
코드 이해
import React, {Component} from 'react';- Node.js 특징으로 코드 모듈화/재사용 가능
- Node.js 자체적으로 내장된 많은 모듈 npm 통해 찾아서 적용 가능
모듈 불러오기
- ES6 버전
import fs from 'fs';- 이전 자바스크립트 버전
var React=require('react);
var Component=React.Component;-> 파일의 모듈화 사용
코드 번들링
문제점 : 런타임 실행 지원 안 함
why? 웹 브라우저's 런타임 실행 : js Node.js

해결 방법 : 번들링 도구 사용해 require(import)로 모듈 불러와 하나의 파일로 합침
번들링 도구 : Browserify,RequireJS, webpack
import logo from './logo';
import "./App.css";- webpack loader 이용해 시작에 필요한 모든 파일 불러옴
종류 : css-loader(CSS 파일), file-loader(웹 폰트, 미디어 파일), babel-loader(js 파일) - ES6 코드 -> ES5 코드 변환
why? 구 버전 웹 브라우저와 호환 위함
class 이용한 component 생성
class App extends Component{...}리액트 라이브러리 내부에 Component 클래스 상속하고 App이라는 클래스 생성
ES5 : prototype 사용
function Dog(name){
this.name=name;
}
Dog.prototype.say=function(){
console.log(this.name+": 멍멍 ");
}
var dog=new Dog("겸둥이");
dog.say(); // 겸둥이: 멍멍ES6 : class 사용
class Dog{
constructor(name){
this.name=name;
}
say(){
console.log(this.name+": 멍멍");
}
}
const dog= new Dog("흰둥이");
dog.say();//흰둥이: 멍멍
render(){
return (
<div className="App">
<div className="App-header">
<img src={logo} className="App-logo" alt="logo"/>
<h2>Welcome to React</h2>
</div>
<p className="App-intro">
To get started, edit <code>scr/App.js</code> and save to reload.
</p>
</div>
);
}render()
함수 내부에서 component를 user에게 보여주며 return
JSX란?
자바스크립트 확장 문법으로 XML과 유사
babel-loader 사용해 코드 번들링 되어 자바스크립트로 변환
장점
1. 보기 쉽고 익숙
HTML과 유사
높은 가독성
쉬운 코드 작성
2. 오류 검사
바벨의 코드 변환 과정 중 JSX에서 오류 발견
3. 더욱 높은 활용도
HTML 태그 사용가능
JSX 안에서 컴포넌트 작성 가능
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<App />,
document.getElementById('root')
);
reportWebVitals();
-> App 컴포넌트를 HTML 태그처럼 사용
ReactDOM.render
컴포넌트를 페이지에 rendering
react-dom 모듈 불러와 사용
1st params : 페이지에 rendering할 내용 : JSX 형태
2nd params : 해당 JSX를 rendering할 document 요소 설정
JSX 문법
감싸인 요소
오류 발생 : 요소 여러개 존재 but 이름 감싸는 하나의 부모 요소 없음
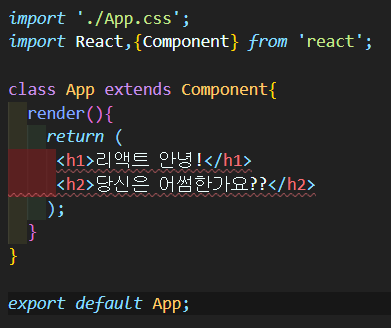
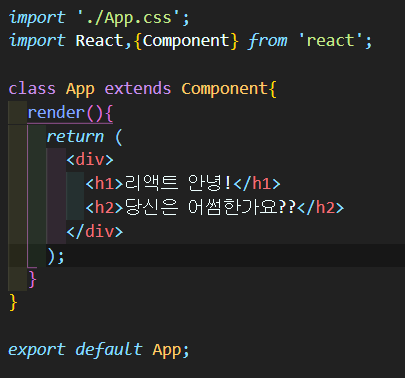
| 오류 | 정상 |
|---|---|
 |  |
오류 : Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? (9:5)|
해결법 : <div> .. </div>로 여러 component 묶어줘야 함
이유 : Vitrual DOM에서 효과적인 component 변화 감지 위해 1개의 DOM 트리 구조로 Component 내부 이루어져야 함
Fragment
- import react 때 함께 Component와 Fragement 불러옴
import React, {Component, Fragement} from 'react';<Fragment>사용해 불필요한div의 rendering 방지
class App extends Component{
render(){
return (
<Fragment>
<h1>리액트 안녕!</h1>
<h2>당신은 어썸한가요??</h2>
</Fragment>
);
}
}
export default App;
javascript 표현 사용
JSX 내부 코드를 {}로 감싸 사용
import './App.css';
import React,{Component} from 'react';
class App extends Component{
render(){
{
const text="당신은 어썸한가요??"
return (
<div>
<h1>리액트 안녕!</h1>
<h2>{text}</h2>
</div>
)
}
}
}
export default App;
기본적으로 const 사용 & 해당 값 변경 필요한 경우 let 사용
if문 대신 조건부 연산자
JSX 내부 js의 if문 사용 불가능
조건에 따른 rendering :
1. JSX 외부에서 if문 사용
2. {} 안 조건부 연산자 사용
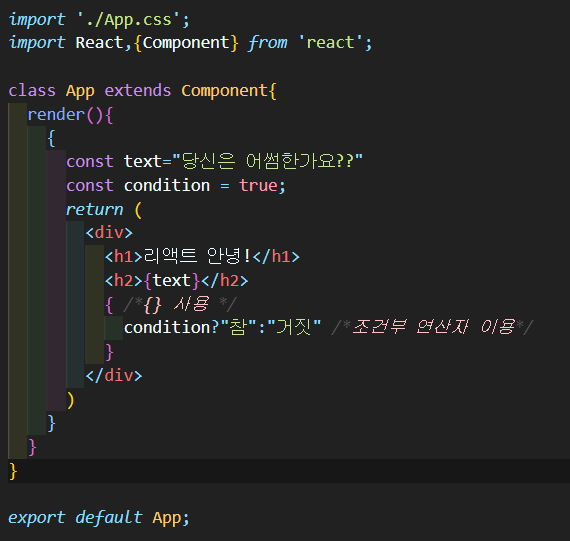
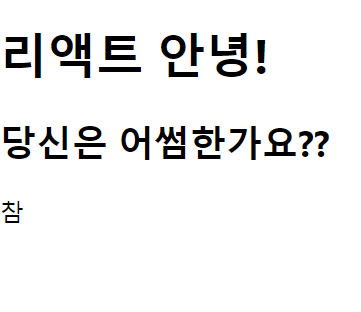
| 코드 | 결과 |
|---|---|
 |  |
&& 사용한 조건부 Rendering
특정 조건 만족 시 화면에 띄우고, 불충족시 화면에 띄우지 않는 경우
{condition ? '보여주세요' :null}
: JSX에서 false와 null 사용시 rendering 결과 없음
해결 방법 : condition && "보여주세요"
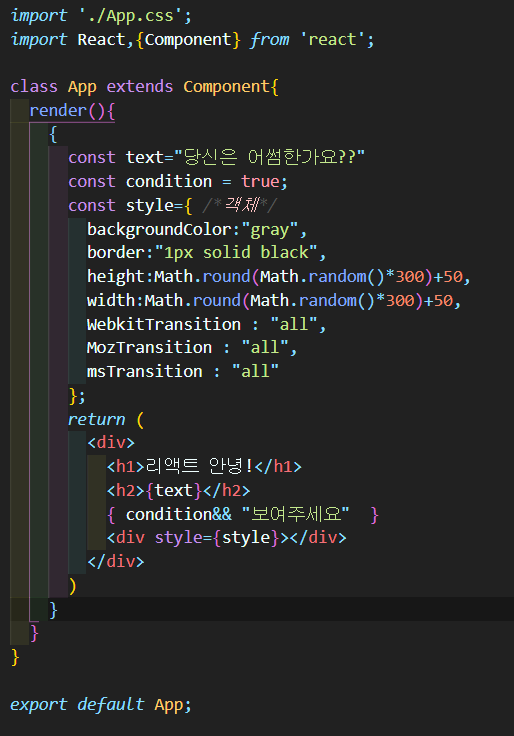
인라인 스타일링
문제점 : DOM 요소에 문자열 형태로 스타일 적용 불가
해결 방법 : js 객체 형식으로 적용
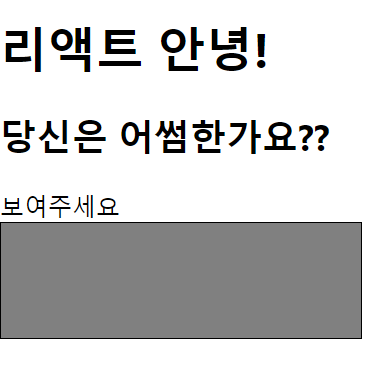
| 코드 | 결과 |
|---|---|
 |  |
js 객체 key값으로 - 사용 불가능
-뒤 글자 대문자로 변환-삭제
background - color->backgroundColor
-mos->Mos
-webkit->Webkit
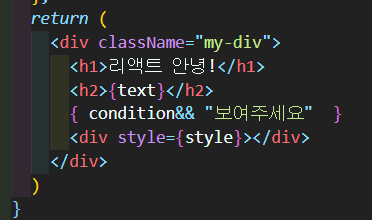
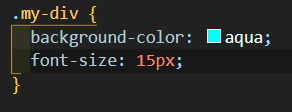
class 대신 className
class 키워드는 이미 js에 존재하기 때문에 clasName을 사용해 리액트 컨포넌트 설정
| 코드 | css | 결과 |
|---|---|---|
 |  |  |
꼭 닫아야 하는 태그
HTML에서 일부 태그(input, br 등)를 닫지 않는 것도 있지만 virtual DOM에서는 트리형태의 구조를 만들어 함으로 꼭 코드를 닫아줘야 함
주석
{/*주석 입력*/} 사용
// 주석 또는 /*주석*/ 사용시 주석도 함께 rendering 됨s
self-closed 요소에서는 {} 없이 사용 가능
<div className="my-div>
{/*밖에서는 이렇게 작성*/}
<div
style={style}
//self-closed 태그
//{}없이 작성 가능
/*뒤에 꼭 /> 가 있어야 함*/
/>