부트스트랩이라는 괜찮은 템플릿 제공해주는 사이트를 이용해서 지금 만드는 웹사이트를 조금은 더 게시판답게 꾸며보려한다.
부트스트랩 설치
부트스트랩
위 사이트에 들어가서 부트스트랩을 다운로드한다. zip 파일이 다운받아지는데 압축을 풀고 css 디렉토리 안으로 들어가면 bootstrap.min.css 파일이 있다. 이 파일을 복사해서 static/review/폴더 안에 넣어주자.

부트스트랩 사용
이제 설치한 부트스트랩을 /question_list.html에 적용시켜보자.
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'review/bootstrap.min.css' %}">style.css파일을 적용한것과 동일한 방법으로 적용시켜주면 된다. 이제 부트스트랩 홈페이지의 예제들을 참고해서 홈페이지를 꾸밀 수 있다.
부트스트랩 꾸미기 참고 링크
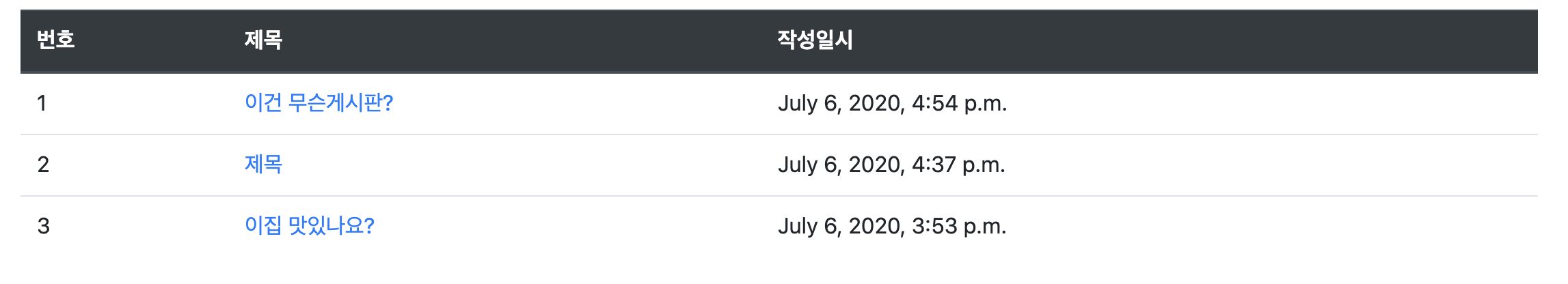
게시판 목록 꾸미기
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'review/bootstrap.min.css' %}">
<div class="container my-3">
<table class="table">
<thead>
<tr class="thead-dark">
<th>번호</th>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
{% if question_list %}
{% for question in question_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>
<a href="{% url 'review:detail' question.id %}">{{ question.subject }}</a>
</td>
<td>{{ question.create_date }}</td>
</tr>
{% endfor %}
{% else %}
<tr>
<td colspan="3" 질문이 없습니다.></td>
</tr>
{% endif %}
</tbody>
</table>
</div>기존 <ul> 태그로 심플하게 작성했던 질문 목록을 테이블 구조로 변경하고 부트스트랩을 적용해 보았다. 번호와 작성일시 항목도 추가하였다. 번호는 {{ forloop.counter }} 를 이용했는데 이 변수는 for문의 현재 순서를 의미한다.
여기서 사용된 class="container my-3", class="table", class="thead-dark 등은 부트스트랩이 제공하는 클래스들이다.

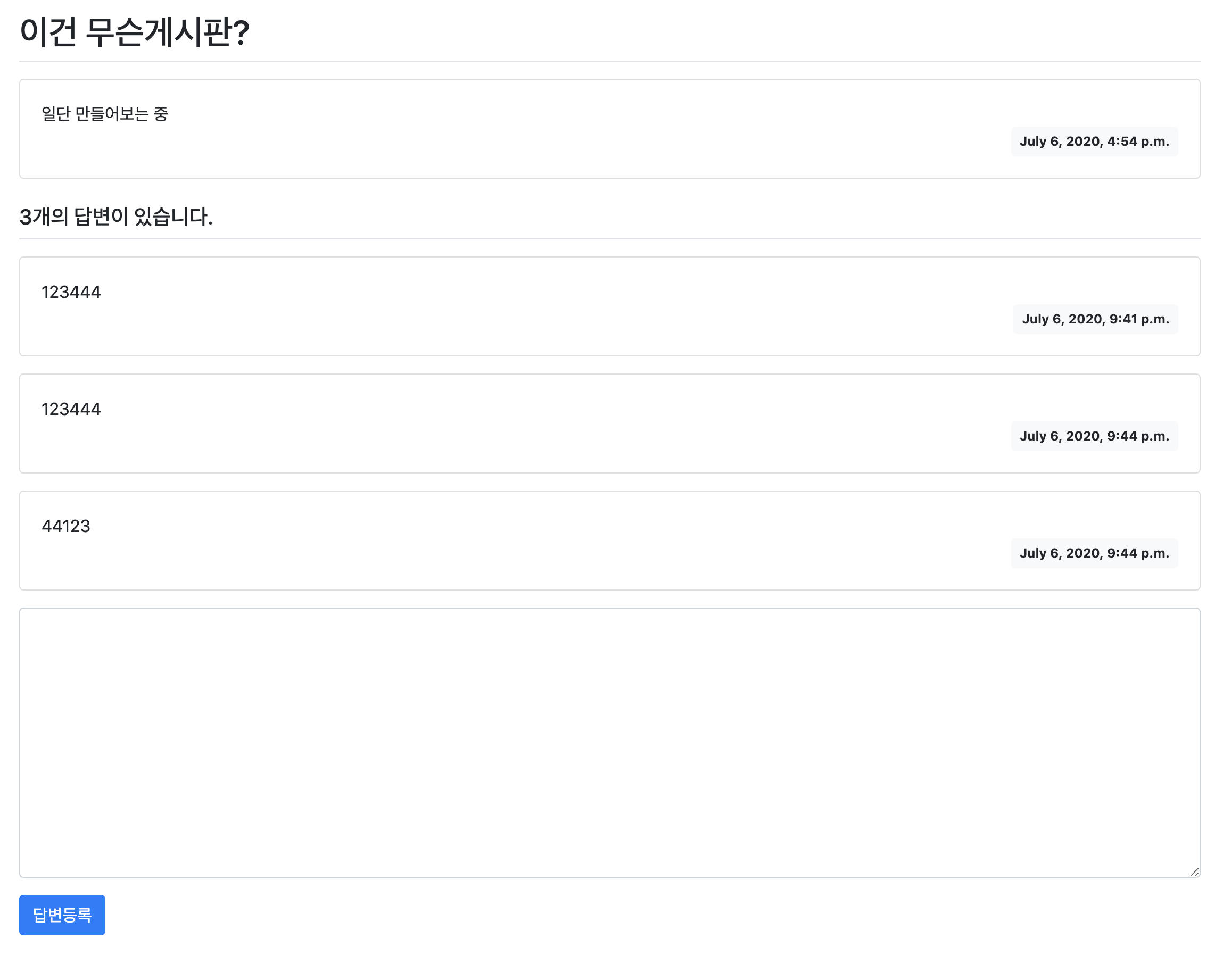
질문 답변 화면 꾸미기
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static '/review/bootstrap.min.css' %}">
<div class="container my-3">
<h2 class="border-bottom py-2">{{ question.subject }}</h2>
<div class="card my-3">
<div class="card-body">
<div class="card-text" style="white-space: pre-line;">{{ question.content }}</div>
<div class="d-flex justify-content-end">
<div class="badge badge-light p-2">
{{ question.create_date }}
</div>
</div>
</div>
</div>
<h5 class="border-bottom my-3 py-2">{{question.answer_set.count}}개의 답변이 있습니다.</h5>
{% for answer in question.answer_set.all %}
<div class="card my-3">
<div class="card-body">
<div class="card-text" style="white-space: pre-line;">{{ answer.content }}</div>
<div class="d-flex justify-content-end">
<div class="badge badge-light p-2">
{{ answer.create_date }}
</div>
</div>
</div>
</div>
{% endfor %}
<form action="{% url 'review:answer_create' question.id %}" method="POST" class="my-3">
{% csrf_token %}
<div class="form-group">
<textarea name="content" id="content" class="form-control" rows="10"></textarea>
</div>
<input type="submit" value="답변등록" class="btn btn-primary">
</form>
</div>질문이나 답변들은 하나의 뭉치에 해당되므로 부트스트랩의 card 컴포넌트를 사용했다.
여기서 사용된 부트스트랩 클래스인 my-3은 위아래 방향 마진 3을 의미한다. py-2는 위아래 padding 2 그리고 p-2는 padding 2를 의미한다. d-flex justify-content-end 는 컴포넌트의 우측 정렬을 의미한다.
그리고 질문 내용과 답변 내용에는 style="white-space: pre-line;" 과 같은 스타일을 지정해 주었다. 글 내용에 줄 바꿈을 정상적으로 보여주기위해 적용한 스타일이다.