김영한 님의 모든 개발자를 위한 HTTP 웹 기본 지식 강의를 보고 작성한 내용입니다.
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
1. HTTP 헤더
-
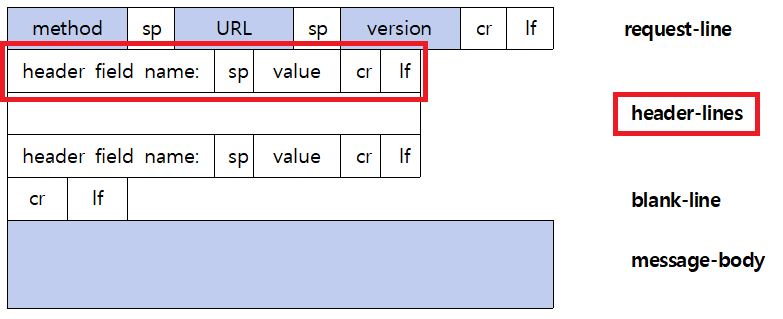
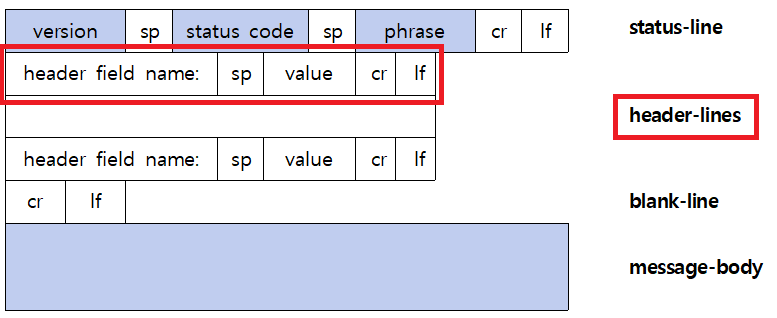
Request Message와 Response Message의 Header 양식은 동일
-
두 메세지의 헤더에 들어가는 정보는 다름
-
header field name은 대소문자 구분을 하지 않음
-
메세지의 헤더에 들어가는 정보 : HTTP 전송에 필요한 모든 부가정보
- Host, Content-Type, Content-Length 등등
-
표준 헤더가 너무 많음
-
필요시 임의의 헤더 추가 할 수 있음
2. HTTP 표준 - RFC2616
-
Header 분류
-
General 헤더 : 요청 메세지, 응답 메세지 구분 없이 모든 메세지에 적용되는 정보
-
Request 헤더 : 요청 메세지에 들어가는 정보
- ex> 웹 브라우저 정보
-
Response 헤더 : 응답 메세지에 들어가는 정보
- ex> 요청을 받아서 처리하는 서버 정보
-
Entity 헤더 : entity body의 데이터를 해석할 수 있는 정보 제공
- ex> 데이터 유형(html, json), 데이터 길이, 압축 정보 등
-
-
message body
-
메시지 본문(message body)은 엔티티 본문(entity body)을 전달하는데 사용
-
message body 안에 entity body를 담아서 전달
-
entity body : 요청이나 응답에서 전달할 실제 데이터
-
3. HTTP 표준 - RFC723X
-
RFC2616이 폐기되고, 새롭게 등장한 표준
-
Entity라는 용어가 Representation(표현)으로 대체
-
entity header --> representation header
-
entity body --> representation data
-
표현 = 표현 메타데이터 + 표현 데이터
-
표현 : 데이터를 ~~식으로 표현한다 ( html, json 등등 )
-
메시지 본문(message body)을 통해 표현 데이터 전달
-
message body에 표현 데이터를 담아서 전달
-
message body = 페이로드(payload)
-
표현은 요청이나 응답에서 전달할 실제 데이터
-
표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등
-
표현 헤더는 표현 메타데이터와 페이로드 메세지를 구분해야함
4. 표현 헤더
- 표현 헤더는 전송, 응답 둘 다 사용
4-1. Content-Type
HTTP/1.1 200 OK
Content-Type: text/html;charset=UTF-8
Content-Length: 3423
<html>
<body>...</body>
</html> -
표현 데이터의 형식 설명
-
body에 들어가는게 무엇인지를 표현 ( HTML인지, JSON 인지 )
-
리소스를 표현하는 형식 ( HTML, JSON )
-
HTML이라면
charset(문자 인코딩 방식)도 지정
4-2. Content-Encoding
HTTP/1.1 200 OK
Content-Type: text/html;charset=UTF-8
Content-Encoding: gzip
Content-Length: 521
... -
표현 데이터 인코딩
-
표현 데이터를 압축하기 위해 사용
-
데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
-
데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
-
ex> gzip, deflate, identity
4-3. Content-Language
-
표현 데이터의 자연 언어
-
ex> ko, en 등
4-4. Content-Length
-
표현 데이터의 길이
-
바이트 단위로 표현
-
Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨
-
Transfer-Encoding에 정보가 담겨있기 때문
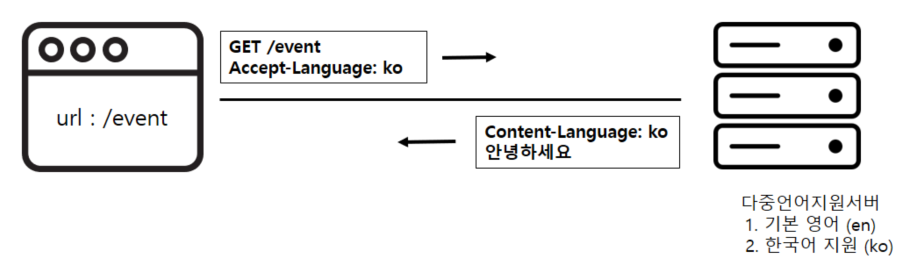
5. 협상 (콘텐츠 네고시에이션)
-
처음에 협상 헤더를 포함하지 않고 요청 메세지 전달 -> 영어 응답 메세지
-
협상 헤더에 한국어 지정 -> 서버에서 한국어 지원 -> 한국어 응답 메세지
-
협상 헤더는 요청 시에만 사용
-
클라이언트가 선호하는 표현을 서버에 요청
- 단> 서버가 클라이언트가 선호하는 것을 전달해주지 못할 수도 있음
-
Accept : 클라이언트가 선호하는 미디어 타입 전달
-
Accept-Charset : 클라이언트가 선호하는 문자 인코딩
-
Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
-
Accept-Language : 클라이언트가 선호하는 자연 언어
6. 협상 우선순위
6-1. 기준 1
-
Quality Values(q)
-
q는 0 ~ 1 사이의 값, 클수록 높은 우선순위를 가짐
-
생략하면 1
-
위의 예시의 경우, ko-KR의 q가 생략되었으니 1이 되어 가장 우선 순위 높음
-
결과적으로 위의 예시에서 독일어보다 영어를 선호한다는 것을 알기 때문에 영어로 된 response message를 전달하게 된다
6-2. 기준 2
- 구체적인 것이 우선순위가 높다
GET /event <br> Accept: text/*, text/plain, text/plain;format=flowed, */*
- text/plain;format=flowed
- text/plain
- text/*
- */*
6-3. 기준 3
- 구체적인 것을 기준으로 미디어 타입을 맞춘다
GET /event <br> Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1, text/html;level=2;q=0.4, */*;q=0.5
Media Type Quality text/html;level=1 1 text/html 0.7 text/plain 1 image/jpeg 0.5 text/html;level=2 0.4 text/html;level=3 0.7
-
text/html;level=1는 헤더에 있고 1로 되어 있기 때문에 1 -
text/plain은 헤더의text/*;q=0.3에 매칭되어 0.3
7. 전송 방식
7-1. 단순 전송
-
Content의 길이를 알 수 있는 경우에 사용한다
-
한 번에 요청하고 한 번에 전부 응답을 받는다
-
Content-Length가 response message의 헤더에 포함
7-2. 압축 전송
-
서버에서 전달하는 데이터를 압축해서 전달
-
Content-Encoding를 response message의 헤더에 포함 -
ex> gzip, deflate, identity
7-3. 분할 전송
-
덩어리로 쪼개서 보낸다
-
용량이 커서 한 번에 보내기 어려운 경우에 사용
-
몇 바이트를 보낼지 전송하고 그만큼 데이터 전송하고를 반복
-
Transfer-Encoding: chunked를 response message의 헤더에 포함 -
Content-Length를 넣으면 안된다- 길이를 예상하기 어렵고 전송하는 chunk마다 바이트 정보가 들어있기 때문
7-4. 범위 전송
-
이미지를 받는다고 했을 때, 절반만 전달받고 연결이 끊긴 경우
-
처음부터 다시 받지 않고, 범위를 지정해서 어느 부분부터 어디까지 다시 전송해달라고 요청
-
Range를 request message의 헤더에 포함- Range: bytes=1001-2000
-
Content-Range를 response message의 헤더에 포함- Content-Range: bytes 1001-2000 / 2000 ( 마지막 바이트 번호 )
8. 일반 정보
8-1. From
-
유저 에이전트의 이메일 정보
-
일반적으로 잘 사용되지 않음
-
검색 엔진 같은 곳에서 주로 사용
-
요청에서 사용
8-2. Referer
-
많이 사용함!!
-
현재 요청된 페이지의 이전 웹 페이지 주소
-
A -> B로 이동하는 경우 B를 요청할 때
Referer: A를 헤더에 포함해서 요청 -
Referer를 사용해서 유입 경로 분석 가능
-
요청에서 사용
8-3. User-Agent
-
유저 에이전트 애플리케이션 정보
-
클리이언트의 애플리케이션 정보 ( 웹 브라우저 정보 등 )
-
어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 서버 입장에서 도움이 되는 정보
-
요청에서 사용
8-4. Server
-
요청을 처리하는 origin 서버의 소프트웨어 정보
-
origin 서버 : 중간의 프록시 서버가 아닌 가장 끝단의 서버
-
ex> server: Apache/2.2.22
-
-
HTTP 요청을 보내면 중간에 여러 프록시 서버를 거치게 된다
-
Origin : 실제 요청이 도착해서 응답을 해주는 서버 ( 마지막 서버 )
-
응답에서 사용
8-5. Data
-
메시지가 생성된 ( 발생한 ) 날짜와 시간
-
응답에서 사용
9. 특별한 정보
9-1. Host
-
요청한 호스트 정보 ( 도메인 )
-
요청에서 사용
-
필수로 포함되어야 하는 헤더
-
하나의 IP 주소에 여러 도메인( 어플리케이션 )이 실행 중일 때 구분하기 위해 사용
-
Host 헤더에 도메인( 어플리케이션 )을 입력
-
이전의 port 개념과 비슷
-
9-2. Location
-
페이지 리다이렉션
-
웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동 (리다이렉트)
-
응답코드 3xx에서 설명
-
201 (Created) : Location 값은 요청에 의해 생성된 리소스 URI
-
3xx (Redirection) : Location 값은 요청을 자동으로 리디렉션하기 위한 대상 리소스를 가리킴
9-3. Allow
-
허용 가능한 HTTP 메소드
-
URL 경로는 있는데 지원하지 않는 method 방식으로 요청이 들어온 경우에 사용
-
405 ( Method Not Allowed ) 에서 응답에 포함해야함
-
ex> POST 방식을 지원하지 않는 경우에 POST 요청이 오면
Allow: GET, HEAD, PUT을 헤더에 추가한다 ( 지원하는 method 방식을 명시 )
9-4. Retry - After
-
유저 에이전트가 다음 요청을 하기까지 기다려야하는 시간
-
503 (Service Unavailable) : 서비스가 언제까지 불능인지 알려줄 수 있음
-
Retry-After: Fri, 31 Dec 1999 23:59:59 GMT (날짜 표기)
-
Retry-After: 120 (초단위 표기)
10. 인증
-
Authorization: 클라이언트 인증 정보를 서버에 전달
-
Authorization: Basic xxxxxxxxxxxxxxxx
-
인증 방식마다 value에 들어가는 값이 다르다
-
-
WWW-Authenticate: 리소스 접근 시 필요한 인증 방법 정의
-
리소스 접근시 필요한 인증 방법 정의
-
401 Unauthorized 응답과 함께 사용
-
401 오류가 나면 아래 헤더를 넣어주어야 함
-
인증을 하려면 아래 정보들을 사용해서 제대로 된 인증 정보를 만들게 하려는 목적
-
WWW-Authenticate: Newauth realm="apps", type=1, title="Login to \"apps\"", Basic realm="simple"
-
11. 쿠키
11-1. 쿠키 헤더 종류
-
Set-Cookie-
서버에서 클라이언트로 쿠키 전달 ( 응답 )
-
response message의 헤더에 포함
-
-
Cookie-
클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
-
request message의 헤더에 포함
-
11-2. 쿠키 사용
-
쿠키를 사용하지 않는 경우, HTTP는 무상태 프로토콜이기 때문에 로그인하고 다른 페이지에 접근하면, 사용자 정보를 기억하지 못한다
-
쿠키를 사용하는 경우, 사용자가 로그인을 하면 서버는
Set-Cookie헤더를 포함해서 응답 메세지 전송 -
웹 브라우저에는 쿠키 저장소가 있는데, 그 저장소에 서버가 보낸
Set-Cookie헤더의 내용을 저장 -
로그인하고, 다른 페이지에 접근하면 웹 브라우저는 쿠키의 값을 꺼내서
Cookie헤더를 만들어서 서버에 요청 메세지 전송- 쿠키는 모든 요청에 쿠키 정보를 자동으로 포함한다
11-3. 쿠키 특징
-
사용자 로그인 세션 관리나 광고 정보 트래킹 시 쿠키를 사용
-
쿠키 정보는 항상 서버에 전송되기 때문에 네트워크 트래픽 추가 유발
-
최소한의 정보만 사용해야 한다 ( 세션 id, 인증 토큰 )
-
서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 (localStorage, sessionStorage) 참고
-
-
보안에 민감한 데이터는 저장하면 안됨 ( 주민번호, 신용카드 번호 등 )
11-4. 쿠키 헤더 예시 및 속성
set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure-
expires : 만료 시점
-
path : 어떤 경로들에 대해서 쿠키를 허용하는지?
-
demain : 어떤 도메인에 대해서 쿠키를 허용하는지?
-
Secure : 쿠키의 보안 정보
11-5. 쿠키 속성 - 생명주기
-
Set-Cookie: expires=(날짜)-
만료일은 GMT를 기준으로 적어줘야함
-
만료일이 되면 쿠키 삭제
-
-
Set-Cookie: max-age=(초단위)-
0 이나 음수를 지정하면 쿠키 삭제
-
지정된 시간만큼 지나면 쿠키 삭제
-
-
세션 쿠키: 만료 날짜를 생략하면 브라우저 종료 시 까지만 유지
-
영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
11-6. 쿠키 속성 - 도메인
-
도메인을 명시한 경우 : 명시한 문서 기준 도메인 + 서브 도메인 포함해서 전송
-
ex>
domain=example.org를 지정해서 쿠키 생성-
example.org에서 쿠키 접근
-
dev.example.org 에도 쿠키가 같이 전송 ( 접근 )
-
-
-
도메인을 생략한 경우 : 현재 문서 기준 도메인만 적용
-
ex> example.org 에서 쿠키를 생성하고 domain 지정을 생략하면
-
example.org 에서만 쿠키 접근
-
dev.example.org는 쿠키 미접근
-
-
11-7. 쿠키 속성 - 경로
-
이 경로를 포함한 하위 경로 페이지만 쿠키에 접근할 수 있다
-
일반적으로 path=/ 루트로 지정
- ex>
path=/home를 지정하면 /home, /home/level1/level2 같은 경우도 가능
- ex>
11-8. 쿠키 속성 - 보안
-
Secure
-
원래 쿠키는 http, https를 구분하지 않고 전송
-
Secure를 적용하면 https인 경우에만 쿠키를 전송
-
-
HttpOnly
-
XSS 공격 방지
-
자바스크립트에서 쿠키에 접근할 수 없음 (document.cookie)
-
HTTP 전송에만 사용
-
-
SameSite
-
XSRF 공격 방지
-
요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
-