HTML, CSS, Javascript
1) HTML과 CSS의 개념
-
HTML은 구역과 텍스트를 나타내는 코드로, CSS는 잡은 구역을 꾸며주는 것으로 생각합니다. HTML 내 style 속성으로 꾸미기를 할 수 있지만, 긴 세월동안 이것을 한데 모아 볼 수 있는 CSS 파일이 탄생하게 되었습니다. HTML 코드 내에 CSS 파일을 불러와서 적용합니다.
-
또한 CSS를 잘 사용할 줄 아는 것과, '예쁘게' 만드는 것은 다른 영역이기 때문에(붓을 잡을 줄 아는 것과 그림을 잘 그릴 줄 아는 것의 차이), 많은 경우 웹디자이너나 퍼블리셔에게 의존하게 됩니다.
-
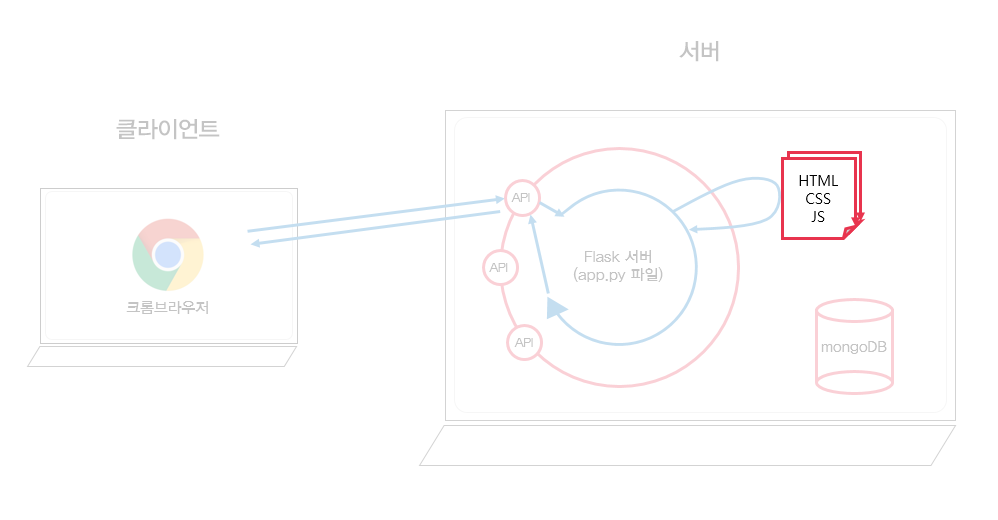
클라이언트가 서버에 요청하면, 서버가 클라이언트에게 HTML+CSS+Javascript를 준다.
2) HTML
HTML은 크게 head와 body로 구성
head 안에는 페이지의 속성 정보를, body안에는 페이지의 내용을 담습니다.
head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
body 안에 들어가는 대표적인 요소들: h, p, div, span 등
3) CSS
head ~ /head 안에 style ~ /style 로 공간을 만들어 작성합니다.
아래 코드를 통해 간단한 사용 방법을 알아봅니다.
mytitle라는 클래스를 가리킬 때, .mytitle { ... } 라고 써줘야 하는 것을 꼭! 기억할 것
자주 쓰이는 CSS
h1, h5, background-image, background-size, background-position
color, width, height, border-radius, margin, padding
--> 암기X, 필요에 따라 사용할 것
구글 폰트 입히기
https://fonts.google.com/?subset=korean
(1) 마음에 드는 폰트를 클릭합니다.
(2) [ + Select this style ]을 클릭합니다.
(3) 우측 상단의 모음 아이콘을 클릭합니다.
(4) Embed 탭을 클릭합니다.
(5) link 태그를 복사해서 ~ 사이에, CSS를 복사해서 사이에 넣습니다.
CSS 분리
style ~ /style 부분이 너무 길어지면, 보기가 어렵습니다.
이럴 땐 아래와 같이 파일을 분리해둘 수 있습니다.
style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기!
<.link rel="stylesheet" type="text/css" href = "(css파일이름).css">
부트스트랩, 예쁜 CSS 모음집
-bootstrap-
예쁜 CSS를 미리 모아둔 것 (CSS를 다룰 줄 아는 것과, 미적 감각을 발휘하여 예쁘게 만드는 것은 다른 이야기이기 때문에, 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많습니다.)
남이 만들어 둔 것을 쓸 때는 잘 찾아다가 조금씩만 고쳐서 쓰는 게 답!
카테고리에서 원하는 디자인을 찾아 그 코드를 가져올 것
4) Javascript
프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어
head ~ /head 안에 script ~ /script 로 공간을 만들어 작성합니다.
script ~ /script 내에 자바스크립트를 작성
기초문법
변수 & 기본연산
변수 대입( a = 2 )의 의미: "오른쪽에 있는 것을 왼쪽에 넣는 것!"
(2를 a라는 변수에 넣는다)
let num = 20
num = 'Bob'
// 변수는 값을 저장하는 박스
// 한 번 선언했으면, 다시 선언하지 않고 값을 넣습니다.
// 사칙연산, 그리고 문자열 더하기가 기본적으로 가능합니다.
// 쉽게 알아볼 수 있게 쓰는 게 중요
// 다른 특수문자 또는 띄워쓰기는 불가능합니다.
리스트 & 딕셔너리
- 리스트: 순서를 지켜서 가지고 있는 형태
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능! // 또는, let b_list = [1,2,'hey',3] // 로 선언 가능 b_list[1] // 2 를 출력 b_list[2] // 'hey'를 출력 // 리스트에 요소 넣기 b_list.push('헤이') b_list // [1, 2, "hey", 3, "헤이"] 를 출력 // 리스트의 길이 구하기 b_list.length // 5를 출력 - 딕셔너리: 키(key)-밸류(value) 값의 묶음
let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_dict = {'name':'Bob','age':21} // 로 선언 가능
b_dict['name'] // 'Bob'을 출력
b_dict['age'] // 21을 출력
b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기
b_dict // {name: "Bob", age: 21, height: 180}을 출력- 리스트와 딕셔너리의 조합
names = [{'name':'bob','age':20},{'name':'carry','age':38}]
// names[0]['name']의 값은? 'bob'
// names[1]['name']의 값은? 'carry'
new_name = {'name':'john','age':7}
names.push(new_name)
// names의 값은? [{'name':'bob','age':20},{'name':'carry','age':38},{'name':'john','age':7}]
// names[2]['name']의 값은? 'john'*** 왜 필요한가?
순서를 표시할 수 있고, 정보를 묶을 수 있습니다.
👉딕셔너리를 활용한다면 다음과 같이 고객 별로 정보를 묶을 수 있습니다.
let customer_1 = {'name': '김철수', 'phone': '010-1234-1234'};
let customer_2 = {'name': '박민수', 'phone': '010-4321-4321'};
👉그리고 순서를 나타내기 위해 리스트를 사용하면, 이렇게나 깔끔해집니다.
let customer = [
{'name': '김철수', 'phone': '010-1234-1234'},
{'name': '박민수', 'phone': '010-4321-4321'}
]
✅보기에도 깔끔해지고, 다루기도 쉬워지고, 고객이 새로 한 명 더 오더라도 .push 함수를 이용해 간단하게 대응할 수 있습니다.
함수
- 기본 생김새
// 만들기
function 함수이름(필요한 변수들) {
내릴 명령들을 순차적으로 작성
}
// 사용하기
함수이름(필요한 변수들);- 예시
// 두 숫자를 입력받으면 더한 결과를 돌려주는 함수
function sum(num1, num2) {
console.log('숫자', num1, num2);
return num1 + num2;
}
sum(3, 5); // 8
sum(4, -1); // 3조건문
- 20 보다 작으면 작다고, 크면 크다고 알려주는 함수
function is_adult(age){ if(age > 20){ alert('성인이에요') } else { alert('청소년이에요') } } is_adult(25) - if, else if, else if, else if else
function is_adult(age){ if(age > 20){ alert('성인이에요') } else if (age > 10) { alert('청소년이에요') } else { alert('10살 이하!') } } is_adult(12)
반복문
-
예를 들어 0부터 99까지 출력해야 하는 상황이라면!
console.log(0) console.log(1) console.log(2) console.log(3) console.log(4) console.log(5) ... console.log(99) // 이렇게 쓰기엔 무리가 있겠다. 그래서, 반복문이라는 것이 존재! -
반복문을 이용하면 아래와 같이 단 세줄로, 출력할 수 있습니다.
for (let i = 0; i < 100; i++) { console.log(i); }for (1. 시작조건; 2. 반복조건; 3. 더하기) { 4. 매번실행 } 1 -> 2체크하고 -> (괜찮으면) -> 4 -> 3 -> 2체크하고 -> (괜찮으면) -> 4 -> 3 -> 2체크하고 -> (괜찮으면) -> 4 -> 3 -> 2체크하고 -> (괜찮으면) -> 4 -> 3 와 같은 순서로 실행됩니다. i가 증가하다가 반복조건에 맞지 않으면, 반복을 종료하고 빠져나옵니다. -
그러나 위처럼 숫자를 출력하는 경우보다는, 반복문은 주로 리스트와 함께 쓰입니다.
반복문 예제let people = ['철수','영희','민수','형준','기남','동희'] // i가 1씩 증가하면서, people의 원소를 차례대로 불러올 수 있게 됩니다. for (let i = 0 ; i < people.length ; i++) { console.log(people[i]) }```jsx let scores = [ {'name':'철수', 'score':90}, {'name':'영희', 'score':85}, {'name':'민수', 'score':70}, {'name':'형준', 'score':50}, {'name':'기남', 'score':68}, {'name':'동희', 'score':30}, ] ```let scores = [ {'name':'철수', 'score':90}, {'name':'영희', 'score':85}, {'name':'민수', 'score':70}, {'name':'형준', 'score':50}, {'name':'기남', 'score':68}, {'name':'동희', 'score':30}, ] for (let i = 0 ; i < scores.length ; i++) { console.log(scores[i]); } // 이렇게 하면 리스트 내의 딕셔너리를 하나씩 출력할 수 있고,for (let i = 0 ; i < scores.length ; i++) { if (scores[i]['score'] < 70) { console.log(scores[i]['name']); } } // 이렇게 하면 점수가 70점 미만인 사람들의 이름만 출력할 수도 있습니다.