의 리스트가 목록 리스트에 나타나는 오류가 있었다.
아예 더블클릭을 못 하게 막아버릴까 싶기도 했는데 토글이라서 그것도 좀... 불가능한 것 같아서 어떻게 하지? 하다가 토글상태가 바뀌는 로직을 코드의 마지막에 추가했더니 데이터가 다 셋팅이 되지 않으면 토글을 눌러도 먹히지 않아서 자동적으로 막아지게 되었다.
완벽한 로직은 아니긴 한데... 그래도 일단 사용자의 잠깐 실수로 일어나는 일 정도는 막을 수 있을 것 같다.
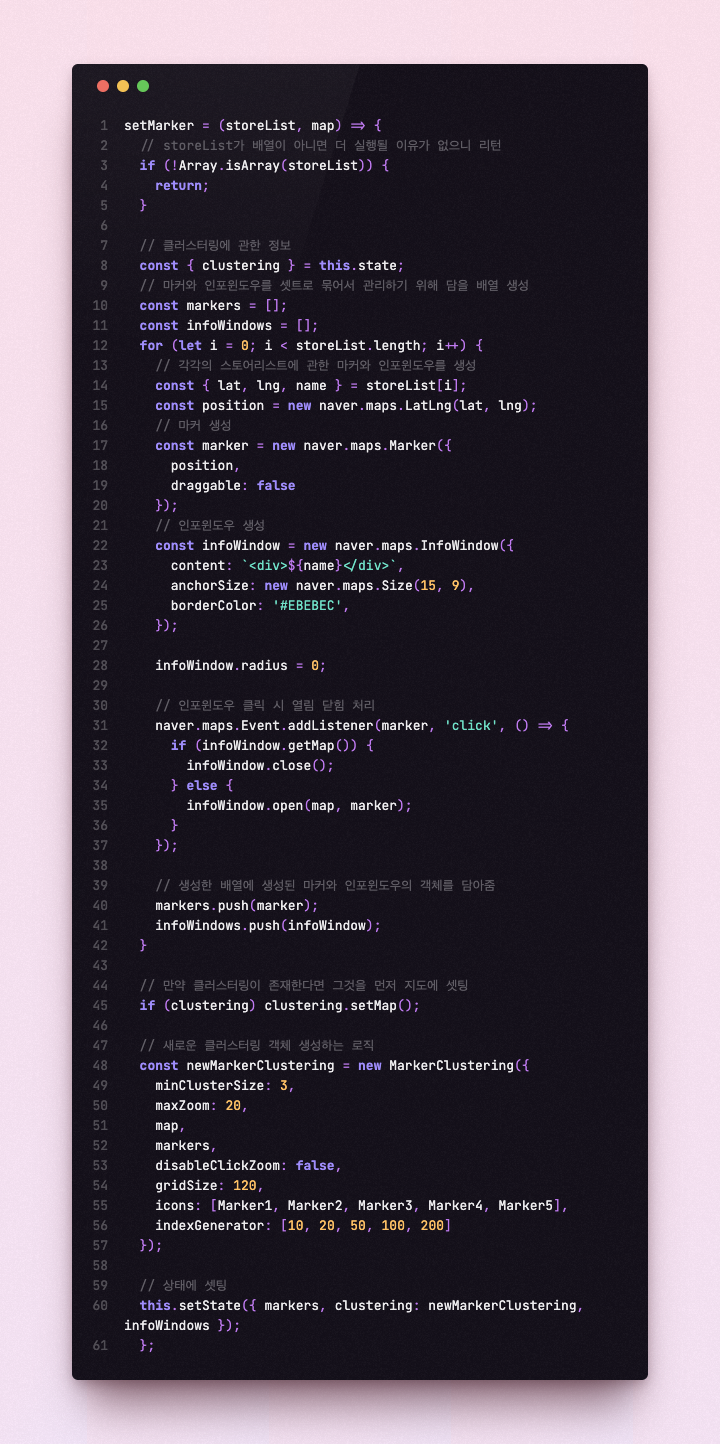
- 마커, 인포윈도우 맵에 셋팅

제일 고생 많이 함...
물론 naver API 많이 베끼면 됐지만...
동작하는 거 자체를 이해하는 게 너무 힘이 들었다...
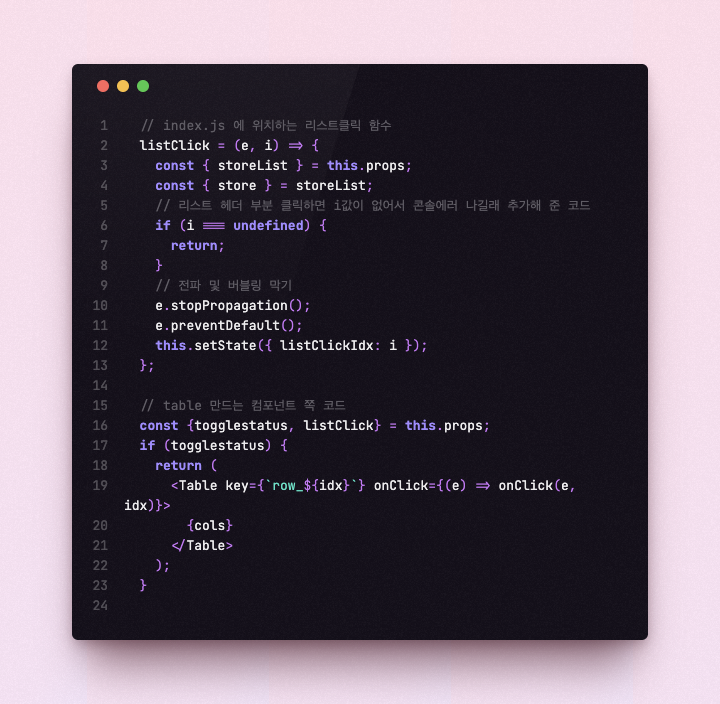
- listClick 함수로 자식 컴포넌트의 값 끌어올리기

- 리스트에서 클릭되는 스토어 클릭 트리거 발생시키기

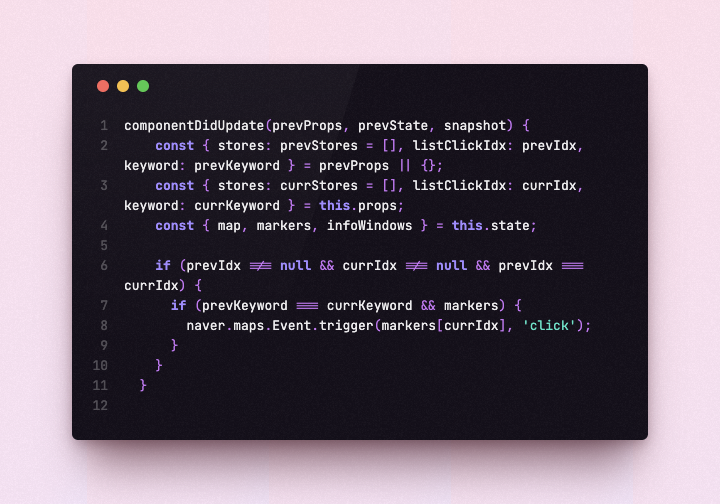
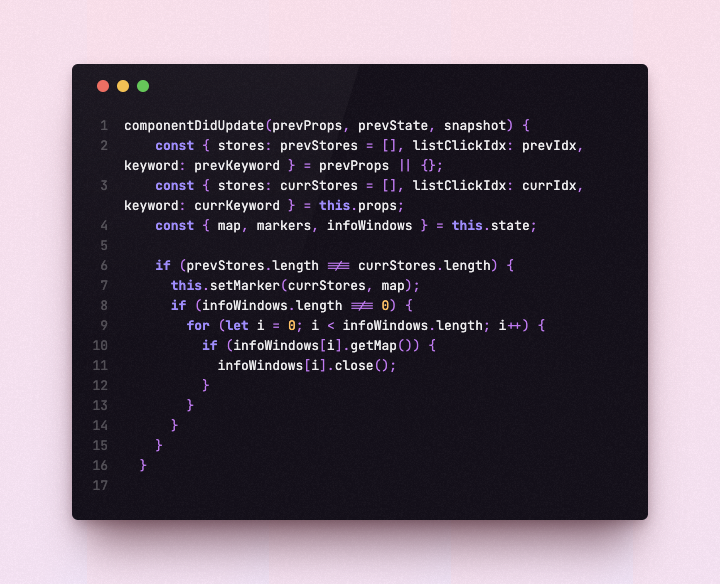
- 스토어리스트에 변화가 있을 때(검색을 다시 하거나 등) 열려있는 인포윈도우 찾아서 닫기

이게 나중에 필요하게 되어서 엄청 찾았다...
왜냐면 인포윈도우는 맵이 재렌더링 될 때는 당연히 닫히는데
만든 페이지는 맵이 열려있는 상태에서 검색어에 따라서 가게 정보가 변하니까
내가 따로 조건문을 주지 않으면 맵 자체가 재렌더링 될 일이 없어서 찾아서 닫아줘야 하더라고...
이게 거의 막바지 작업이었는데 얘가 안 돼서 미치는 줄 알았다...

