5.9 ~ 5.12
1. 미니프로젝트
첫 미니프로젝트라 걱정이 됐지만, 한편으로는 설레는 마음으로 한 주를 시작했다.
이런 복잡한 마음들 속에서 첫 팀원들을 만났고, 그렇게 프로젝트는 시작되었다.
시작하기 전에 토론을 하며 각자 아이디어를 늘어놓았다.
사전 공부를 할 때 한번씩 만들어봤던 '영화 포스터 리뷰 웹 사이트'를 구현하기로 결정했다.
프로젝트 결정 후, 와이어프레임을 작성하며 웹 페이지의 경로? 동작 방식을 작성했다.
미니 프로젝트의 내용은 이렇다.
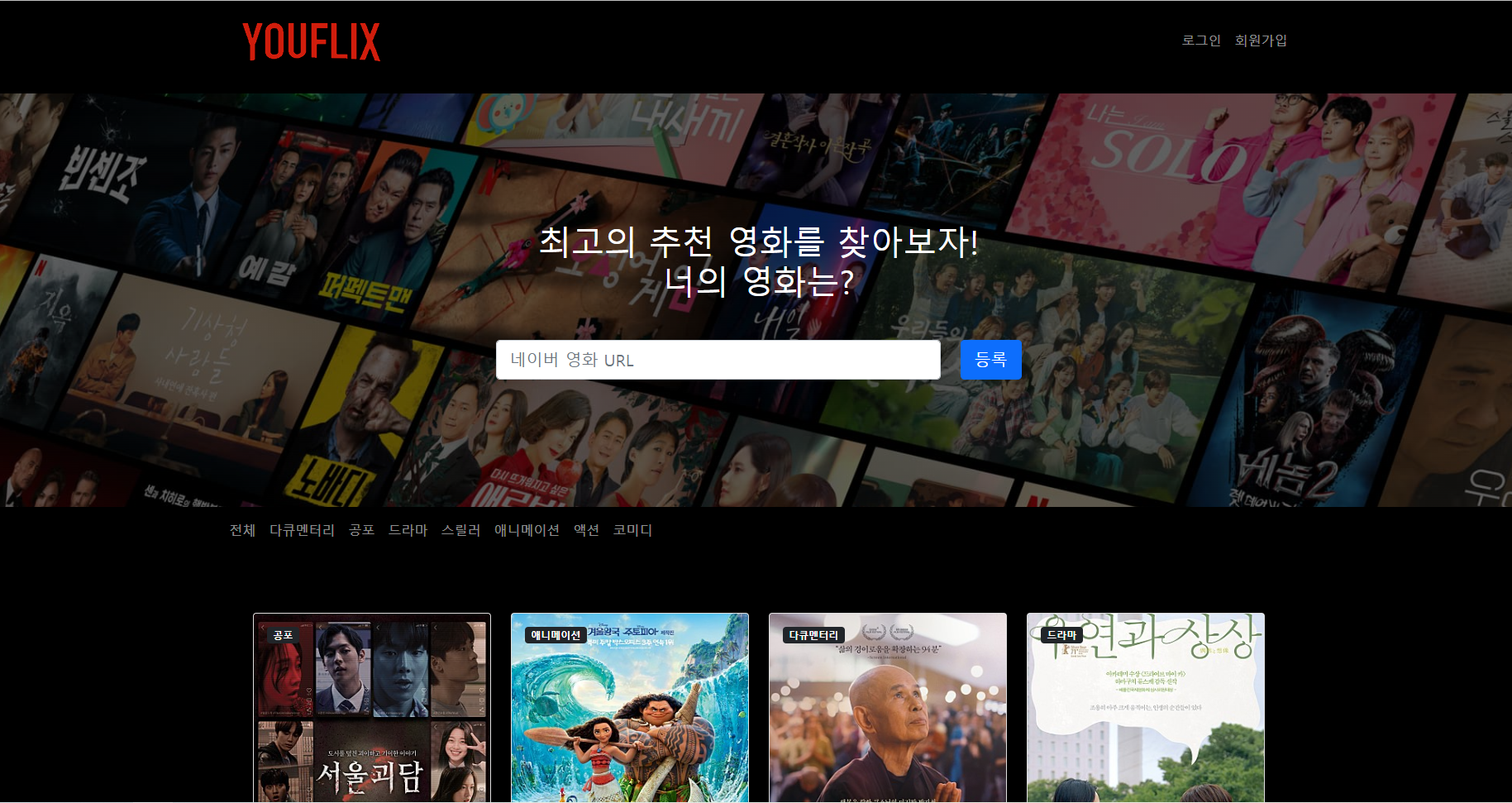
네이버 영화의 url을 입력하여 영화 포스터를 등록할 수 있고
회원과 비회원을 구분하여 포스터 등록 및 리뷰 작성을 제한하는 main.html 페이지,
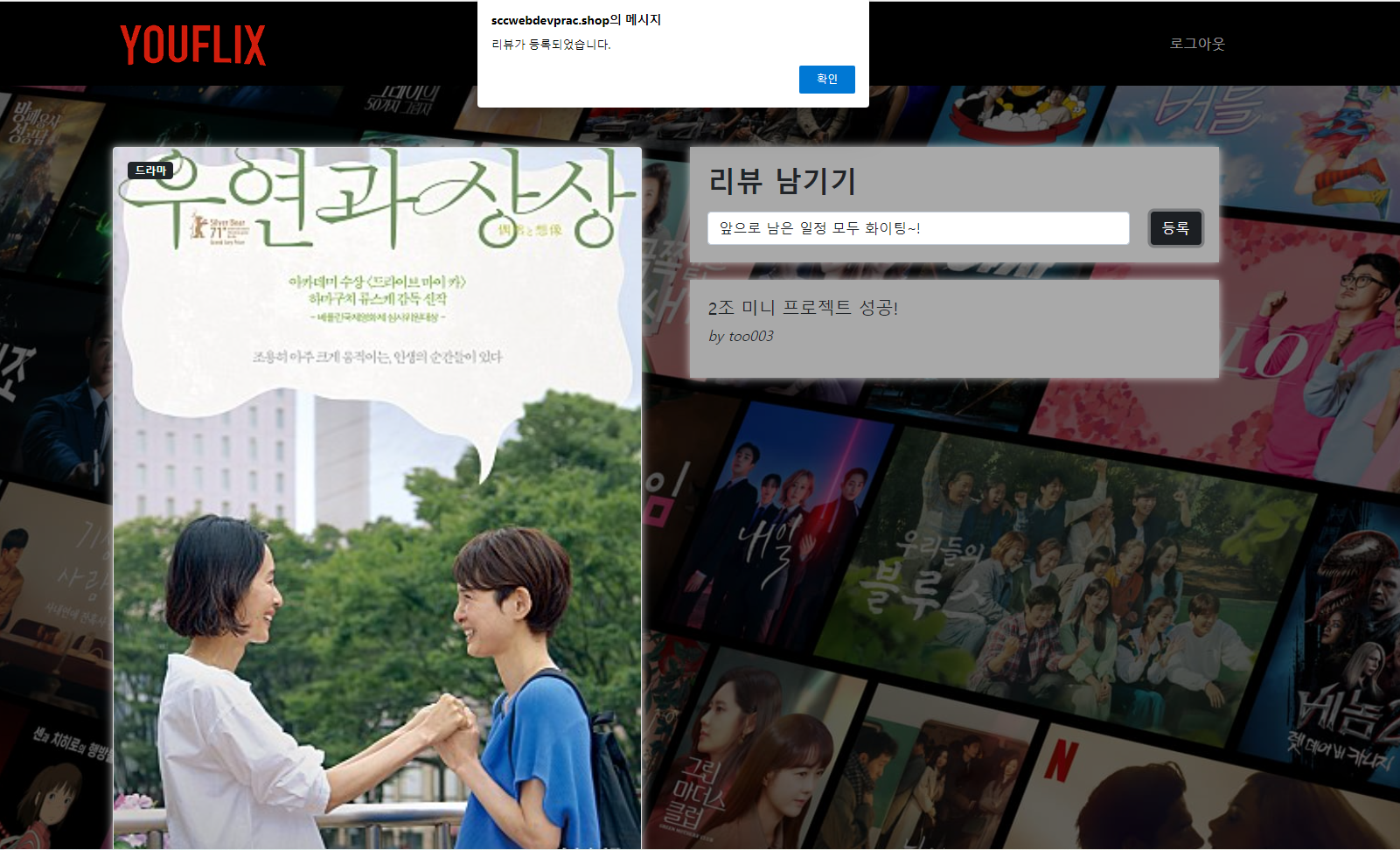
해당 포스터를 클릭했을 때 리뷰를 작성할 수 있는 detail.html 상세 페이지,
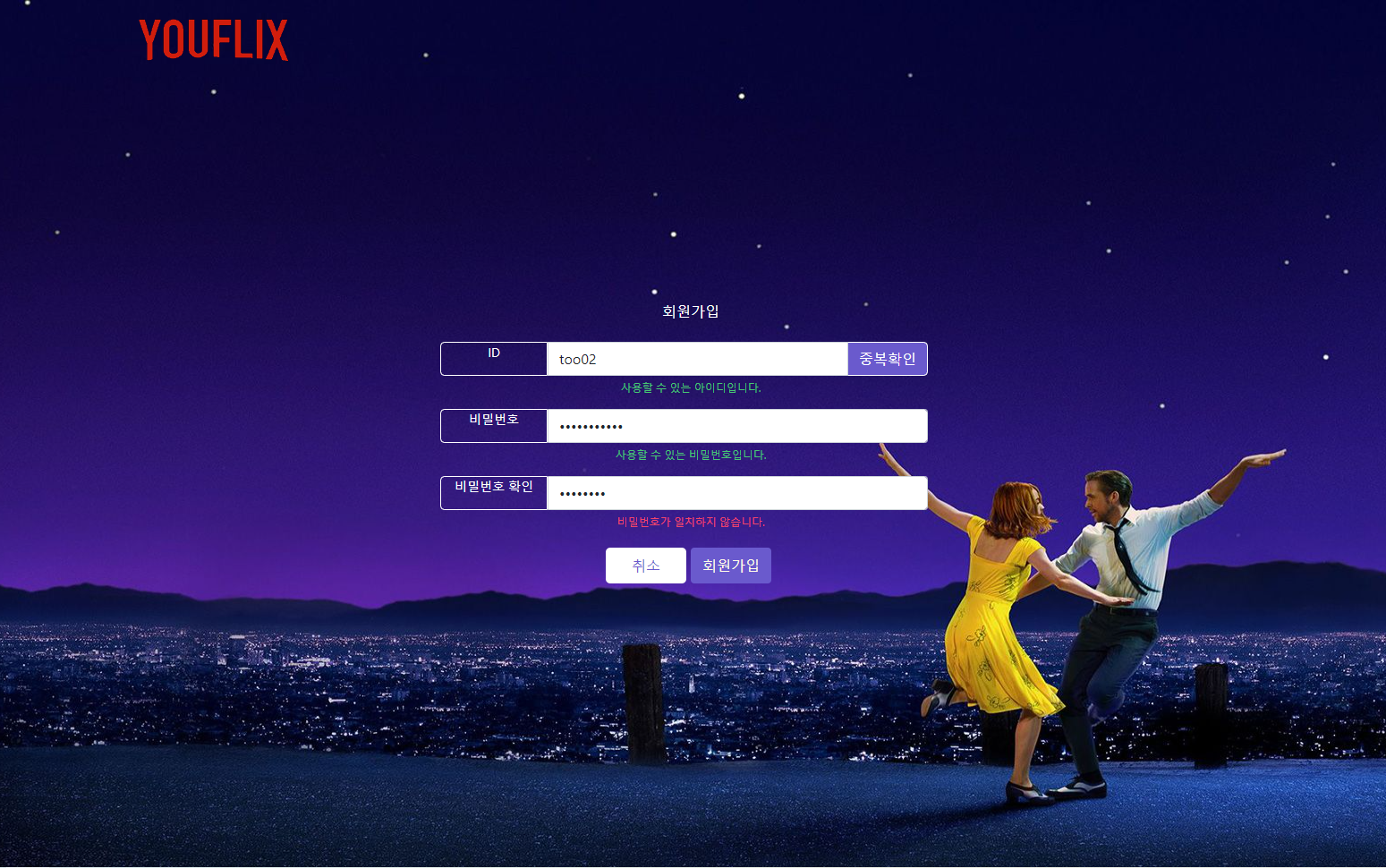
ID, PASSWORD를 입력하여 중복확인 및 회원가입을 할 수 있는 signup.html 페이지,
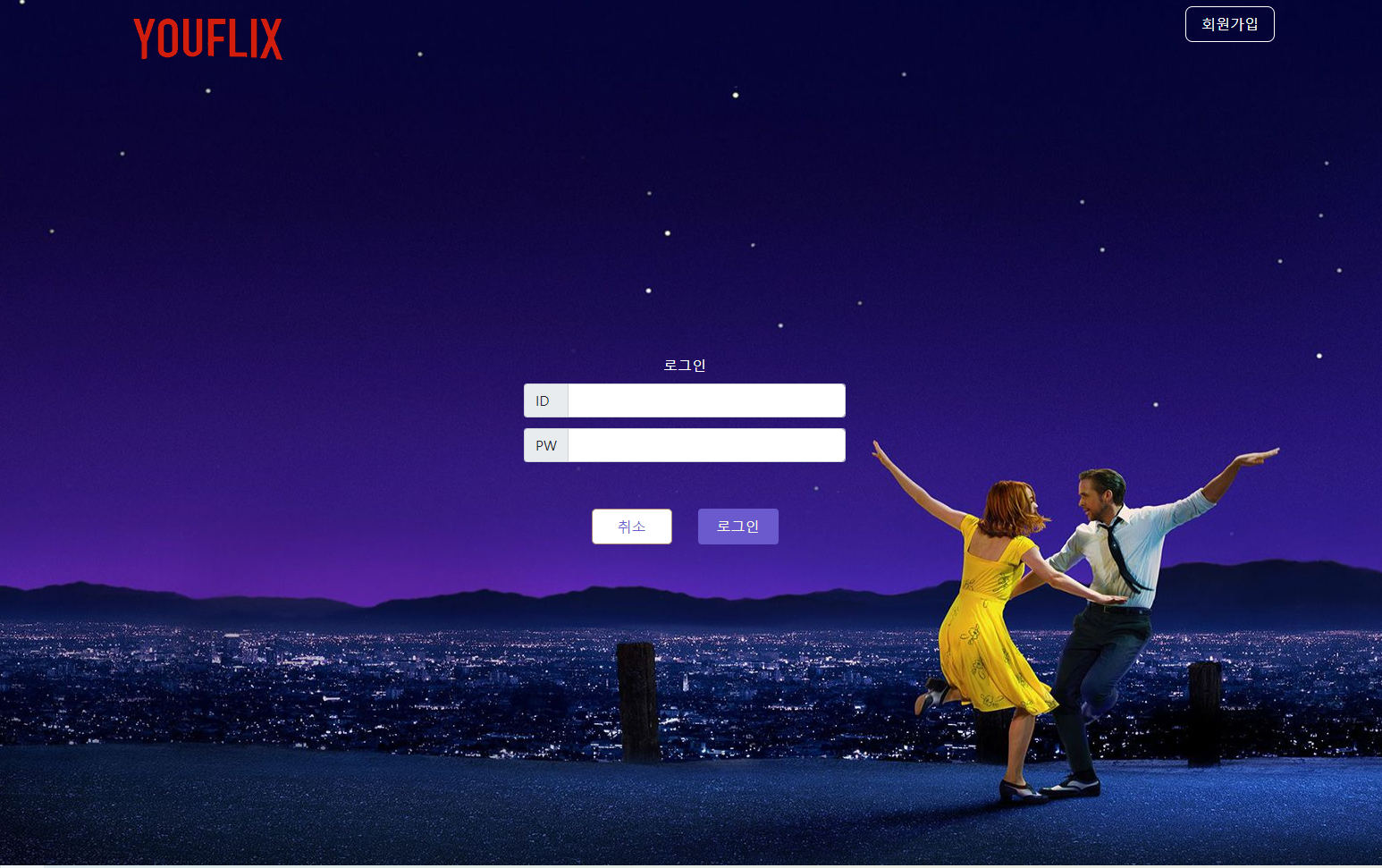
DB에 저장되어있는 회원정보를 비교하여
정보가 같은 회원만 로그인할 수 있는 login.html 페이지
총 4개의 html 페이지와 post, get 방식으로 사용자의 정보를 저장하고 전달하는 app.py python파일로 나누어져 있다.
css는 부트스트랩을 이용해 해결하였고 필요한 이미지는 직접 img폴더에 저장해서 사용하였다.
4일동안 팀원들 모두 열정적으로 프로젝트에 임했고,
그 결과는 우리 모두를 뿌듯하게 만들어 주었다.
아쉬웠던 점은
구글링하며 필요한 기능을 찾고 에러가 나는 부분에서는 몇 시간이 걸려도 해결이 안될 때가 있었다.
완성하는 것에 너무 중점을 둬서, 중간 중간에 완벽하게 이해하지 못한 부분도 넘어가는 경우가 종종 있었고, 프로젝트가 끝난 시점에서 생각해보면 github 사용에 미숙한 부분도 많이 느껴졌다.
하지만 서툴고 부족했던 지식 덕분에 보완해야 될 부분들이 잘 부각되어서, 큰 성과를 얻었다고 생각한다.
미니 프로젝트를 경험으로, 앞으로 만들게 될 프로젝트는 더 나아질 것이라고 확신한다.
main.html

login.html

signup.html

detail.html

Github link
:
5.13 ~ 5.14
2. Javascript 기초 및 알고리즘 문제해결 ( 코딩 문제 해결 및 풀이 )
React 주특기를 배우기 전, 같은 주특기를 선택한 팀원들과 새로운 학습을 시작하였다.
VSCODE를 설치하여 개발환경을 세팅했고 Javascript의 간단한 기초 문법들을 공부하며,
프로그래머스 1단계 난이도에 해당하는 문제들을 풀어보았다.
얼마 전까지만 해도 파이썬 언어의 문법이 익숙해졌었는데, 그것도 아주 잠깐이었다.
프론트엔드 개발자가 되기 위해 React를 선택한 나로서는 파이썬 언어의 문법 보다는
Javascript의 문법과 메서드 등을 공부하여,
Javascript 형식으로 코딩 문제를 푸는 것이 효율적이라고 판단하였다.
이때까지 문제를 풀면서 느낀 점은,
문제 해결을 하는 것보다 Javascript에 대한 지식이 나에겐 더 필요하다고 느껴진다.
문법이나 메소드를 알지 못하면 코드가 간결하지 못하고, 문제를 푸는데 있어서 어려움을 느낀다.
가끔 자신있게 풀었던 문제도 있지만, 어떤 문제는 해석만 하고 건드리지 못한 문제도 있었다.
다음 문제로 넘어갈 때, 늘 새로움을 느낀다는 것은 아직 풀어야 될 문제가 많이 남았다는 뜻이기도 하다.
꾸준히 문제를 풀어보고 익숙해져야겠다,,