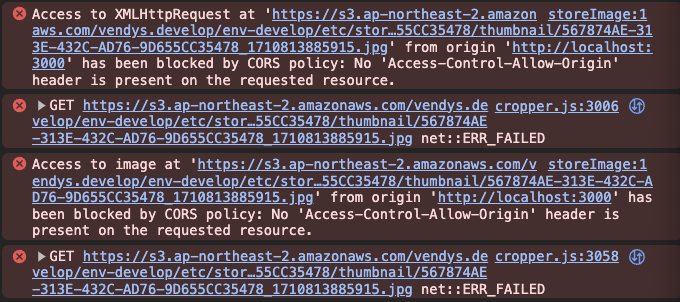
Amazon S3에 저장된 이미지를 가져오려니까 CORS 에러가...!
무엇보다 이상한 점은 이것이 이미 동작하는 페이지에서는 나지 않는다는 점이었다! 왜! 왜 새로 만드는 데에서만!

검색하던 중에 이런 글을 발견했다.
이 분의 말인즉슨, S3에 있는 이미지를 가져와서 그걸 다른 식으로 처리할 때는 Access-Control-Allow-Origin header에 *이 없어서 난다는 거였다.
근데 해결방법이 Cloud Front를 조작해야 하고 어쩌구여서 울고 있었다.
S3 CORS 헤더 관련 이슈 해결방법 (html2canvas, lottie)
CORS 에러는 나에게 너무나도 힘든 에러이기 때문에 선배에게 도움을 청했다가 문제를 발견했다.
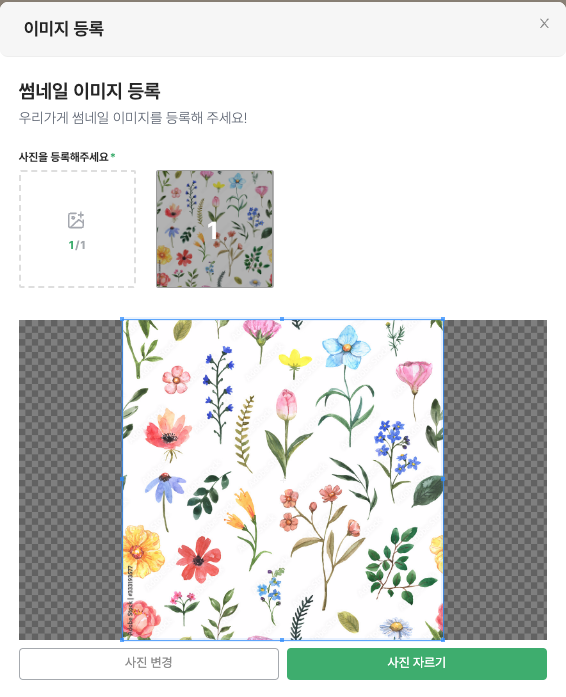
나는 이게 img 태그에 넣을 때 발생하는 줄 알았는데 그게 아니고 react-cropper에 넣을 때 발생하고 있었다...

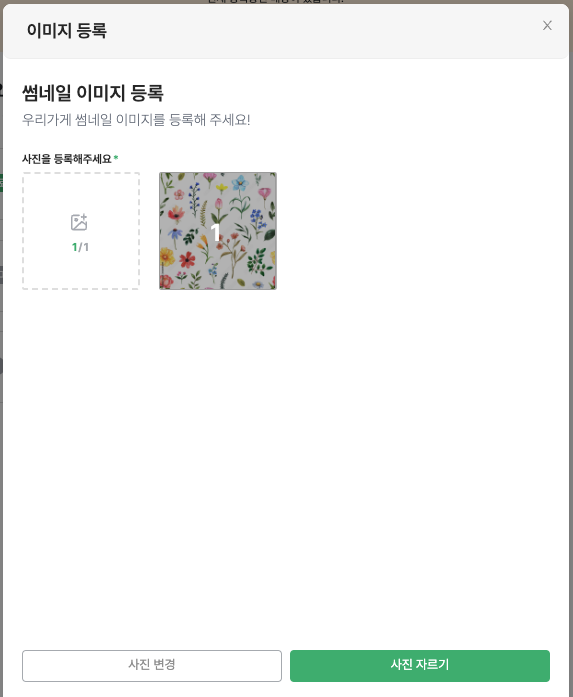
이미지를 보면 알 수 있는데 1이라고 쓰여있는 곳이 img 태그고 그 밑에 하얗게 비어있는 데가 cropper 부분이기 때문에...
근데 왜 img가 안 된다고 생각한 거임?!
쨌든 이래서 검색어를 "react-cropper CORS error"라고 치니까 바로 문제 해결 할 수 있었음...
결국 이 모든 문제는 옵션을 똑바로 안 넣었기 때문이었다.
원래 있던 페이지에서는 이렇게 작성되어 있었다.
<Cropper
className="cropper"
key={el.name}
crop={onCrop}
src={el.imgInfo as string}
guides={false}
ref={cropperRef}
crossOrigin="anonymous"
viewMode={1}
zoomOnWheel
/>저 코드에서 썼던 라이브러리가 예전 버전이었던 건지 crossOrigin 관련한 옵션명이 바꼈나보더라.
깃허브 페이지를 가서 보니까 옵션명이 아래와 같이 써 있었다.
checkCrossOrigin
Type: Boolean
Default: true
Check if the current image is a cross-origin image.If so, a crossOrigin attribute will be added to the cloned image element, and a timestamp parameter will be added to the src attribute to reload the source image to avoid browser cache error.
Adding a crossOrigin attribute to the image element will stop adding a timestamp to the image URL and stop reloading the image. But the request (XMLHttpRequest) to read the image data for orientation checking will require a timestamp to bust the cache to avoid browser cache error. You can set the checkOrientation option to false to cancel this request.
If the value of the image's crossOrigin attribute is "use-credentials", then the withCredentials attribute will set to true when read the image data by XMLHttpRequest.
아래와 같이 바꿨더니
<Cropper
className="cropper"
key={el.name}
crop={onCrop}
src={el.imgInfo as string}
guides={false}
ref={cropperRef}
viewMode={1}
zoomOnWheel
checkCrossOrigin={false}
/>잘 됨!