앞의 내용을 통해 inline block을 통해 block 속성이어도 옆에 내용을 배치할 수 있는 inline-block에 대해서 배웠다. 그러나 요즘은 PC화면의 크기에 따라 내용을 맞춰서 표현하기 위해서는 조금 더 새로운 방법이 필요하다. 그래서 flex를 사용해야 된다.
📝 Flex Box
- flex를 사용하면 PC화면의 크기에 따라 웹페이지를 조정하여 보여주는 기능을 가지고 있다.
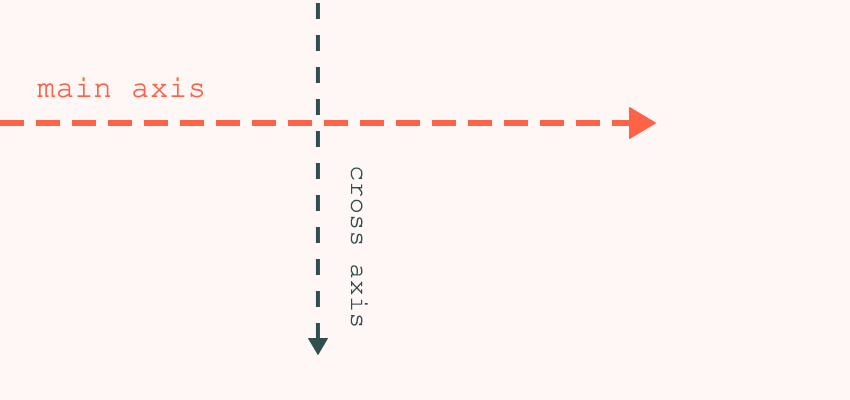
- flex 박스는 메인축과, 교체축을 기준으로 내용(Content)를 배치한다.

📝 Flex의 속성
- flex 속성은 메인축, 교차축을 기준으로 배치위치를 정할 수 있다.
- flex 속성에서는 메인축, 교차축 기준을 바꿔서 배치도 가능하다.
- 다음 아래의 표를 통해 속성을 확인해보자
| 속성 | 값 | 설명 |
|---|---|---|
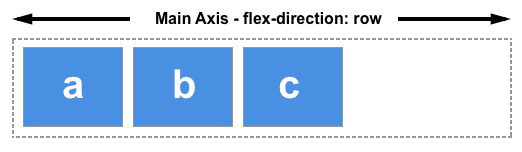
| flex-direction | row | 박스의 배치를 메인축이 가로로 적용 |
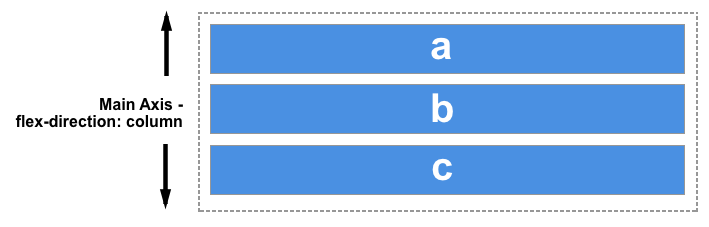
| flex-direction | column | 박스의 배치를 메인축이 세로로 적용 |
| justify-content | flex-start | 메인축의 시작점에 배치 |
| justify-content | flex-end | 메인축의 끝점에 배치 |
| justify-content | center | 메인축의 중앙에 배치 |
| align-items | flex-start | 교추축의 시작점에 배치 |
| align-items | flex-end | 교차축의 끝점에 배치 |
| align-items | center | 교차축의 중앙에 배치 |
🔊 flex-direction
- flex-direction의 값에 따라 메인축과 교차축이 바뀌게 된다.
- flex-direction:row => 메인축 : 가로, 교차축 : 세로
- flex-direction:column => 메인축 : 세로, 교차축 : 가로
- flex-direction 예시 이미지를 확인해보자