bundler
다이나믹한 상호 작용이 많은 대규모 웹 서비스들이 생겨나면서 수십 줄의 코드, 수백 개의 JS 파일을 하나씩 관리하기 어려워지고 아래와 같은 문제들이 발생하였다.
- 전역 범위를 갖는 수백 개의 자바스크립트 파일의 중복 선언
- 수백 개에 달하는 자바스크립트 파일로 인한 느린 로딩
- 수동적인 웹 개발 루틴 작업 (파일, 이미지 압축 / CSS 전처리기 변환 등)
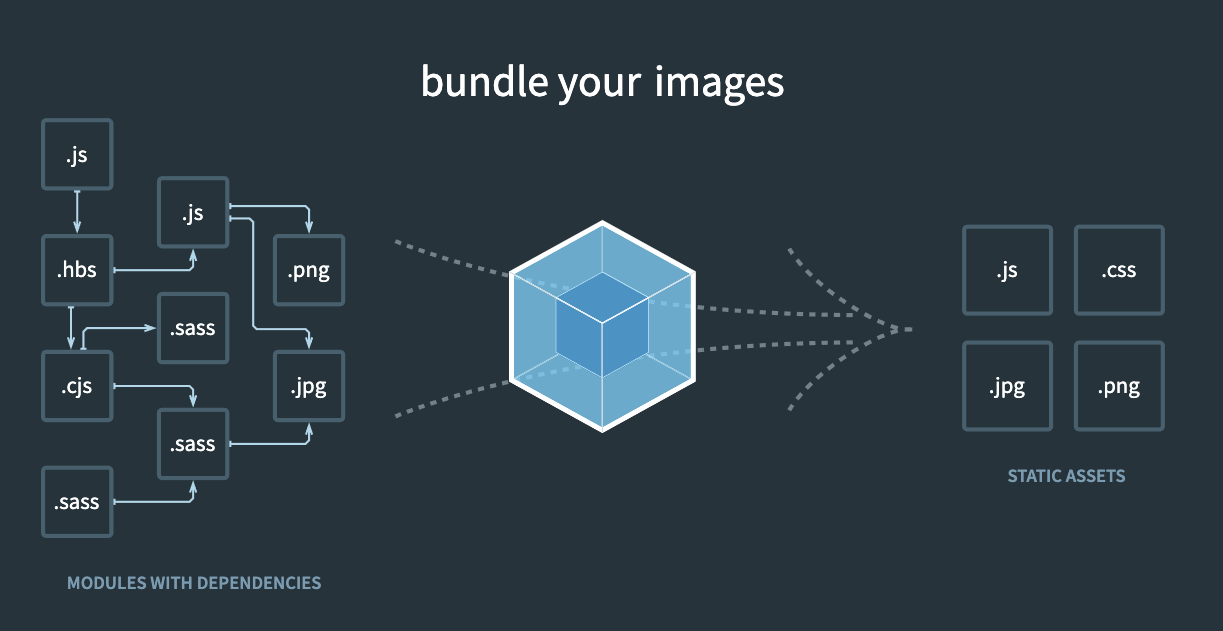
이와 같은 문제들을 해결하기 위해 번들러(bundler)가 등장했다.
번들러(bundler)란,
웹 애플리케이션을 구성하는 모든 자원을 하나의 파일로 묶는(번들) 도구를 의미하며 사용할 시 아래와 같은 장점을 얻는다.
- 모듈 단위의 코드 작성
- 네트워크 병목 완화 (최적화)
- 웹 개발 작업 자동화
번들러의 종류엔 웹팩(Webpack)부터 Rollup, Parcel, Browserify 등이 있다.
웹 팩 (Webpack)

- Entry
- 웹팩에서 웹 자원을 변환하기 위해 필요한 최초 진입점이자 자바스크립트 파일 경로.
- 웹 애플리케이션의 전반적인 구조와 내용이 담긴다.웹팩이 해당 파일을 가지고 웹 애플리케이션에서 사용되는 모듈들의 연관 관계를 이해하고 분석하기 때문에 애플리케이션을 동작시킬 수 있는 내용들이 담겨져 있어야 한다.
- 멀티 페이지 애플리케이션에서의 엔트리 포인트는 여러 개가 될 수도 있다.
// webpack.config.js
// 웹팩을 실행했을 때 src 폴더 밑의 index.js 을 대상으로 웹팩이 빌드를 수행하는 코드
module.exports = {
entry: './src/index.js'
}- Output
- 웹팩을 돌리고 난 결과물의 파일 경로.
- 객체 형태로 옵션들을 추가해야 한다.
- 최소한
filename(웸팩으로 빌드한 파일의 이름)은 지정해주어야 하며 일반적으로path(해당 파일의 경로)속성을 함께 정의한다.
// webpack.config.js
var path = require('path');
module.exports = {
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, './dist')
// path.resolve() 는 인자로 넘어온 경로들을 조합하여 유효한 파일 경로를 만들어주는 Node.js API
}
}- Loader
- 웹 애플리케이션을 해석할 때 자바스크립트 파일이 아닌 웹 자원(HTML, CSS, Images, 폰트 등)들을 변환할 수 있도록 도와주는 속성
- 엔트리나 아웃풋 속성과는 다르게
module라는 이름을 사용 - 로더를 여러개 사용할 경우
rules배열에 옵션을 추가하면 된다. - 여러 개의 로더를 사용하는 경우 오른쪽에서 왼쪽 순으로 적용 된다.
// webpack.config.js
module.exports = {
entry: './app.js',
output: {
filename: 'bundle.js'
},
module: {
rules: [
{
// test: 로더를 적용할 파일 유형 (일반적으로 정규 표현식 사용)
// use: 해당 파일에 적용할 로더의 이름
test: /\.css$/,
use: ['css-loader']
}
]
}
}- Plugins
- 웹팩의 기본적인 동작에 추가적인 기능을 제공하는 속성.
- 로더는 파일을 해석하고 변환하는 과정에 관여하는 반면, 플러그인은 해당 결과물의 형태를 바꾸는 역할.
- 플러그인의 배열에는 생성자 함수로 생성한 객체 인스턴스만 추가될 수 있다.
// webpack.config.js
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
// 웹팩으로 빌드한 결과물로 HTML 파일을 생성해주는 플러그인
new HtmlWebpackPlugin(),
// 웹팩의 빌드 진행율을 표시해주는 플러그인
new webpack.ProgressPlugin()
]
}- Mode
- 웹팩 설정을 정의할 때
mode라는 속성을 정의하면 웹팩의 실행 모드가 설정된다. none(모드 설정 안 함)development(개발 모드)production(배포 모드): 기본값- 웹팩 설정 파일이 1개인 상태에서 실행 모드에 따라 특정 설정을 적용하는 방법
- 웹팩 설정을 정의할 때
// webpack.config.js
module.exports = (env) => {
let entryPath = env.mode === 'production'
? './public/index.js'
: './src/index.js';
return {
entry: entryPath,
output: {},
// ...
}
}// package.json
{
"build": "webpack",
"development": "npm run build -- --env.mode=development",
"production": "npm run build -- --env.mode=production"
}Advanced
- Source Map이란?
: 배포용으로 빌드한 파일과 원본 파일을 서로 연결시켜주는 기능.
: 소스 맵을 이용해 배포용 파일의 특정 부분이 원본 소스의 어떤 부분인지 확인 할 수 있다.
: 소스 맵 설정 옵션 비교표
// webpack.config.js
module.exports = {
devtool: 'cheap-eval-source-map'
}- Webpack의 필수 요소는 무엇인가?
: 위에 있는 다섯가지의 구성요소가 기본이 된다.
- Hot Module Replacement이란 무엇인가?
:브라우저를 새로 고치지 않아도 웹팩으로 빌드한 결과물이 웹 애플리케이션에 실시간으로 반영될 수 있게 도와주는 설정.
// webpack.config.js
module.exports = {
devServer: {
hot: true
}
}.jpg)
