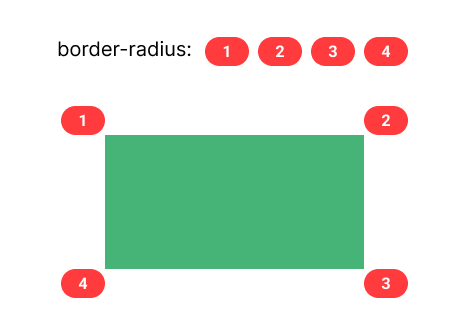
border-radius 속성을 각각의 것마다 조절해줘야 해서 하나씩 해봤는데 이건 또 margin이나 padding이랑은 방향이 달라서 헷갈리길래 적어놓을 겸 정리.

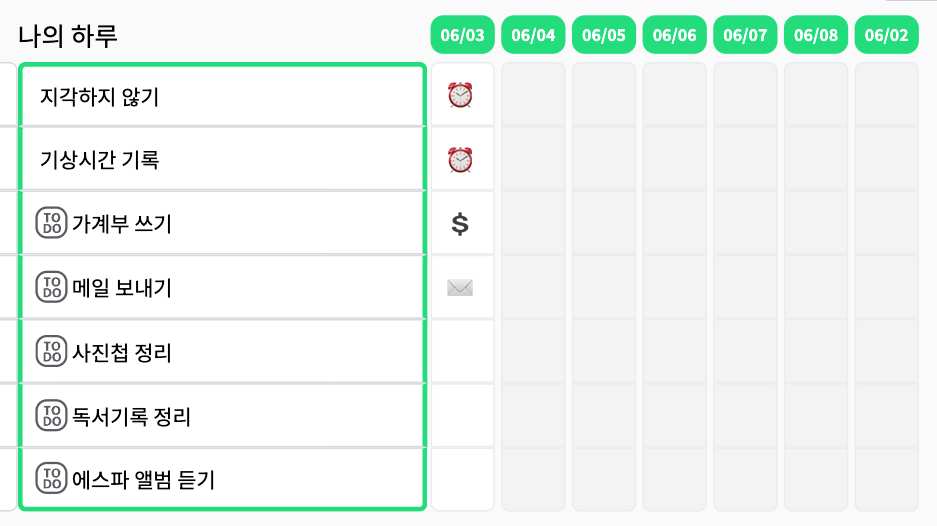
개인프로젝트 겸 공부 겸 잘 쓰고 있는 마이루틴 웹을 클론코딩 비슷하게 만들고 있다.
(왜 비슷하게냐면... 기능이 너무 많아서 기능구현을 많이 포기할 예정임^^)
아무래도 완제품이다보니까 css가 너무 세세한데...
하다보니까 border-radius 관련해서 맨 위의 박스와 맨 아래의 박스만 border-radius가 각각 먹여져있어서 이 부분 처리한다고 찾아보게 됐던 것이었다.
border-radius: ${({ routinesTodosIdx, routinesTodosLen }) => {
if (routinesTodosIdx === 0) return `5px 5px 0 0`;
if (routinesTodosIdx === routinesTodosLen) return '0 0 5px 5px';
return '0';
}};쨘-!
아직 백엔드는 못 만들어서 mockdata라 에스파 앨범 듣기가 todo로 들어가 있는 상태^^!
Supernova 짱^^!