💙 Carousel
회전목마를 뜻하고 웹에서는 슬라이드 형태로 순환하며 이미지, 영상 등의 콘텐츠를 노출하는 UI
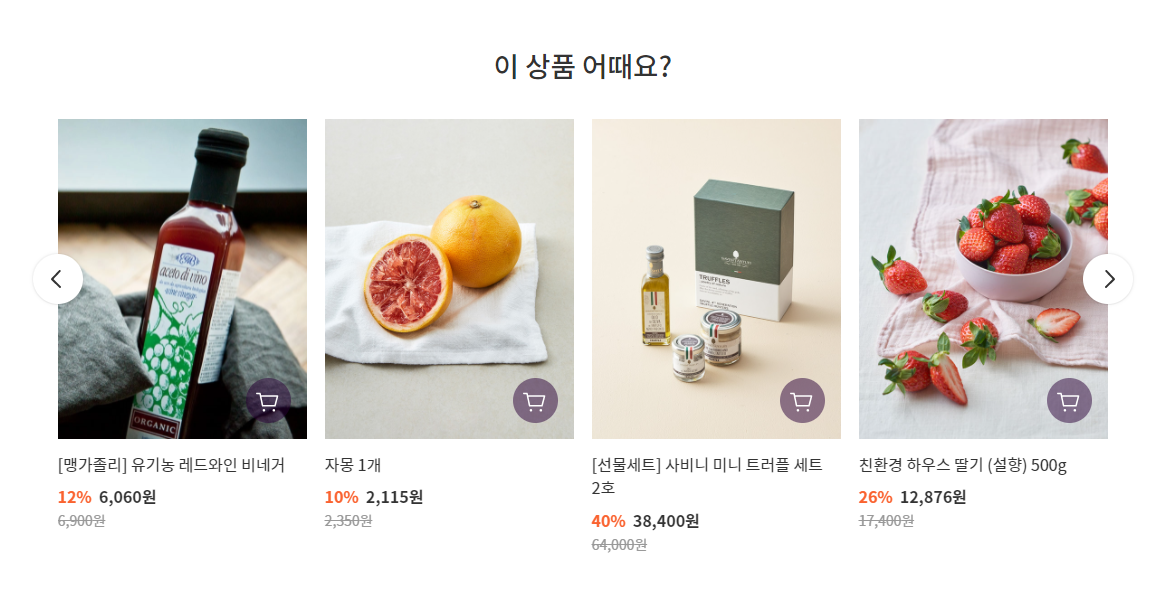
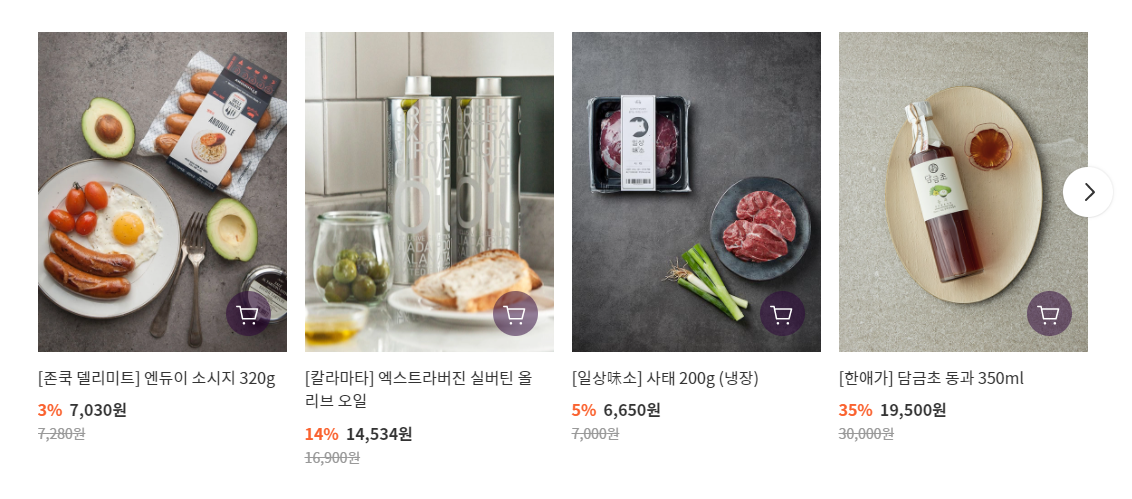
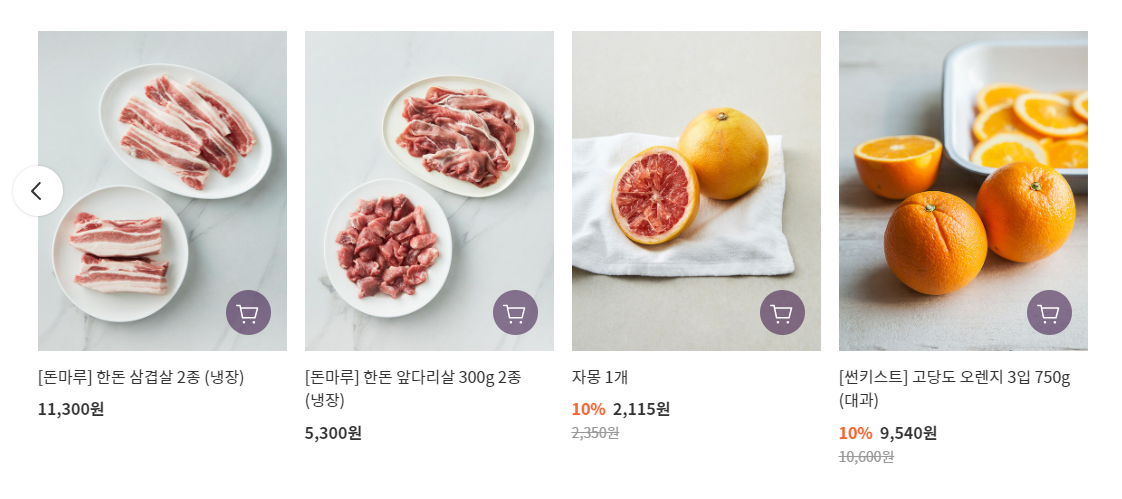
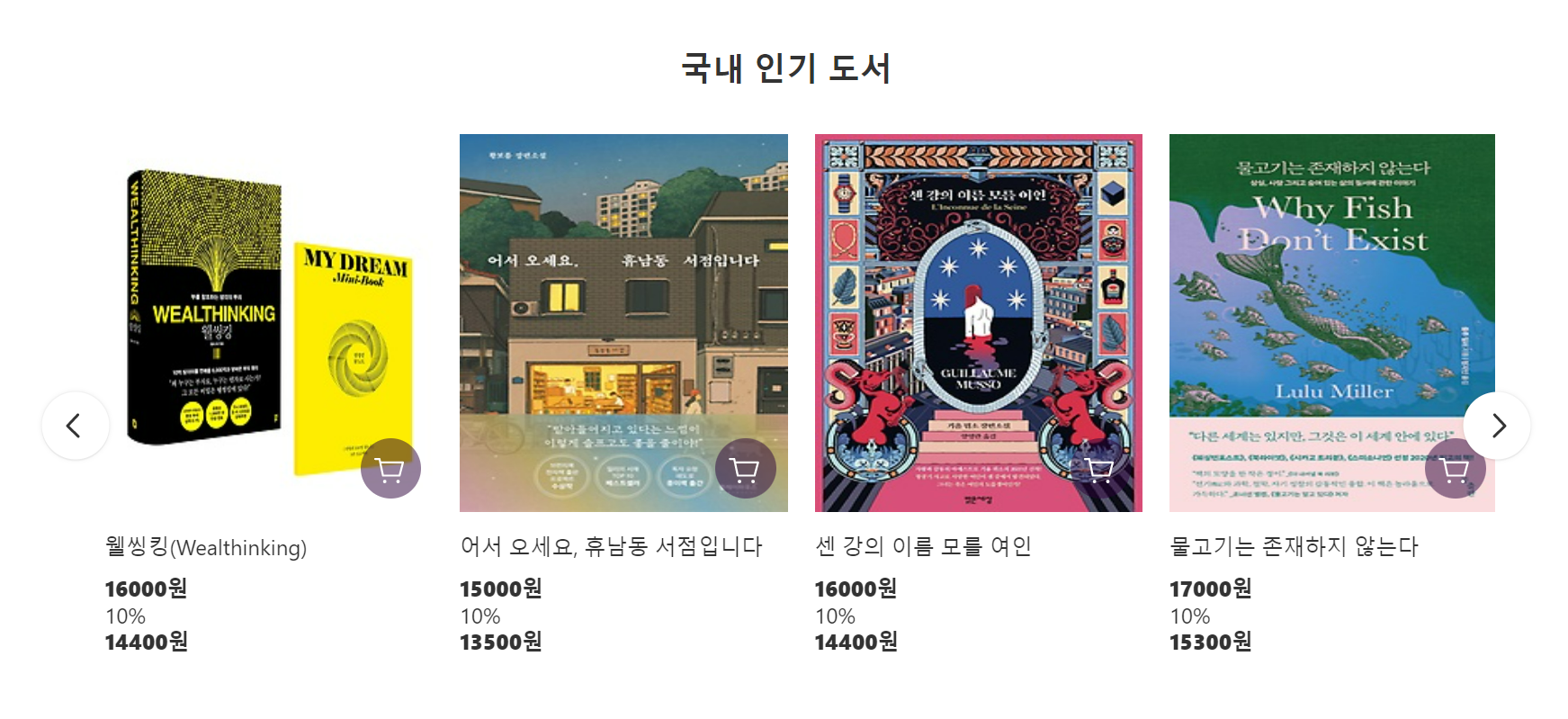
실제 마켓컬리에 사용된 Carousel

(1,2,3,4) -> (5,6,7,8)과 같이 4개씩 넘어감
맨 처음 (1,2,3,4)이 보여질 때는 이전으로 넘어가는 화살표가 없음

가장 마지막 4개가 보일 때는 다음으로 넘어가는 화살표가 없음

Point
✔ React Slick 라이브러리 사용
✔ 컴포넌트 형으로 작성해 재사용 가능하도록 작성
샘플 코드 복붙하고 참고링크을 보며 기본 스타일링을 적용한 결과 여러가지 커스텀마이징 필요함
기본 스타일링 : dot과 drag 통해 카드 움직임 제어 & 한장 나오고 한장 넘어감
const settings = {
dots: false, //슬라이드 밑에 점 보이게
infinite: false, // 무한으로 반복
speed: 500, // 넘기는 속도
slidesToShow: 4, // 스크린에 보여지는 슬라이드 개수
slidesToScroll: 4, // n장씩 뒤로 넘어가게 함
};세팅을 다음과 같이 변경하여 dots은 없애고 4장 보이고 4장 넘어가게 설정함
문제는...😂화살표가 보이지 않았따😂
콘솔창을 열고 html을 열심히 뒤진 결과 CSS가 문제라는 것을 깨달음
Common SCSS에 CenterContainer 추가
Carousel 요소를 header와 footer 처럼 화면 가운데 맞추려고 보니 매번 너비랑 등등을 작성하며 반복되는 부분이 있어 mixin 함수로 아예 따로 작성해서 header, footer, Carousel에 적용했다.
@mixin CenterContainer {
display: flex;
width: 1050px;
flex-direction: column;
margin: 0 auto;
}Carousel Arrow 간격 재설정
중앙에 오도록 하니 아주 쥐똥만한 화살표가 보였다!!! 문제는 왼쪽 화살표가 1 뒤에 가려져 클릭이 되지 않았다. 다시 콘솔창을 열고 요소 선택해보니 margin이 잡혀있었다. slick-theme.css로 가서 margin을 삭제 해주기로 함.
.slick-prev,
.slick-next {
margin: 0 100px; //삭제 레쭈고
font-size: 0;
line-height: 0;일단 가려지지 않게 화살표 배치, 클릭 시 넘어가기도 정상적으로 실행됨
봤더니 content에 냅다 ->와 <-가 있었고 링크로 바꿨음

Carousel Arrow 예쁜 화살표로 바꿔주기
저 코딱지 같은 화살표 말고 예쁜~~ 마켓컬리 소유의 화살표를 넣기로 해서 CSS로 달려감
.slick-prev {
left: -25px;
}
[dir="rtl"] .slick-prev {
right: -25px;
left: auto;
}
.slick-prev:before {
content: url("https://s3.ap-northeast-2.amazonaws.com/res.kurly.com/kurly/ico/2021/arrow_list_left_over_60_60.svg");
}
[dir="rtl"] .slick-prev:before {
content: url(https://s3.ap-northeast-2.amazonaws.com/res.kurly.com/kurly/ico/2021/arrow_list_right_60_60.svg);
}
.slick-next {
right: -25px;
}
[dir="rtl"] .slick-next {
right: auto;
left: -25px;
}
.slick-next:before {
content: url(https://s3.ap-northeast-2.amazonaws.com/res.kurly.com/kurly/ico/2021/arrow_list_right_60_60.svg);
}
[dir="rtl"] .slick-next:before {
content: url("https://s3.ap-northeast-2.amazonaws.com/res.kurly.com/kurly/ico/2021/arrow_list_left_over_60_60.svg");
}
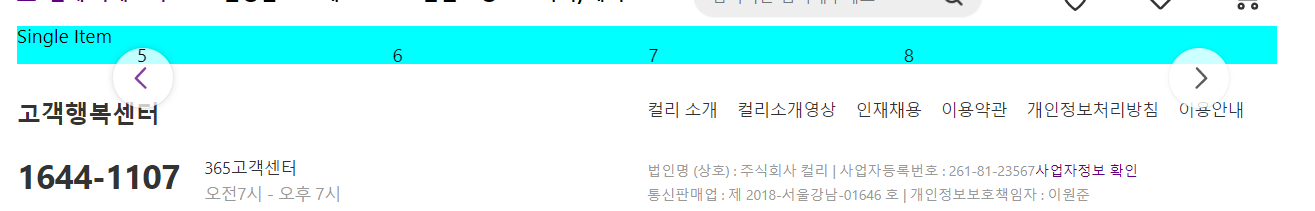
뭐 일단 앞뒤로 정상적으로 넘어감
더 넘길 데이터가 없는 경우 화살표가 회색이고 더 넘길 것이 있는 경우 보라색이 됨

화살표 배치가 살짝 맘에 안 드는데.. 일단 이미지 파일을 넣고 생각해보기로 함
API로 data 받아와 렌더링하기

항상 순수 js로 직접 UI/UX를 짜다가 이번에 처음으로 라이브러리를 사용해서 그런가 실행했을 때 생기는 html 구조를 이해하고 그에 맞춰 CSS를 수정하는 작업이 생각보다 오래걸렸다.
display의relative,absolute이해가 아직 모자라서 장바구니 아이콘과 좌우 슬라이드 화살표 배치가 오래걸림- 자동으로 생성되는
<div>태그에 걸리는 상속 CSS를 파악하지 못해 슬라이드 내 이미지&텍스트 크기 조절에 시간이 오래 걸림
props로 필요한 정보 보여주고 CSS 작업

마켓컬리에는 아이템명, 표준가격, 할인률, 할인 가격을 다음과 같은 스타일로 보여줌

비슷하게 CSS 작업을 했고 해당 책 위에 마우스를 올리면 그것만 살짝 커지게 transition을 주었다.
.Item_img {
height: 280px;
width: 100%;
transition: all 0.3s ease-in-out 0s;
&:hover {
transform: scale(1.05);
cursor: pointer;
}
}