업무 내용
8월에 오픈할 이벤트 페이지를 작성하게 되었다.
저번에도 비슷한 이벤트를 했었는데 기본적으로 마케팅에서 주는 통짜 이미지에 영역만 div로 지정하여 클릭이벤트를 걸어서 처리하는 거라 시간이 그렇게 오래 걸리지는 않는 일이었기에 부담없이 받았다.
그런데! 문제는!
저번에는 GET만 해서 이 유저가 이벤트에 참여를 했냐 안 했냐에 따라서 쿠폰을 주냐 주지 않냐를 판별했었기 때문에 쉬웠다.
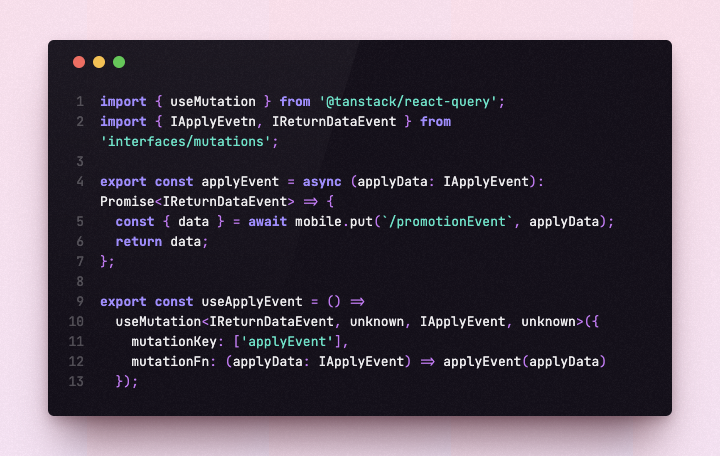
이번에는 PUT을 써서 이 유저가 이벤트에 참여했나의 여부를 답으로 받아와야해서 useQuery가 아니라 useMutation을 써야했다!
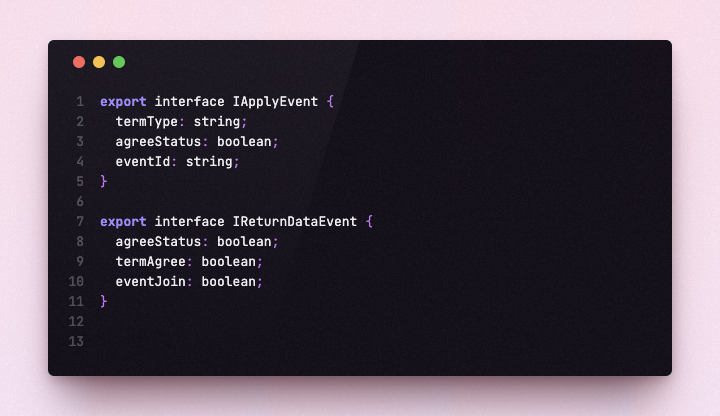
interface 와 useMutation 작성


useQuery도 거의^^ 전에 있는 코드 베끼기는 했었지만 그래도 대충 이렇게 쓰는 거구나 이해는 했었는데,
useMutation은... 베껴도 동작 안 하고 이해도 안 되고^^ 해서^^
책상에 대가리 박고 있던 와중...
이거저거 찾아보고 하면서 대충 이해를 했다.
이게 근본적으로는 PUT 메소드인데도 데이터를 "돌려받는" 것에 있어서 어떻게 처리를 해야 되나? 라는 것에 대해 많은 생각을 하였는데...
그냥... 돌려받으면 되는 거였더라고...?
GET 할 때처럼...
바보아녀...
타입스크립트라서 타입들을 다 지정해줘야 하는 부분에서 또 대가리를 책상에 박고 울다가...
보내는 데이터에 대한 타입을 지정해준다면, 받는 데이터에 대한 타입도 지정해주어야 하는 것이었다!
타입스크립트는! 타입지정을 하지 않으면 돌아가지 않는! 알기는 알아!
어쨌든 이걸 깨닫고 프로젝트에 있는 다른 유사코드들을 뒤져서 꼴을 갖춰냈다...
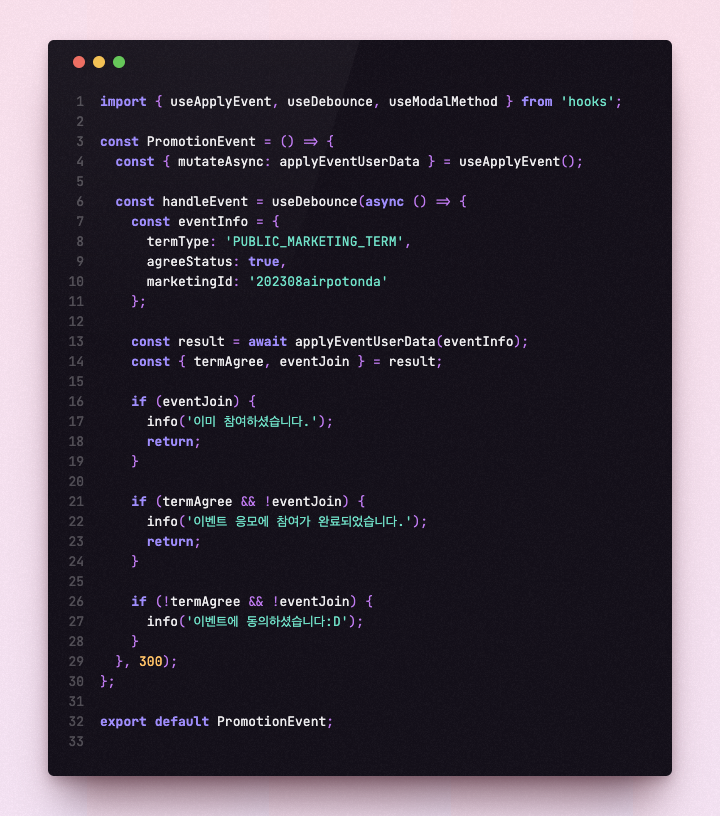
이벤트 페이지 작성

useQuery는 데이터를 받아오기만 하면 되니까,
const { data } = useQuery(); 이렇게 하는 게 이해가 됐다.
그런데 useMutation은 데이터를 보내기도 해야 하고 또 받기도 해야 되니까 이게 너무... 이해가 안 되는 거야.
그러다가 다른 코드를 많이 보고 깨달았다.
const { mutate, mutateAsync } = useMutation(data); 에서 이 mutate와 mutateAsync 부분 자체가 useMutation을 실행시키는 함수였던 것이다!
mutate 은 그냥 쓸 때 사용하는 거고 mutateAsync 는 async/await 일 때 사용하는 거라서
mutateAsync를 applyEventUserData로 이름을 바꾼 다음에
그래서 사용자가 이벤트 버튼을 클릭할 때 실행하게 했다.
여기서 또 문제가 있었던 것은 원래 const { data } = useMutation(); 이게 되길래 이렇게 해서 오는 데이터를 받으려고 했었다.
근데 이러면 이게 async/await 를 타니까 맨 처음에 마운트 될 때는 너무 당연하게 undefined 가 떠서 이렇게 하면 안 된다고 esLint가 나를 허락해주지 않으셔서...
다시 책상에 엎드려서 울던 중...
async/await 는 결과를 변수에 지정할 수 있다는 그 동안 사수분이 백 번쯤 가르쳐 주신 말이 떠오르더라고.
그래서 result에다가 할당시켜 버리고,
일단 돌리면 얘는 반드시 값이 있게되니까 might be undefined 어쩌구 에러가 나지 않음!

