현재 게시글을 올리고 그 게시글에 답변글을 올릴 수 있는 기능은 있으나, 답변 글을 올리고나서 홈 화면으로 돌아갈 수 없는 기능이 없어 막상 사용하기에는 많이 불편하다. 그래서 네비게이션바를 추가해보자.
부트스트랩 - 네비게이션바
네비게이션바
네비게이션바는 모든 페이지에서 보여져야하기에 base.html파일에 추가해준다.
<body>태그 안에 다음과 같이 수정해준다. 부트스트랩의 네비게이션바 사이트를 참고해보면 기본 폼들이 나와있으니 그 양식을 카피한 후 커스텀만 해주면 된다.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="{% url 'review/index' %}">게에시이파안</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">로그인</a>
</li>
</ul>
</div>
</nav>
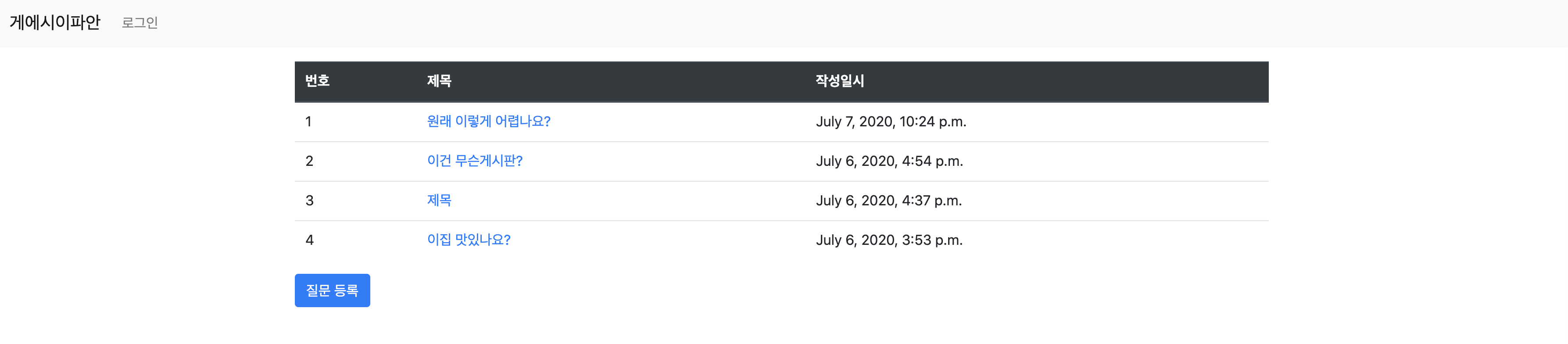
아주 간단한 네비게이션바가 하나 생성되었다. 이제 좌측 상단에 게에시이파안이라는 부분을 클릭하면 메인페이지로 이동할 수 있다.
부트스트랩과 제이쿼리 사용법
부트스트랩 자바스크립트 파일이 포함되어있지 않기 때문에 웹사이트가 반응하진 않는다. 반응하게 하기 위해선 연동해주어야하는데 부트스트랩 자바스크립트 파일과 제이쿼리 자바스크립트 파일이 필요하다.
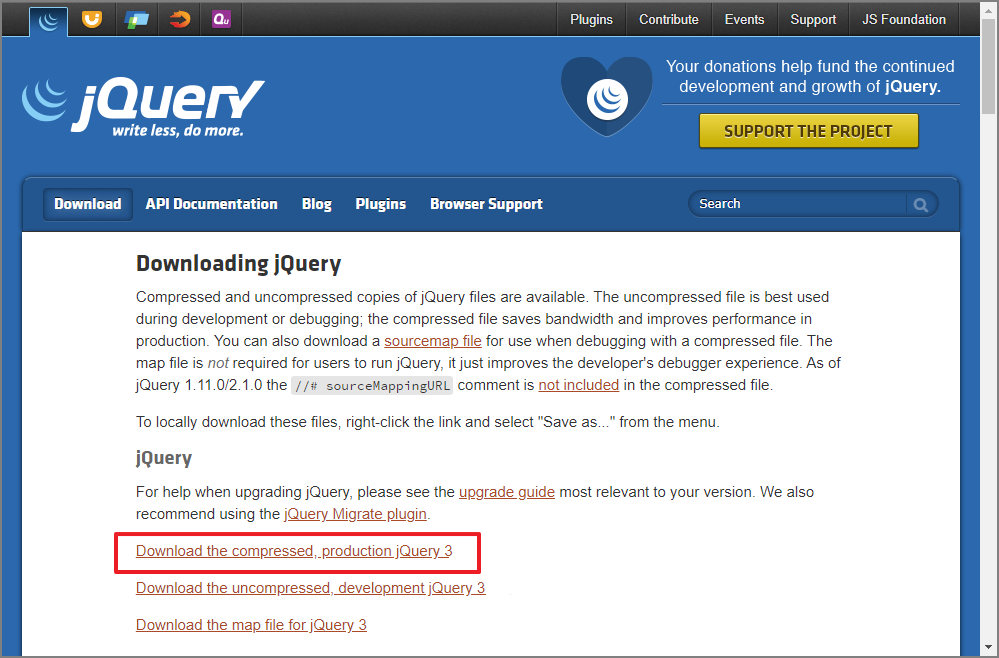
jquery 다운로드 url

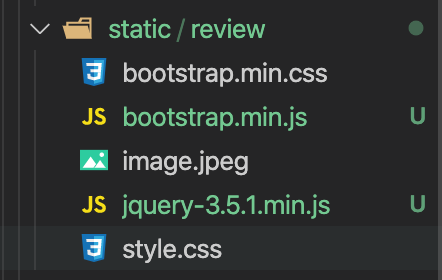
위 빨간박스 부분을 다른이름 저장을해서 프로젝트 폴더의 static 폴더 안에 다음과 같이 넣어준다.

추가적으로 부트스트랩을 다운로드 받았을 때 그 폴더 안에 들어있었던 부트스트랩 자바스크립트 파일도 함께 스태틱폴더에 넣어주면 된다. 그리고 이제 이 파일을 사용한다고 선언해주자.
<script src="{% static '/review/jquery-3.5.1.min.js' %}"></script>
<script src="{% static '/review/bootstrap.min.js' %}"></script>base.html의 </body>태그 바로 윗부분에 추가해주면 된다. 여기서 부트스트랩은 제이쿼리 기반이기 때문에 부트스트랩을 사용하기 위해선 제이쿼리를 먼저 선언해주어야한다. 순서에 주의해서 선언해주도록 하자.
위와 같이 선언해주면 이제 부트스트랩의 반응형 기능을 사용할 수 있다.
include
장고에는 템플릿의 특정 위치에 HTML 코드를 삽입할 수 있는 include라는 기능이 존재한다. 이 기능을 사용해보기 위해서 nav_bar.html을 하나 생성해서 여기에 네비게이션 관련 코드를 집어넣고, base.html에 이 nav_bar.html을 include해주도록 하겠다.
/templates/nav_bar.html
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="{% url 'review:index' %}">게에시이파안</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">로그인</a>
</li>
</ul>
</div>
</nav>/templates/base.html
<body>
{% include 'nav_bar.html' %}
{% block content %}
{% endblock %}
<script src="{% static '/review/jquery-3.5.1.min.js' %}"></script>
<script src="{% static '/review/bootstrap.min.js' %}"></script>
</body>위와 같이 수정해주면 웹페이지 출력결과는 동일하지만 코드상이 많이 달라졌다. 이런 include기능은 템플릿 내에서 특정 영역이 반복되어 사용되는 경우 그 특정 영역을 독립적으로 만들고 include기능을 사용하여 반복적인 작업을 없애는데에 사용된다.