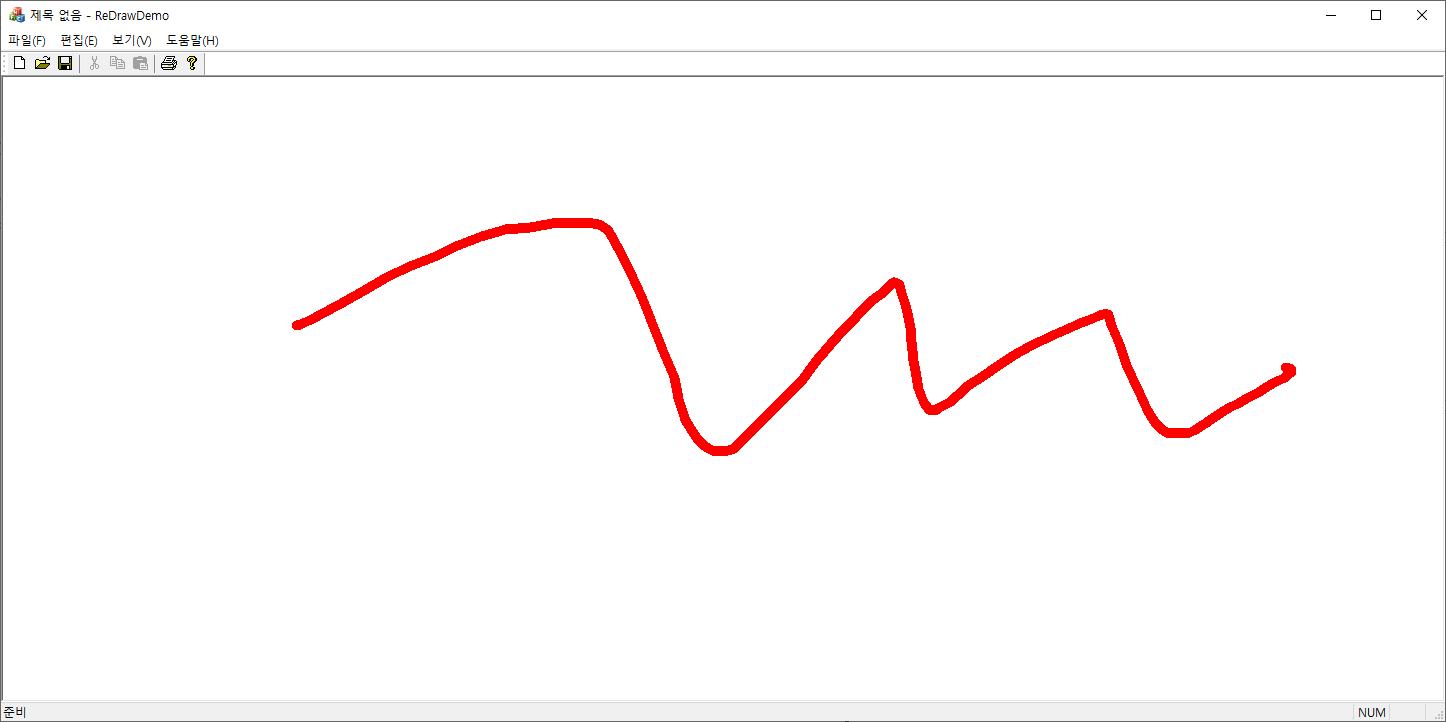
선 한개만 그리기!
----view.cpp
void CReDrawDemoView::OnDraw(CDC* pDC)
{
CReDrawDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: 여기에 원시 데이터에 대한 그리기 코드를 추가합니다.
CPen pen(PS_SOLID, 10, RGB(255, 0, 0));
// 펜스타일, 굵기, 색상
CPen* pOldPen = pDC->SelectObject(&pen);
if (pDoc->m_array.size() > 0) {
const CPoint& pt = pDoc->m_array[0];
pDC->MoveTo(pt.x, pt.y);
for (const CPoint& pt : pDoc->m_array) {
pDC->LineTo(pt.x, pt.y);
}
}
pDC->SelectObject(pOldPen); // 원래대로 변경
}
////////
void CReDrawDemoView::OnLButtonDown(UINT nFlags, CPoint point) // WM_PAINT를 호출하면 사라지는 곳
{
// TODO: 여기에 메시지 처리기 코드를 추가 및/또는 기본값을 호출합니다.
CClientDC dc(this);
/*CPen pen(PS_SOLID, 10, RGB(255, 0, 0));
CPen* pOldPen = dc.SelectObject(&pen);
dc.Rectangle(point.x, point.y, point.x+100, point.y+100);
dc.SelectObject(pOldPen);*/
CReDrawDemoDoc* pDoc = GetDocument();
pDoc->m_array.clear();
pDoc->m_array.push_back(point);
// 배열 내용을 지우고, 점을 다시 넣음
Invalidate(); // 선 한번 그릴때마다 다시 화면 지우기
SetCapture(); // 마우스 컨트롤1
CView::OnLButtonDown(nFlags, point);
}
void CReDrawDemoView::OnLButtonUp(UINT nFlags, CPoint point)
{
// TODO: 여기에 메시지 처리기 코드를 추가 및/또는 기본값을 호출합니다.
ReleaseCapture(); // 마우스 컨트롤2
CView::OnLButtonUp(nFlags, point);
}
void CReDrawDemoView::OnMouseMove(UINT nFlags, CPoint point)
{
// TODO: 여기에 메시지 처리기 코드를 추가 및/또는 기본값을 호출합니다.
if ((nFlags & MK_LBUTTON) == MK_LBUTTON) {
CReDrawDemoDoc* pDoc = GetDocument();
const CPoint& pt = pDoc->m_array.back();
CClientDC dc(this);
CPen pen(PS_SOLID, 10, RGB(255, 0, 0));
CPen* pOldPen = dc.SelectObject(&pen);
dc.MoveTo(pt.x, pt.y);
dc.LineTo(point.x, point.y);
dc.SelectObject(pOldPen);
pDoc->m_array.push_back(point);
}
CView::OnMouseMove(nFlags, point);
}