김영한 님의 모든 개발자를 위한 HTTP 웹 기본 지식 강의를 보고 작성한 내용이며 학교에서 배운 내용을 추가적으로 작성하였습니다
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
1. HTTP (HyperText Transfer Protocool)
-
현재는 모든 형태의 데이터 전송 가능
- HTML, TEXT, 이미지, 음성, 영상, JSON, XML 등등
-
서버 간에 데이터를 주고 받을 때도 대부분 HTTP를 사용
-
HTTP/1.1, HTTP.2는 TCP 프로토콜 위에서 동작
-
HTTP/3은 UDP를 기반으로 동작
-
HTTP/1.1을 가장 많이 사용, HTTP/2나 HTTP/3은 대부분 성능 개선한 버전
2. HTTP 특징
-
클라이언트 서버 구조 : 클라이언트가 요청하고 서버가 응답하는 구조
-
무상태 프로토콜(stateless) : 요청 메세지와 응답 메세지 간의 관계 정보가 웹 서버에 저장되지 않는다 & 브라우저와 서버 간의 통신 상태를 유지하지 않는다
-
비지속 연결 HTTP : HTTP는 TCP 연결 후에 HTTP 메세지를 전송하는데 웹 객체를 위한 메세지 쌍마다 별도의 TCP 연결을 설정해야한다 ( TCP 연결을 지속하지 않아 매번 다시 연결을 해야한다 )
-
지속 연결 HTTP : TCP 연결을 유지하기 때문에 TCP 연결 지연시간을 피할 수 있지만 사용하지 않는 시간 동안 TCP 연결 자원을 낭비하게 된다
-
HTTP 메시지 : HTTP 요청 메세지, HTTP 응답 메세지로 구분하고 이 둘의 포맷은 다르다
-
단순함, 확장 가능
3. 클라이언트 서버 구조
-
Request Response 구조
-
클라이언트가 HTTP 메세지를 통해 서버에 요청을 보냄 (Request)
-
클라이언트는 서버의 응답이 올 때까지 대기
-
서버가 요청에 대한 응답(Response)을 하면 응답 결과에 따라 클라이언트가 동작
-
클라이언트와 서버를 개념적으로 분리하면
-
비지니스 로직, 데이터는 서버에
-
클라이언트는 UI에 집중할 수 있기 때문에
-
클라이언트와 서버가 각각 독립적으로 발전 가능
4. 무상태 프로토콜 (stateless)
-
서버가 클라이언트의 상태를 보존 X
-
장점 : 서버 확장성 높음 (스케일 아웃 - 수평 확장에 유리)
-
단점 : 클라이언트가 추가 데이터 전송
-
stateful : 상태를 유지
-
특정 클라이언트에 대해 항상 같은 서버가 유지되어야 함
-
중간에 장애가 발생하면 클라이언트는 처음부터 다시 작업해야함
-
-
stateless : 상태를 유지하지 않음
-
클라이언트가 필요한 정보를 모두 담아서 요청하기 때문에 아무 서버나 호출해도 된다
-
서버는 상태를 보관하지 않고 응답만 한다
-
클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다
-
무상태는 응답 서버를 쉽게 바꿀 수 있다 -> 무한한 서버 증설 가능
-
-
한계점
-
모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다
-
무상태
- ex> 로그인이 필요 없는 단순한 서비스 소개 화면
-
상태 유지
- ex> 로그인
-
로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지해야함
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 로그인 상태 유지
-
상태 유지는 최소한만 사용해야하고, 꼭 필요한 경우에만 사용해야함
-
클라이언트가 데이터를 너무 많이 보낸다
-
5. 비연결성 (connectionless)
-
연결을 계속 유지해야하는 경우
- 연결 유지를 위한 서버의 자원이 계속 소모된다
-
HTTP는 기본이 연결을 유지하지 않는 모델
- 연결을 유지하지 않기 때문에 서버 자원이 낭비되지 않는다
-
일반적으로 초 단위의 이하의 빠른 속도로 응답
-
1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- ex> 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다
-
한계점
-
TCP/IP 연결을 새로 맺어야 함
- 3 way handshake 시간 추가
-
웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 이미지 등 수 많은 자원이 함께 다운로드
-
지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화
-
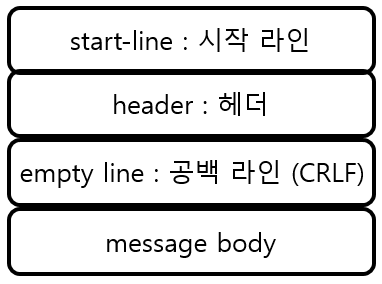
6. HTTP 메세지
-
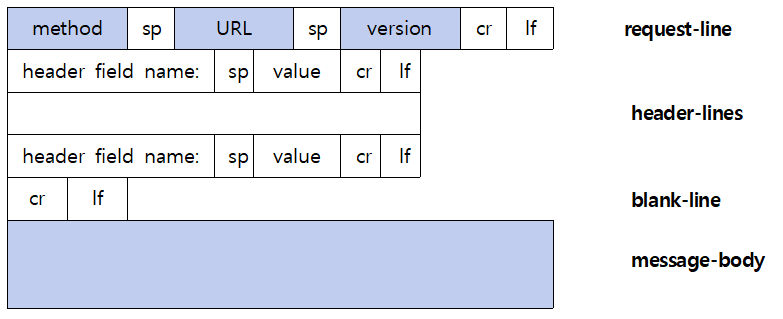
HTTP Request 메세지 : request-line / header-lines / blank-line / message body
-
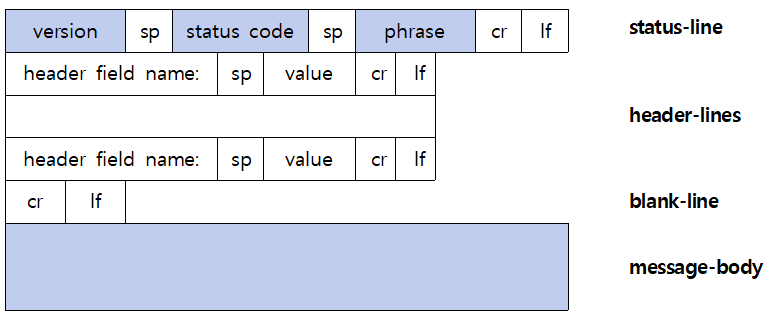
HTTP Response 메세지 : status-line / header-lines / blank-line / message body
6-1. request message ( request line )
-
method
-
서버가 수행해야 할 동작 지정
-
GET : body 정보 없이 객체 요청 ( 필요 시 URL에 포함시켜 입력 정보 전달 )
-
POST : body 입력 정보와 함께 객체 요청 ( form field로 입력 )
-
HEAD : 헤더 정보만 요청
-
PUT : 파일 업로드
-
DELETE : 파일 삭제
-
-
URL
-
path 가 들어감 (요청 대상)
-
absolute-path?query
- 절대경로= "/" 로 시작하는 경로
-
6-2. response message ( status line )
-
HTTP 상태 코드
-
200: 성공
-
400: 클라이언트 요청 오류
-
500: 서버 내부 오류
-
6-3. header-lines ( request, response message 공통 )
-
header field-name은 대소문자 구문 없음
- ex> Host, Content-Type, Content-Length 등
-
HTTP 전송에 필요한 모든 부가정보
- ex> 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보...
-
표준 헤더가 너무 많음
-
필요시 임의의 헤더 추가 가능
6-4. message body ( request, response message 공통 )
-
실제 전송할 데이터가 담긴다
-
HTML 문서, 이미지, 영상, JSON 등 byte로 표현할 수 있는 모든 데이터 전송 가능