
개발자 도구
개발자들이 쓰는 도구를 뜻한다. 프론트앤드 개발을 하면서 프론트 앤드를 개발하는데 도움이 될만한 여러가지 기능들을 제공한다.
실행 방법 : 각각의 브라우저가 기본적으로 제공하며 별도의 설치가 필요하지 않다. 브라우저를 제공하는 회사에서 얼마나 잘 만드냐에 따라서 사용자의 편의성이 구분된다. 프론트엔드 개발자의 경우 업무를 보는 하루 종일 웹페이지의 한쪽에 개발자도구를 띄워놓고 개발을 할 만큼 굉장히 필수적이고, 백엔드 개발자의 경우 데이터를 크롤링할 때 태그를 분석해야하므로 알아야한다.
개발자 도구 창 띄우기
- 개발자 도구를 띄우고자 하는 웹 페이지를 들어간 후 마우스 우클릭을 한 뒤에
검사라는 항목을 클릭한다.
또는
F12를 누른다.
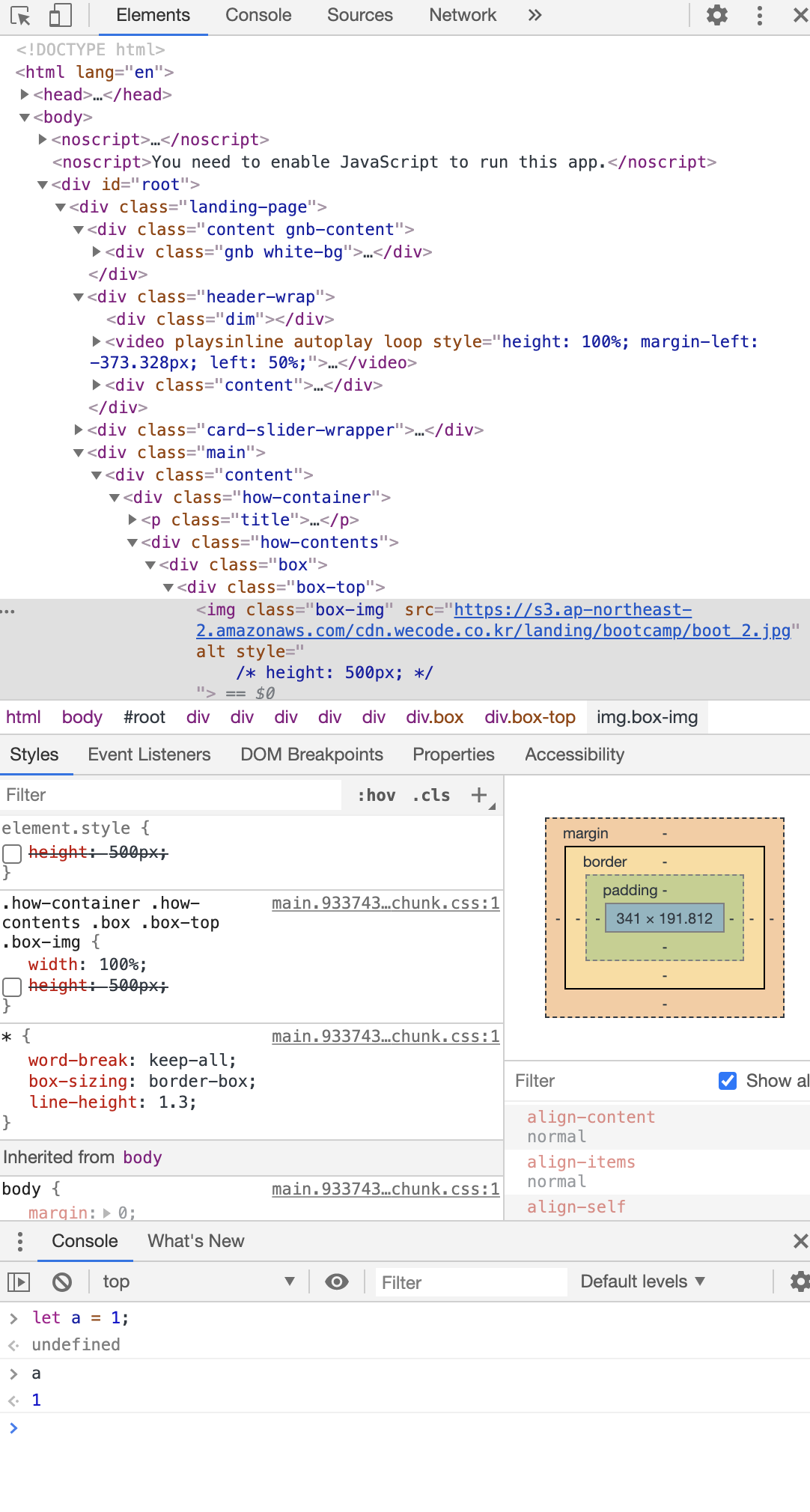
그러면 다음과 같은 화면이 출력되면 성공이다.

띄워진 개발자 도구의 상단을 보면 Elements, Console, Sources 등의 패널들이 보이는데 이 패널들이 각각 어떤 역할을 하는지 알아보자.
(가장 많이 쓰이는 탭은 Element, Console, Network, Application이다.)
Elements 패널
Elements 패널은 페이지와 스타일 검사 및 편집 그리고 스타일 수정을 할 수 있게 도와주는 패널이다.
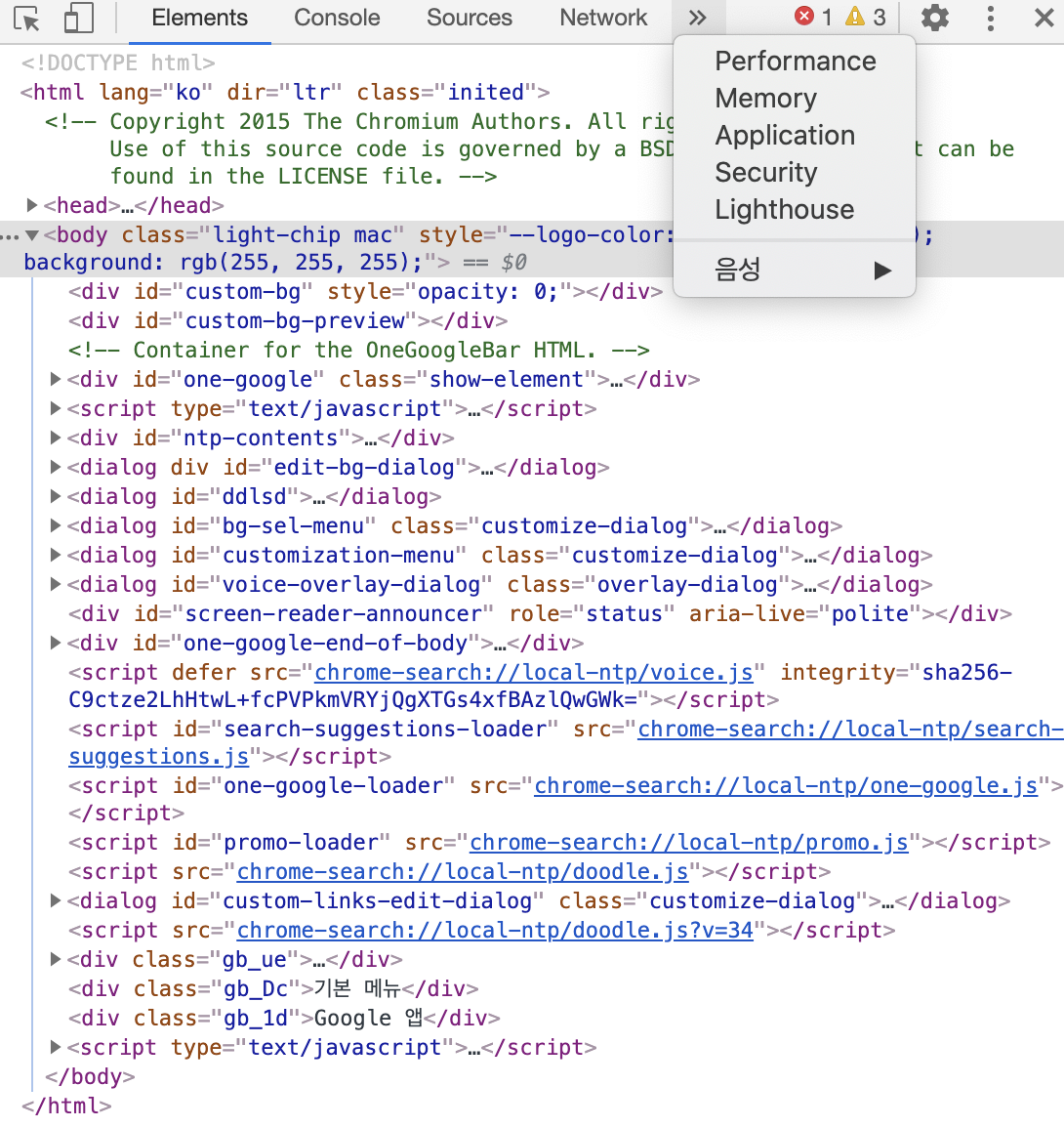
html이 왼쪽에 위치하고 css가 우측에 위치한다.차례차례 웹페이지의 레이아웃이 어떻게 구성되어 있는지, video 탭을 썼는지 등을 알 수 있고 url도 가져올 수 있다.

위와 같이 개발자 도구가 출력되었을 때, 내가 원하는 부분에의 구성을 찾기 위해서는 각 태그를 다 펼쳐서 찾아봐야하는 불편함이 있다. 간단한 페이지라면 이런 방법으로도 찾을 수 있겠지만 복잡한 페이지에서는 많은 시간이 소요되고 효율적이지 못하다. 그래서 개발자 도구에는 내가 찾고싶은 부분을 바로 찾아주는 기능이 존재한다.
개발자 도구에서 좌측 상단을 보면 다음과 같은 아이콘 표시를 찾을 수 있다.

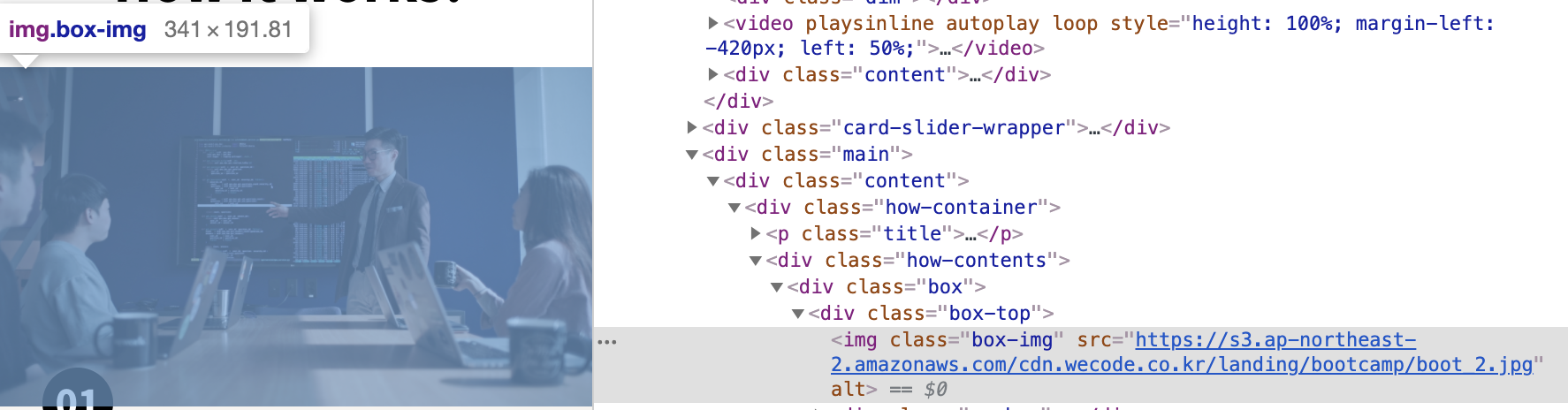
Select Element인데 해당 기능을 클릭하고 내가 찾고자 하는 부분에 마우스를 가져다대고 클릭만 하면 자동으로 그 부분의 영역을 보여주기 때문에 훨씬 간편히 내가 원하는 자료를 찾을 수 있도록 한다.
찾는데서 그치지 않는다. 찾고 그자리에서 내가 값을 바꿔보면서 어떻게 동작하는지 확인할 수 있으면 더 좋지 않을까? 라는 생각이 든다면 다음과 같이 하면 된다.
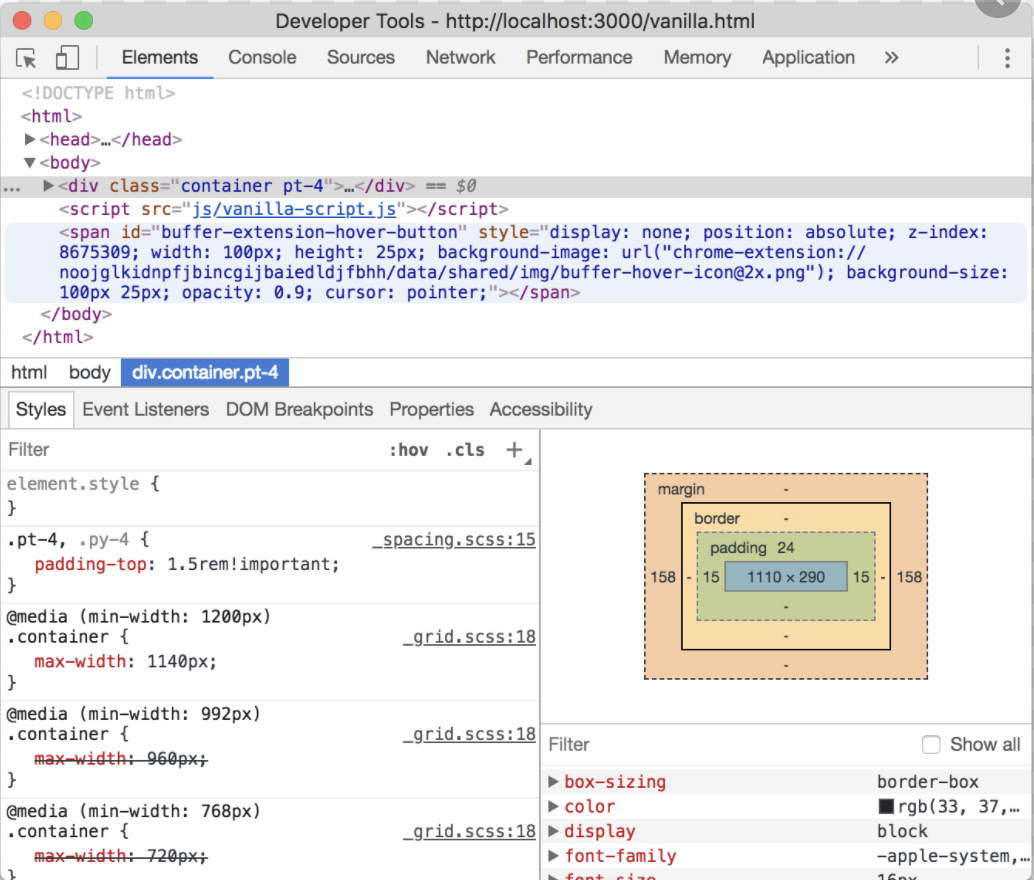
1. 먼저 수정해보고 싶은 영역을 select element를 사용해서 선택한다.

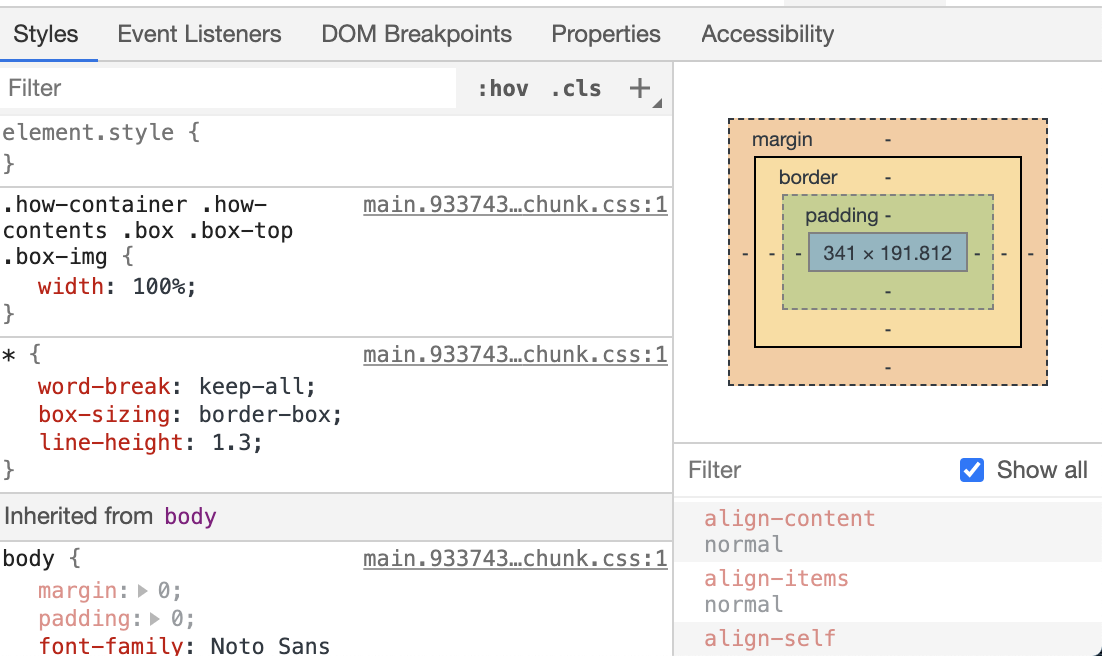
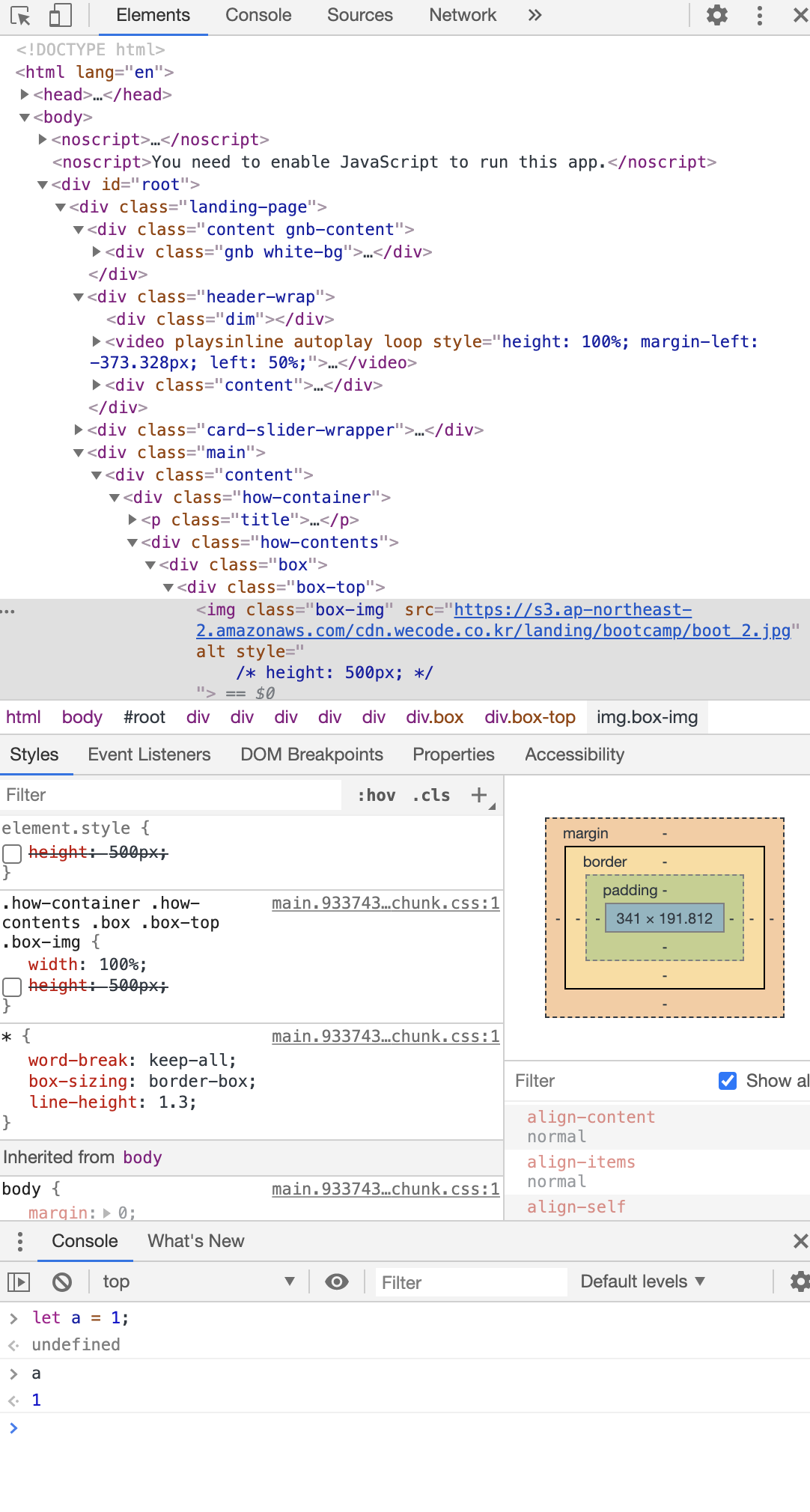
이렇게 선택을 하게 되면 html창 말고 css창도 같이 출력된다.

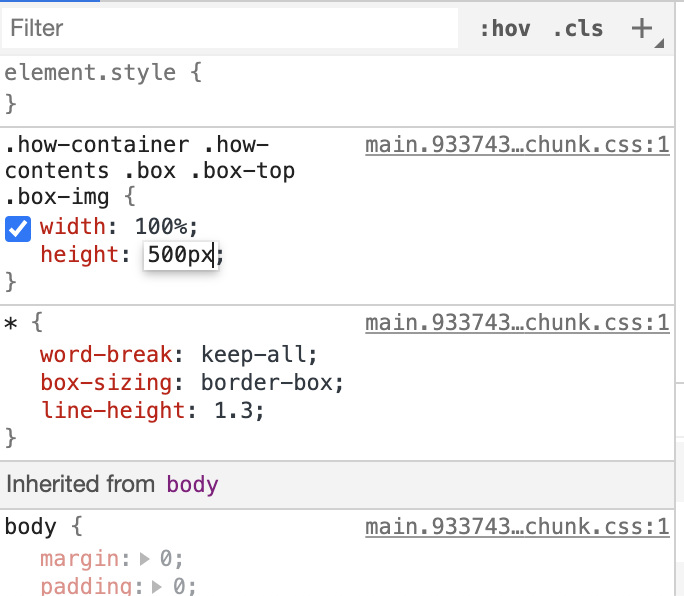
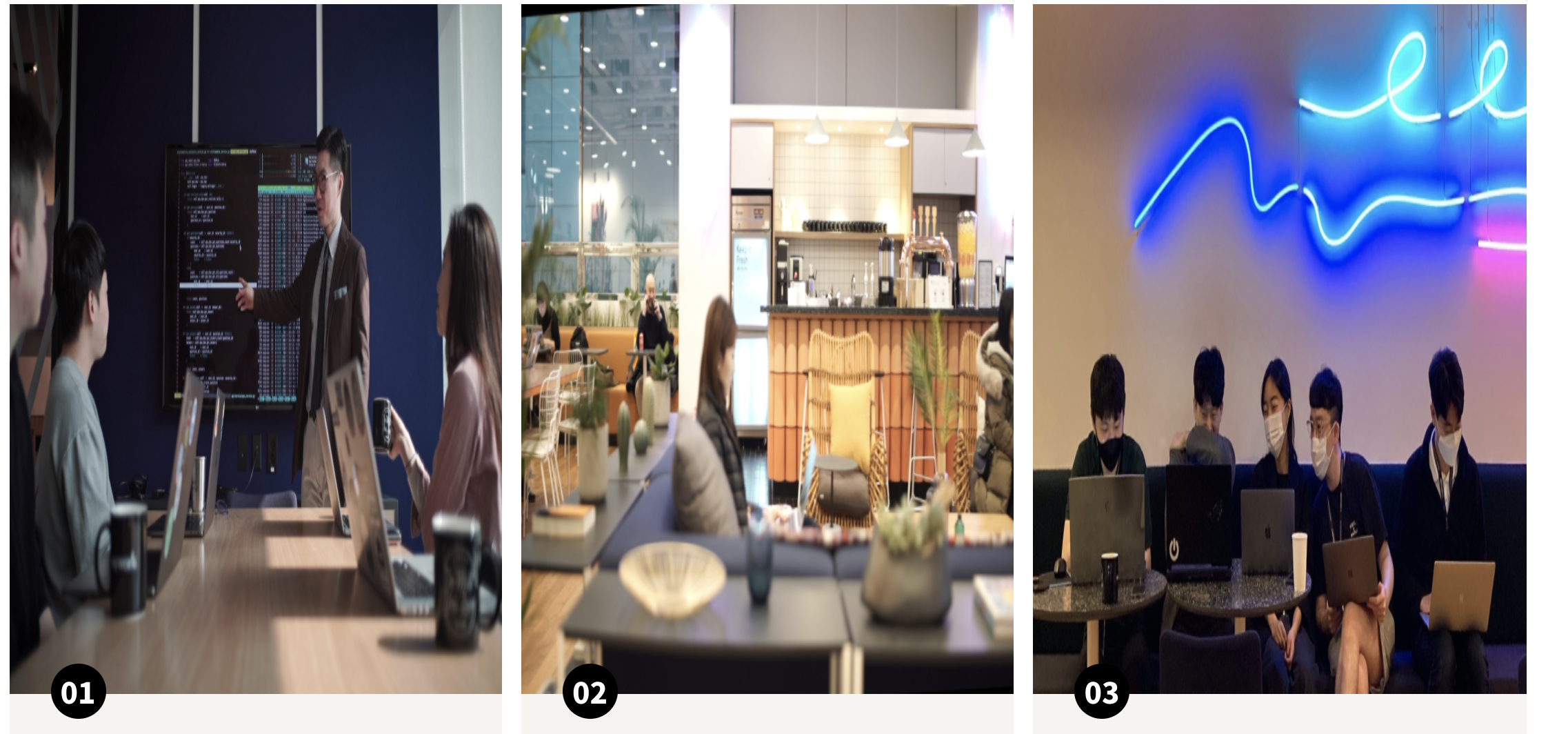
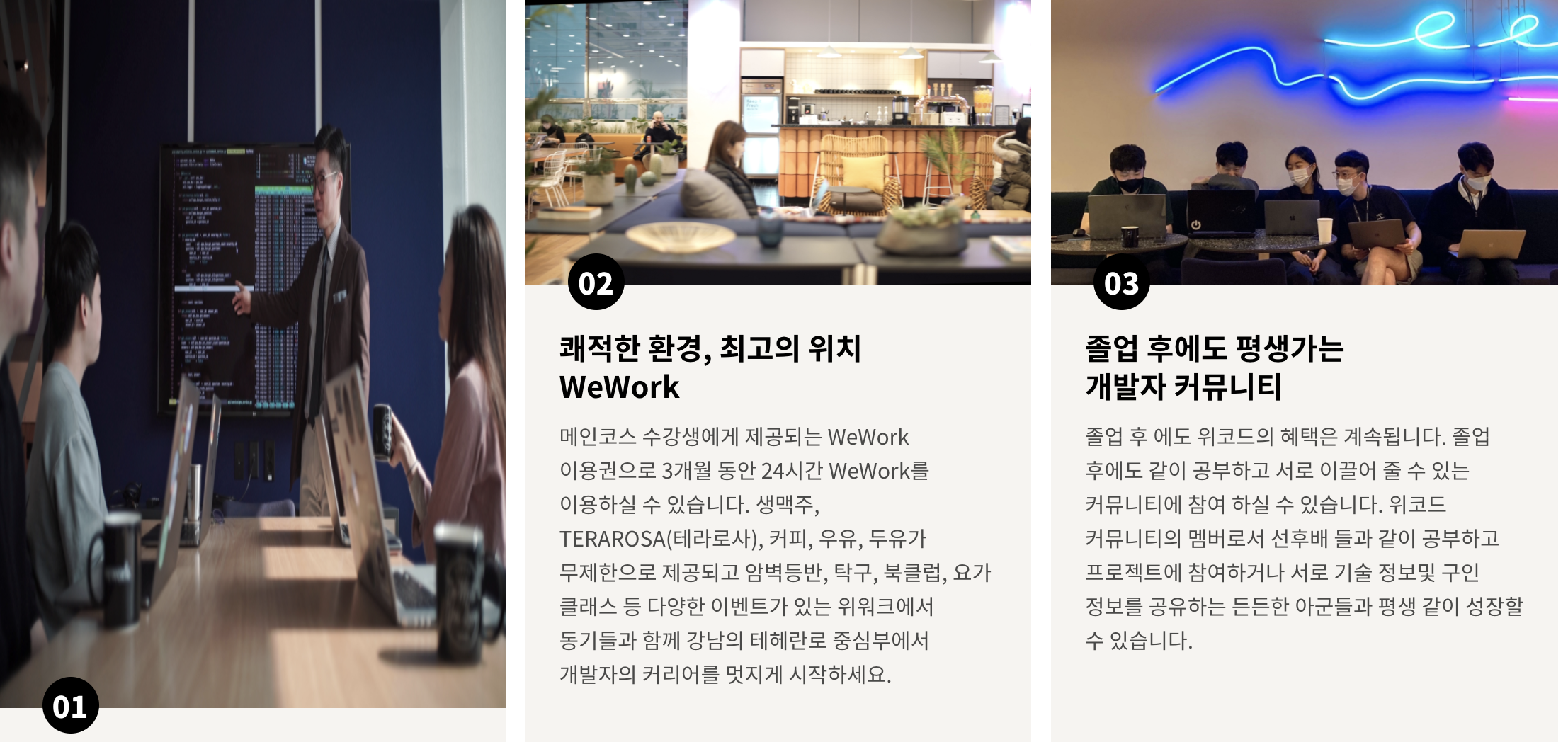
여기서 직접 값을 수정해 볼 수 있다. 위에 선택한 이미지의 height를 500px로 바꿔보자.


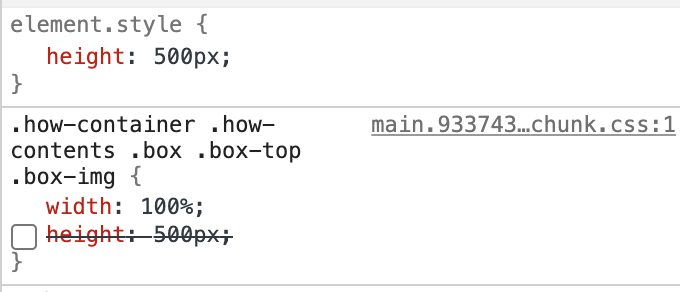
나는 1번 이미지만 선택하고 1번 이미지를 선택했을 때 나온 css창에서 값을 수정했는데 다른 이미지도 같이 변했다. 이건 내가 수정한 태그가 다른 이미지도 포함하고 있기 때문에 같이 변한건데, 내가 선택한 부분만 수정하고 싶다면 css창의 상단에 있는 element.style{} 부분에 수정사항을 반영시켜주면 된다.


이렇게 하면 내가 원하는 부분만 수정이 가능하다!
Console 패널
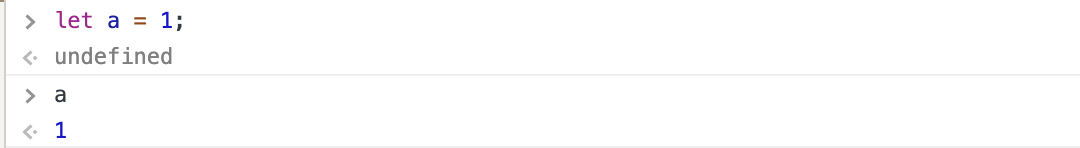
자바 스크립트가 돌아가는 환경 그대로인 화면이다. 에디터 화면을 켜서 코드를 작성해 볼 필요 없이 바로 개발자도구의 콘솔 화면만 띄우면 그자리에서 코드를 작성해보고 결과값을 출력해 볼 수 있다.

위와 같은 코드를 작성해봤다. 처음에 let a = 1;만 입력했을 때는 undefined 라고 출력됐지만 a값을 입력했을 때는 값이 출력됐다. 바로 이 개발자 도구의 콘솔창은 작성한 코드의 가장 마지막 줄이 해석되어서 결과로 출력되기 때문이다. 때문에 엔터를 치면 바로 결과가 출력되므로 함수를 작성해야할 때는 괄호를 닫고 바로 엔터를 치지 말고 괄호 내에서 Shift+Enter를 눌러서 개행이 되면 그 안에 함수 작동 로직을 구현하고 구현이 완료되면 엔터를 눌러주자.
Element 탭과 Console 탭을 왔다갔다하기 번거롭다면 Element창에서 ESC를 눌러주면 Console창도 같이 띄울 수 있다.

Source 패널
프론트앤드 개발자는 HTML, CSS, JS가 브라우저에 전부 노출된다. 최근에는 난독화가 많이 되어있긴 하지만 이마저도 프로그램을 사용해서 내용을 확인할 수 있기 때문에 프론트앤드에는 개인정보, 보안과 관련된 내용들은 절대 넣어서는 안된다.
Soure 패널에서는 폴더의 구조, 물리적인 파일 등을 확인할 수 있고, 가장 많이 사용되는 작업은 디버깅작업이다.
(✅ 디버깅 :어떤 에러가 났을 때, 문제가 무엇인지 확인하고 수정하는 작업)
이러한 디버깅 작업을 하기 위해서는 코드의 어느 부분에서 에러가 났는지 확인이 필요하므로 소스코드를 분석하는 작업이 필요하다.
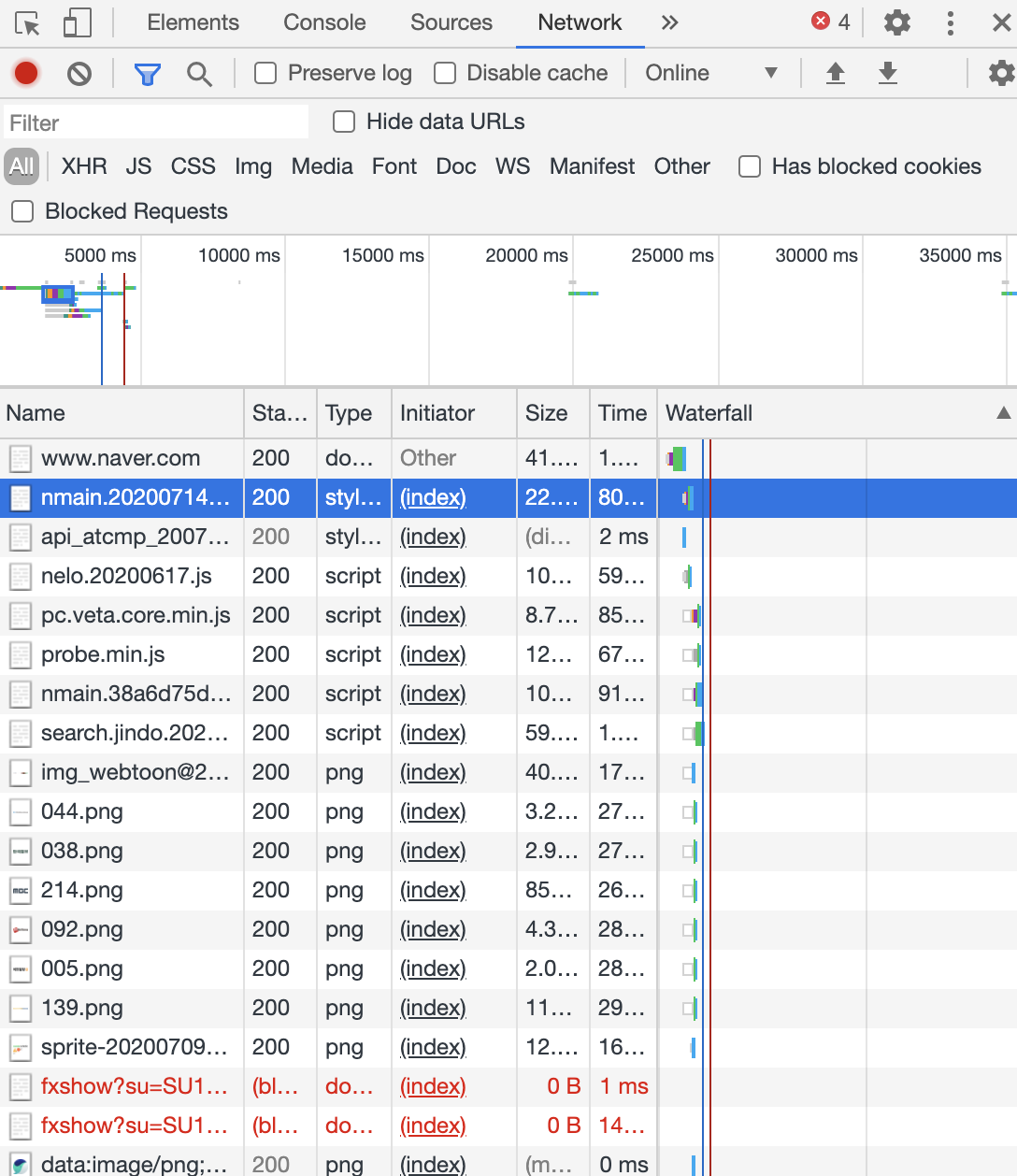
Network 패널
해당 웹사이트에서 통신하고 있는 모든 정보가 표시된다.

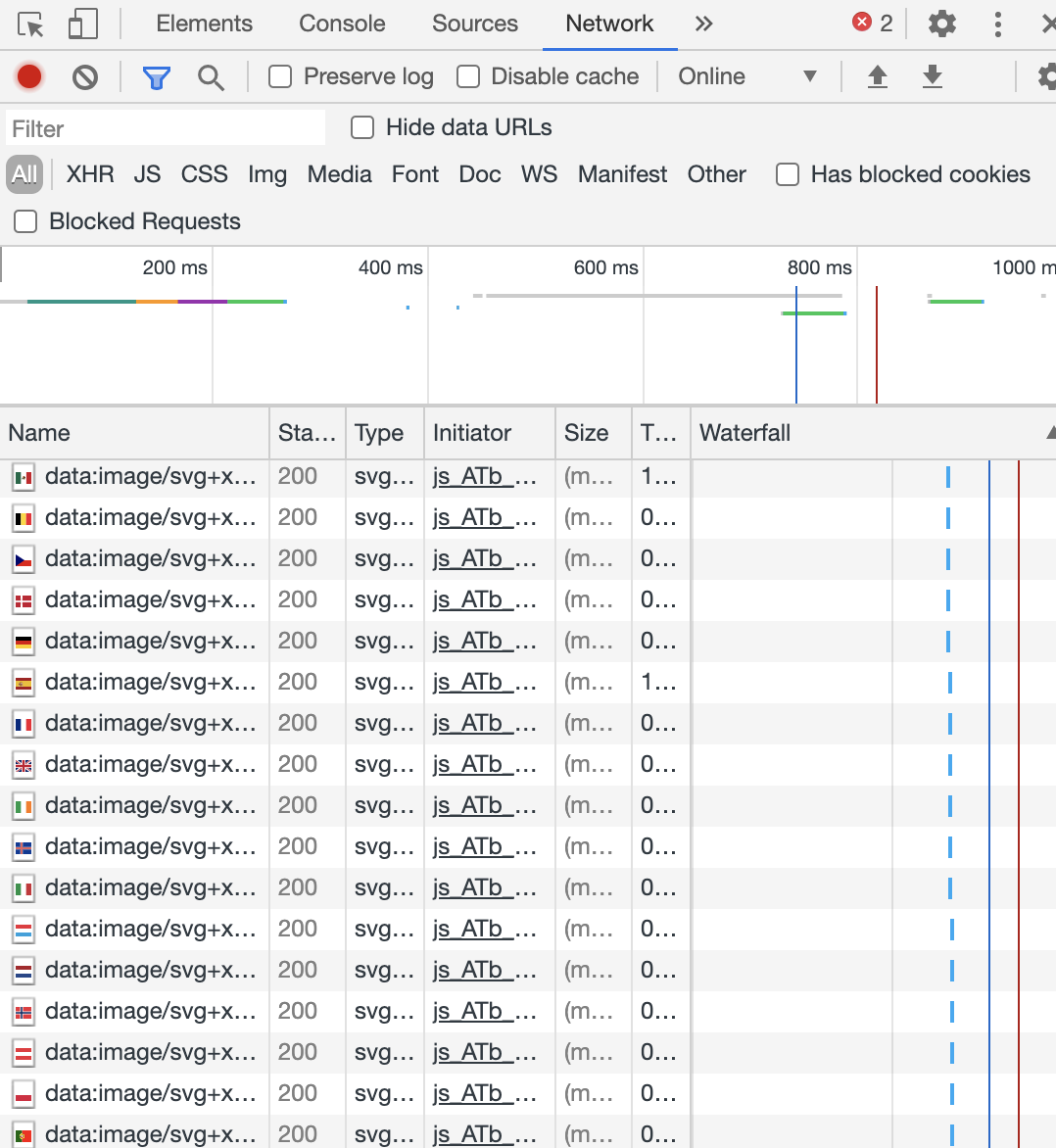
네이버 페이지를 들어가봤더니, 네이버 페이지가 로딩될 때 통신하고 있는 모든 정보가 출력된다. ( url, css page 등등등등.. )

요기서 내가 원하는 것을 선택해서 확인할 수 있다.
여기서 가장 중요한 정보는 XHR이다.
XHR : Xml http Request
실제로 프론트엔드에서 백엔드한테 API를 호출했을 때 나오는 URL의 정보가 표시된다. 이 XHR이 중요한 이유는 앞으로 개발을 진행하면서 프론트엔드에서 백엔드쪽으로 API를 호출할 일이 많을텐데 제대로 통신이 이루어져있는지, 제대로 이루어졌는데 원하는 동작을 하지 않으면 호출이나 응답은 제대로 됐는지 등에 대한 모든 정보를 알 수 있기때문이다.
Application
브라우저에서 저장할 많은 저장소들과 캐시, 스토리지들이 많이 있다. 로그인과 관련해서 유저 정보에 대한 부분에도 많은 부분을 차지하기 때문에 꼭 알아두어야 할 패널이다.
Performance, Memory 패널
두 패널은 합쳐서 같이 사용하는 경우가 많다. 예를 들어, 사이트의 화면이 너무 버벅인다면 렌더링이 오래걸리는건지, 자바스크립트의 for 반복문이 많아서 문제인건지 어느 부분에서 문제인지 확인하고 싶을 때 두 패널을 같이 보면서 문제를 찾는다.
가장 중요한 패널들에 대해서 우선적으로 공부하고 추가적으로 알아야할 부분이 있다면 그때그때 찾아서 공부해야겠다. 백엔드를 지망하고 있지만 백엔드에서도 데이터를 크롤링할 때 HTML Tag를 꼭 알아야하기때문에 백엔드를 지망한다고 해서 간과하고 넘어가지는 않도록 하자.
Assignment
elements
Elements Tab > Styles 부분의 순서가 의미하는 것은?
- 가장 상단에서부터 하단으로 내려갈 수록 우선순위에 따라 구체적 -> 추상적인 속성이 적용된다.
( 우선순위는 inline > id > class > tag ) - 하나의 요소에 여러개의 css 파일에서 속성을 지정할 수 있는데, 파일의 우선 순위에 따라서 순서가 보여진다.
user agent sheet란?
브라우저의 css default 속성 값
- 브라우저마다 css 속성이 다른데, 브라우저에 관계 없이 모두 동일한 화면을 출력해줘야 하기 때문에
reset.css,normalize.css파일을 통해 이 값을 모두 초기화시키고 작업을 해줘야한다.
css 속성 중 100% 지정되어 있는 속성을 갖는 요소 찾기
개발자 도구의 Filter에서 100% 입력하면 찾을 수 있다.

header에 있는 로고 요소 복사해서 footer에 추가 해보기
drag & draop or copy & paste
console
console은 브라우저에서 제공하는 객체
- 사용 목적
- 로그를 확인하기 위해
- js 코드를 작동시켜보기 위해
- 단축키
- Ctrl + Shift + j ( 윈도우 )
- Command + Option + j ( 맥 )
화면을 새로고침 해도 콘솔이 지워지지 않고 남게
콘솔창에서 화면을 새로고침하면 콘솔창에 적어두었던 내용들이 사라지게 된다. 이럴 경우 자칫하면 작성했던 내용들이 사라질 수 있기때문에 크롬 개발자도구에서는 새로고침 하더라도 콘솔의 내용이 지워지지 않는 설정을 제공한다.
-
개발자 도구를 열고 다음의 설정창을 클릭한다. (하단에 전체적인 설정이 아닌 console setting도 있으니 헷갈리지 말 것)

-
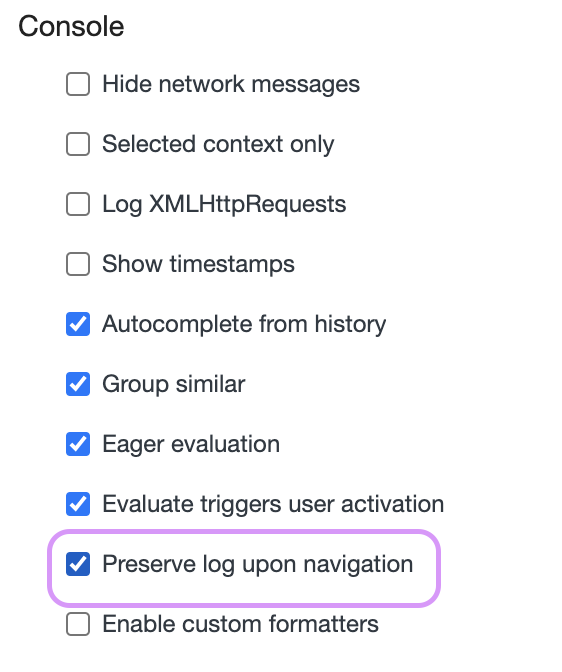
그럼 하단의 사진처럼 설정창이 열리는데 하단으로 내리면
Console카테고리가 있다. 이Console카테고리에서Preserve log upon navigation을 ✅ 해주면 된다.

이제 페이지를 새로고침 해보면 페이지는 새로고침되지만 콘솔창은 지워지지 않는다.
다음의 내용을 참고하자

console.log() / console.error() / console.warn()
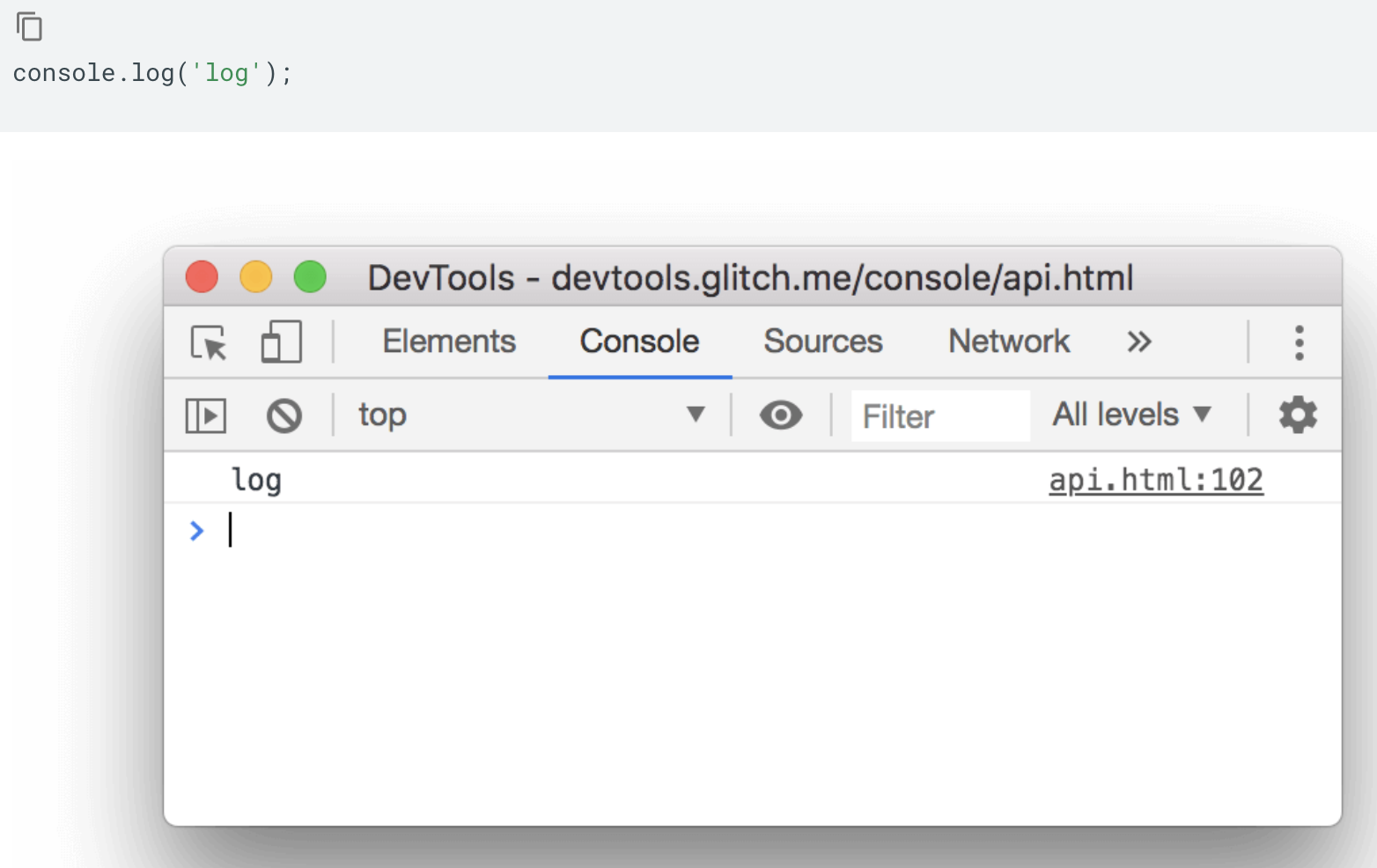
- console.log()
Prints a message to the Console.
console.log()메소드를 사용하여 콘솔에 기본적인 로깅을 수행한다. 해당 메소드는 하나 이상의 식을 매개변수로 취하고 현재 값을 콘솔에 쓰고 여러 매개변수를 공백으로 구분된 줄에 연결한다.

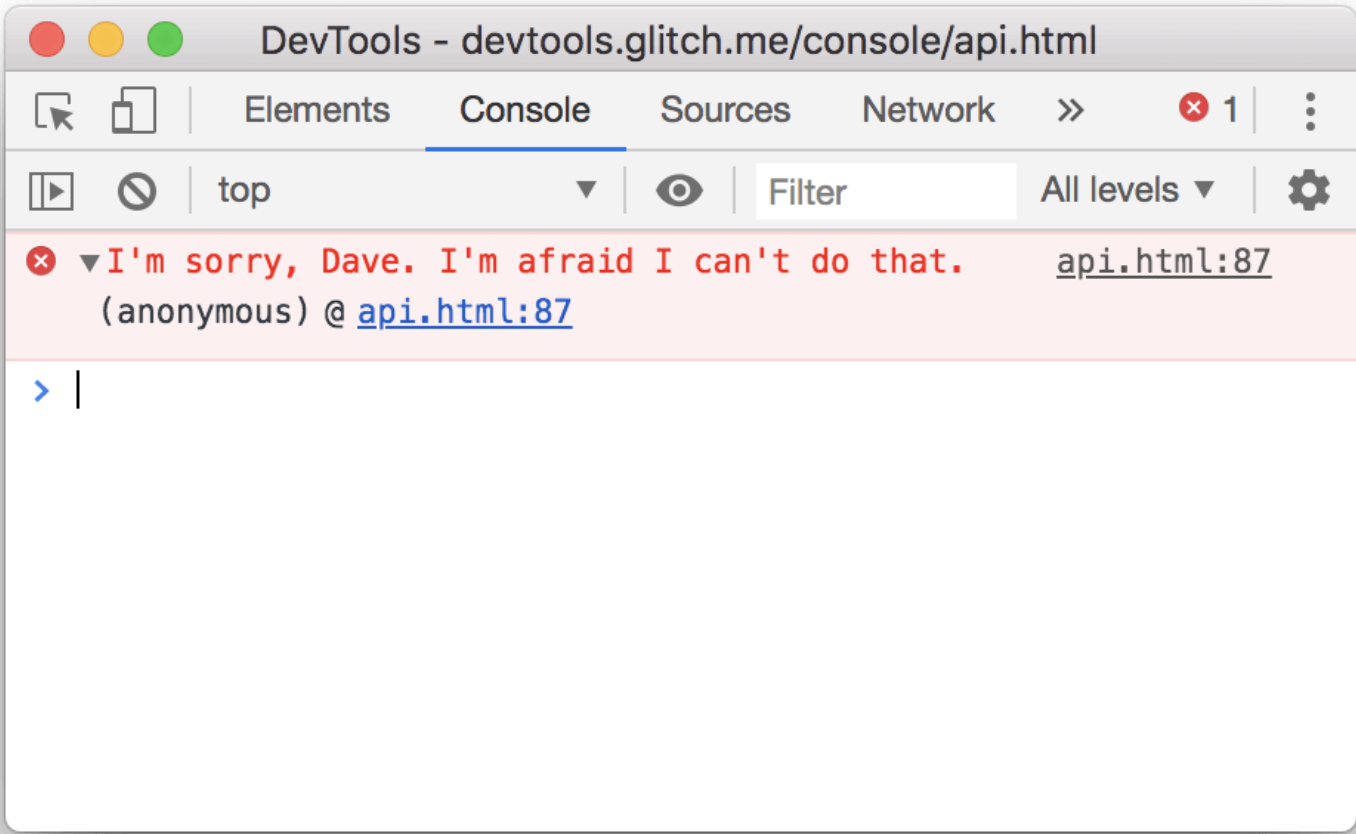
- console.error()
Prints object to the Console, formats it as an error, and includes a stack trace.
console.error()메소드는 빨간색 아이콘과 빨간색 메세지 텍스트를 표시한다.
실행 자체에 문제가 발생했을 경우에 발생. 에러가 발생하면 실행이 종료됨.

- console.warn()
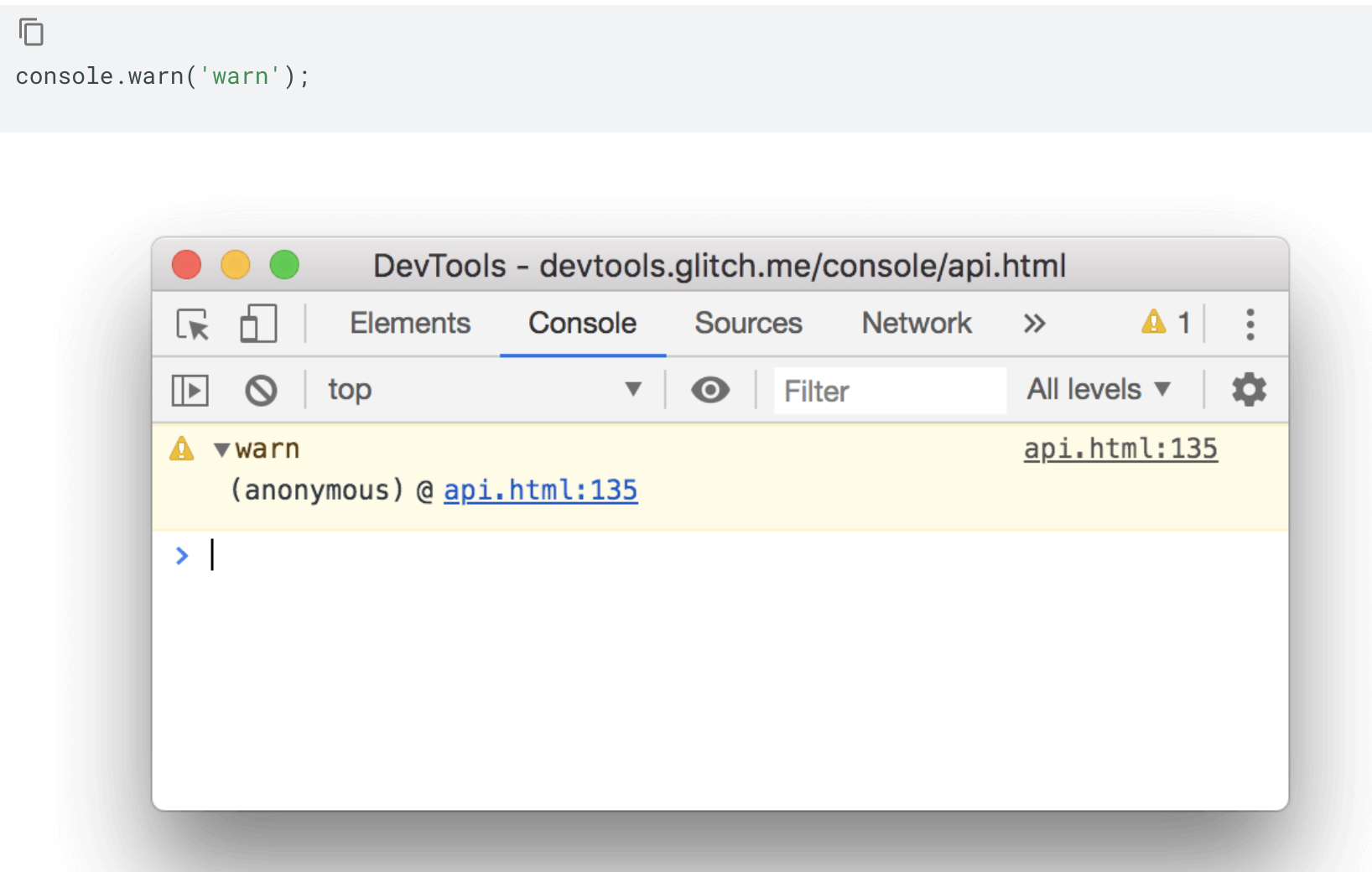
Prints a warning to the Console.
console.warn()메소드는 노란색 경고 아이콘과 메시지 텍스트를 표시한다.
실행은 되지만 warn()메세지는 프로그램은 계속 실행되나, 나중에 문제가 발생할 수 있는 경우에 대해 warn() 메세지를 발생시킴.

error 및 warn는 일반 log와 동일하게 작동한다. 다만 error()와 warn()이 주의를 환기시키는 스타일이 있다.
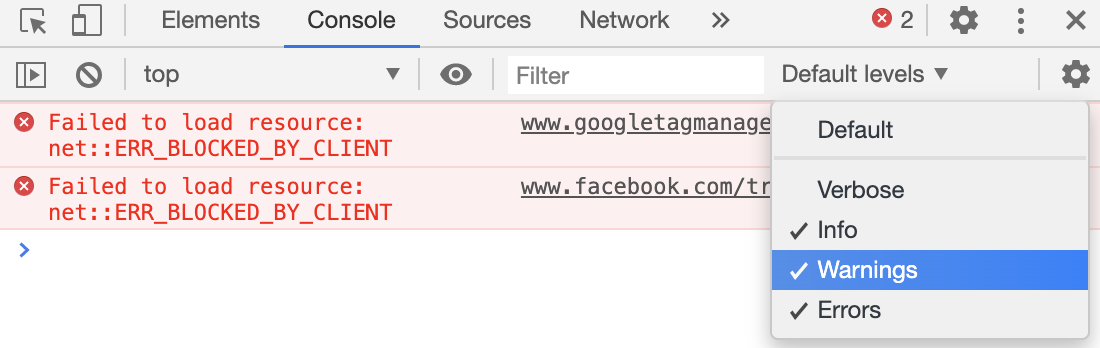
콘솔에서 warn 내용만 제외하고 보는 방법
콘솔의 default level에서 warning check해지하면 된다.

다른 패널에서 콘솔 패널 같이 보는 방법
다른 패널 사용중에 ESC를 누르면 Console 패널이 나타난다.

sources
Sources panel에서 할 수 있는 기능
- Application의 폴더 및 파일 구성을 확인 가능
- JS, CSS 편집을 할 수 있다.
- 디버깅
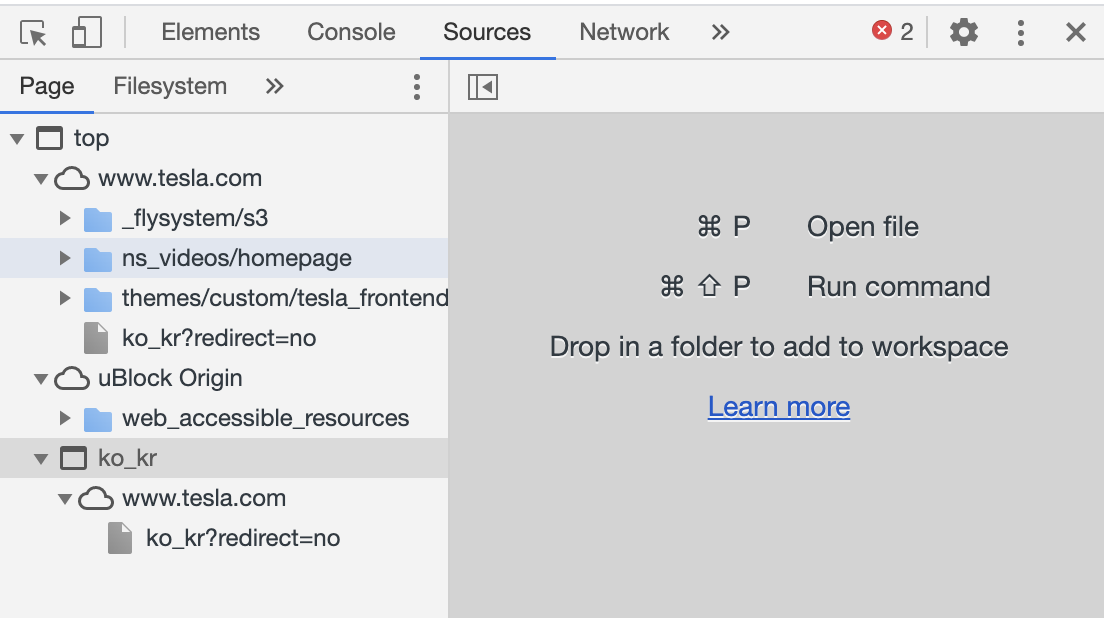
사이트의 폴더 및 파일 구성 살펴보기
다음과 같이 폴더 및 파일 구성을 확인할 수 있다.

난독화, 압축화 란?
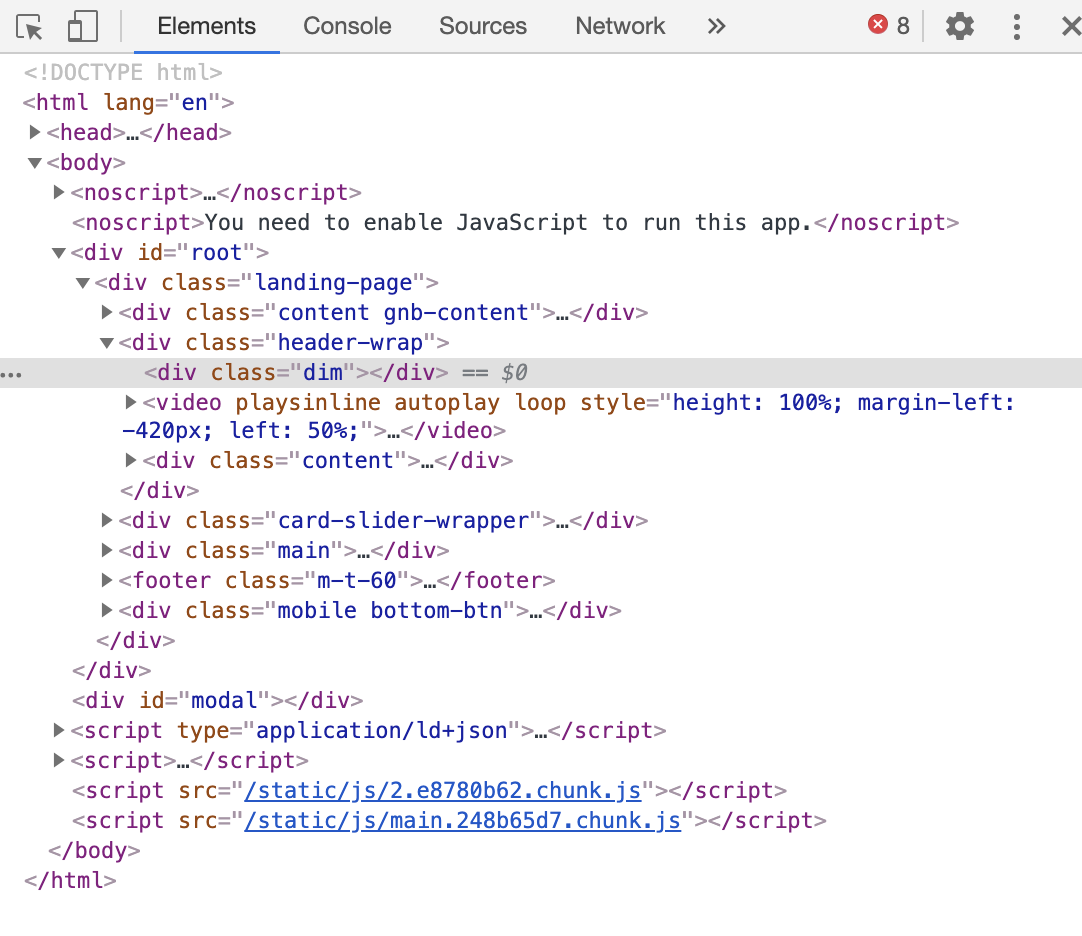
난독화/압축화가 되어있지 않은 사이트의 Sources panel을 보면 프론트엔드 개발자가 작성한 HTML, CSS, JS가 전부 노출되어있다.
그렇기 때문에 실제 서비스를 배포할 때는 모두 난독화와 압축화의 과정을 거친 후 배포한다. 아무리 난독화나 압축화를 거쳐도 원복가능 한 tool이 있기 때문에 개인정보와 같은 private한 데이터는 절대 들어가지 않도록 하자.
Network
웹사이트에서 통신과 관련되어 나타나는 모든 출력에 대한 정보를 얻을 수 있는 판넬로 아주 중요하다.
Network 탭 내부 살펴보기
사이트의 Network 판넬은 다음과 같은 구성으로 이루어져있다.
All / XHR, JS, CSS, Img, Media, Font, Doc 등.....

원하는 부분을 선택하면 원하는것만 선택하면 필터링해서 보여준다.
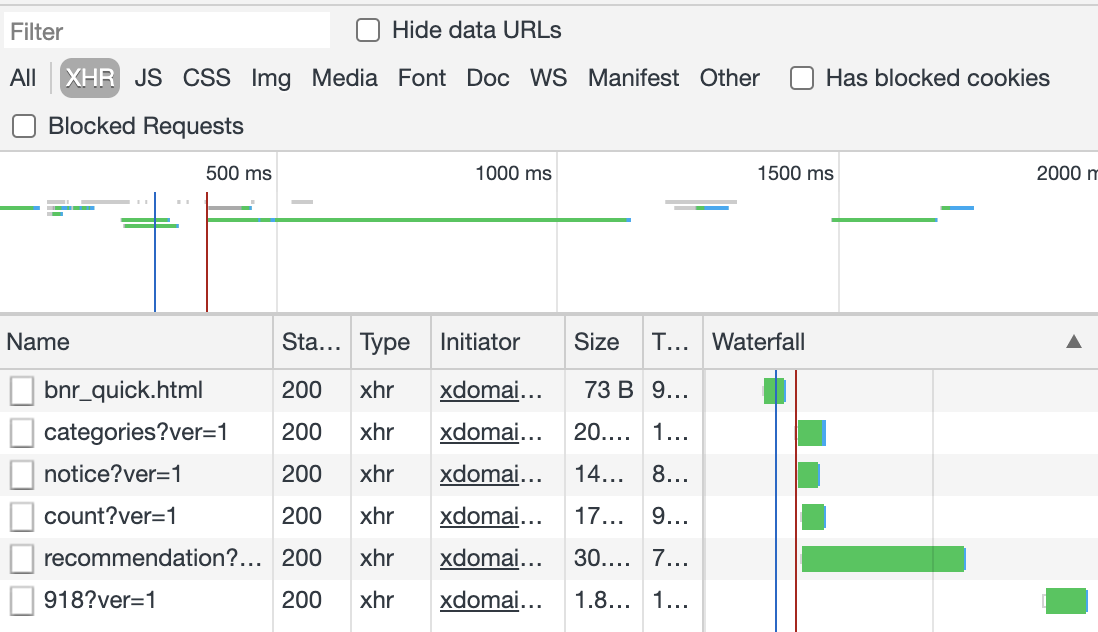
Market Kurly(마켓컬리) 카테고리 정보 가져오는 API 찾아보기

XHR로 선택하면 categories를 찾을 수 있다. 실제로는 이렇게 대놓고 카테고리가 써져있진 않고 모두 눌러보면서 찾아봐야한다. 해당 부분을 더블클릭 하면 API확인 가능하다. API주소를 크롬에 붙여서 실행하면 응답 확인이 가능하다. 또한 JSON 형식으로 항상 백엔드에서 넘어오고, 프론트에서는 항상 객체 형태로 받는다.
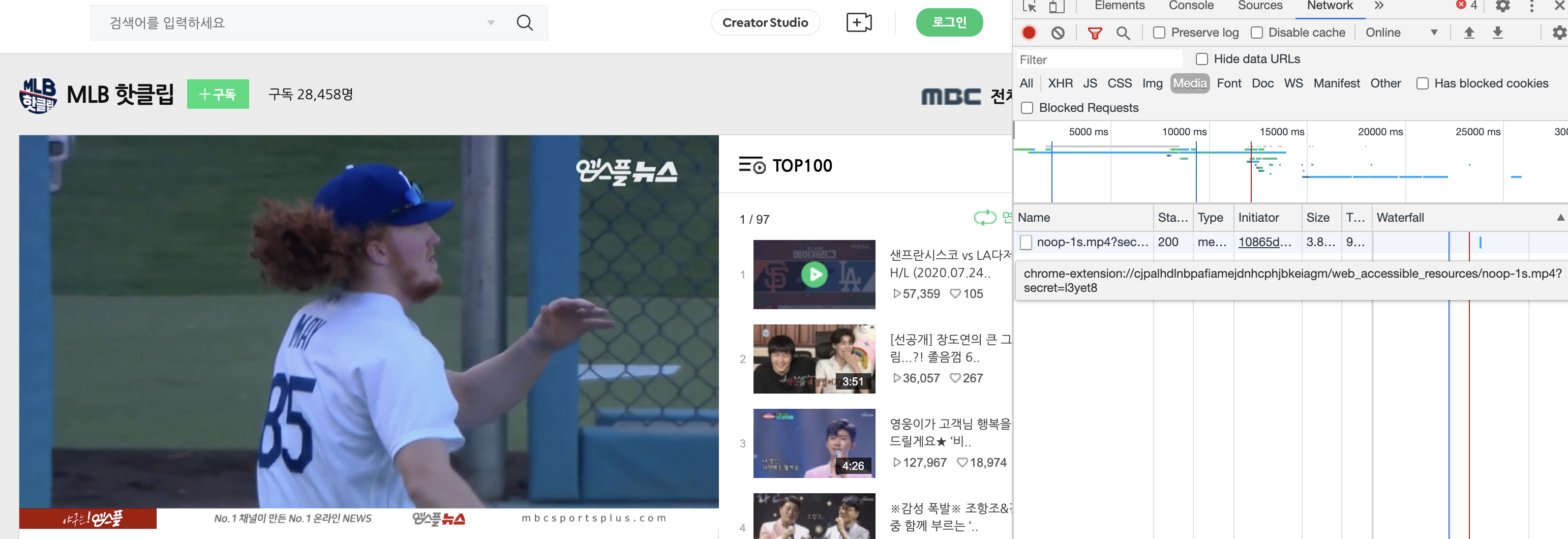
Media tab 활용하여 동영상 url 가져오기

동영상을 재생하면 이제 우측에 media 타입을 가진게 나오는데 이 부분을 클릭하면 url을 가져올 수 있다.
API, Endpoint 개념의 차이점
- API
쉽게, Backend server다.
- Endpoint
기능 단위별 접점. 원래 정해진 기본 주소에서 구체적으로 특정 데이터를 받기 위해 마지막에 붙은 path
Application
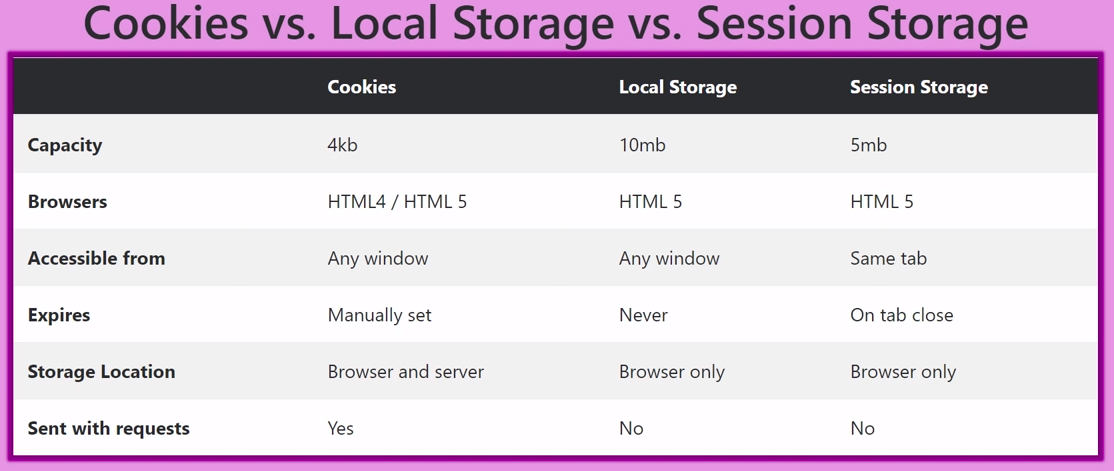
Local Storage, Session Storage, Cookie 차이점

모두 사용자의 정보를 저장한다는 공통점은 가지고 있지만 각각 어떤 특징을 가지고 있는지 알아보자.
- Storage : 브라우저의 저장소. Key-Value 페어 형태로 간단한 키와 값을 저장할 수 있다.
- Local Storage : 로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있다. 즉, 데이터의 영구성이 보장된다.
- Session Storage : 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다.
- Cookie : 만료 기한이 있는 키-값 저장소다. 시간 제한이 설정되어 있는(저장 기간 설정 가능) 데이터 저장소이며, 쿠키는 프론트-백엔드 통신과 관련이 있기 때문에 용량이 작을 수 밖에 없다.
Local Storage, Session Storage, Cookie 사용 예시 - 어떤 데이터를 어디에 저장하면 좋을까?
쿠키 : 빠른 처리가 필요한 임시 데이터(광고 팝업)
세션 : 보안이 중요한 임시 데이터 (은행 로그인). 민감한 데이터.
로컬 : 보안이 중요한 영구 데이터 (자동 로그인). 영구적으로 저장되어도 상관 없는 데이터들
- Local Storage
- 지속적으로 필요한 데이터(data persistant)(ex. 자동 로그인 등)
- UI 정보들(ex. 에어비앤비, 스카이스캐너 인천공항 - 베네치아 검색하면 그대로 유지시켜놓는)
- Session Storage :
- 잠깐 동안 필요한 정보
- 예민한 유저 정보 (ex. 은행 사이트), specific한 유저 정보
- 언어 선택
- Cookie
- 서비스 직접적이지 않은 데이터
- 오늘만 하는 이벤트 팝업, 서비스 약관에 동의했는지 등.
❗️ 비밀번호와 같은 중요정보는 스토리지에 저장하면 안 된다. 로컬스토리지나 세션스토리지는 클라이언트 사이드이기 때문에 쉽게 해킹당할 수 있다.
Local Storage에 데이터를 저장하고, 저장한 데이터를 접근해서 가져오는 방법
- 세팅하는 법
- localStorage.setItem("key", "value")
- sessionStorage.setItem("key", "value")
- 스토리지 접근해서 값 가져오는 법
- localStorage.getItem("key")
- sessionStorage.getItem("key")
앞으로 개발자 도구에 대해 공부할 때 모르는게 있으면 아래의 사이트들에서 찾아보자
Google Chrome Developer Tools Crash Course(유튜브 영상)