Install Flutter on vscode
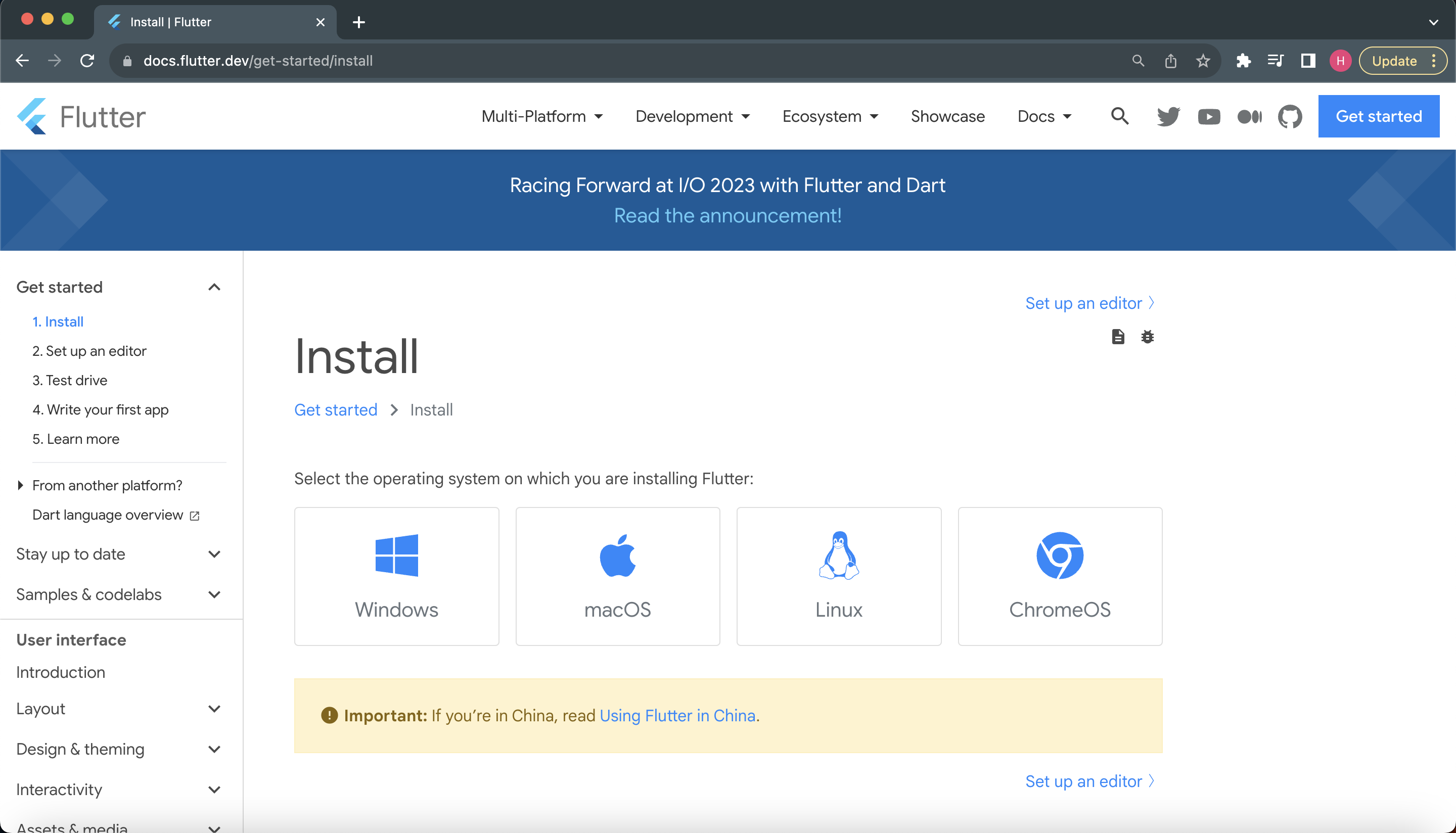
- Go to the following url and select an operating system:
https://docs.flutter.dev/get-started/install

-
Install Flutter SDK for the selected platform:
Windows: https://chocolatey.org/install
MacOS: https://formulae.brew.sh/cask/flutter -
Choose and set up a simulator (ex. Android, iOS) by following the steps:
https://docs.flutter.dev/get-started/install/windows
https://docs.flutter.dev/get-started/install/macos -
After installation, check that everything works by running flutter doctor on the console.
Flutter on DartPad
If installation fails, another option is to use DartPad which is an online platform for writing Dart and Flutter code.
-
Go to the following url:
https://dartpad.dev/? -
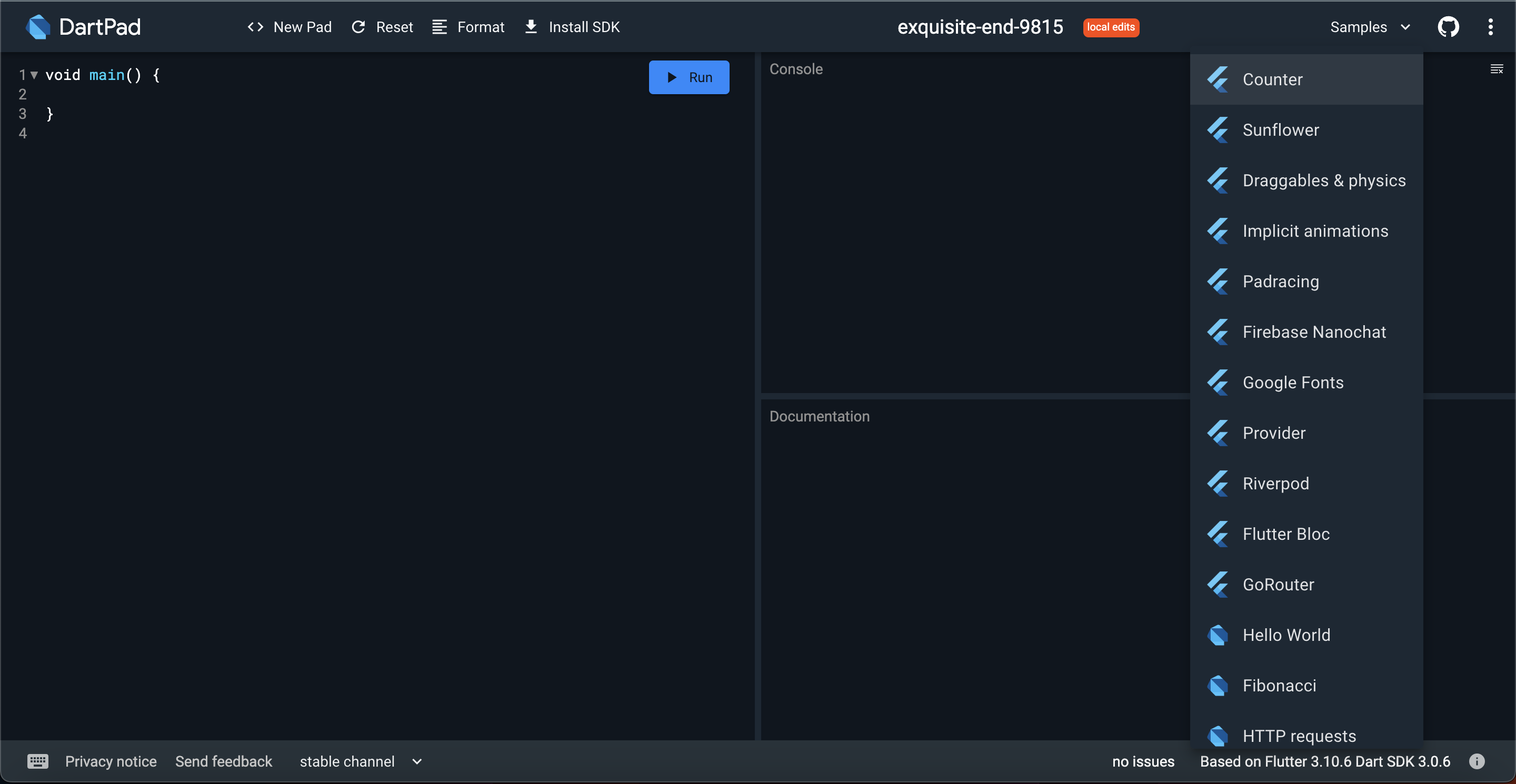
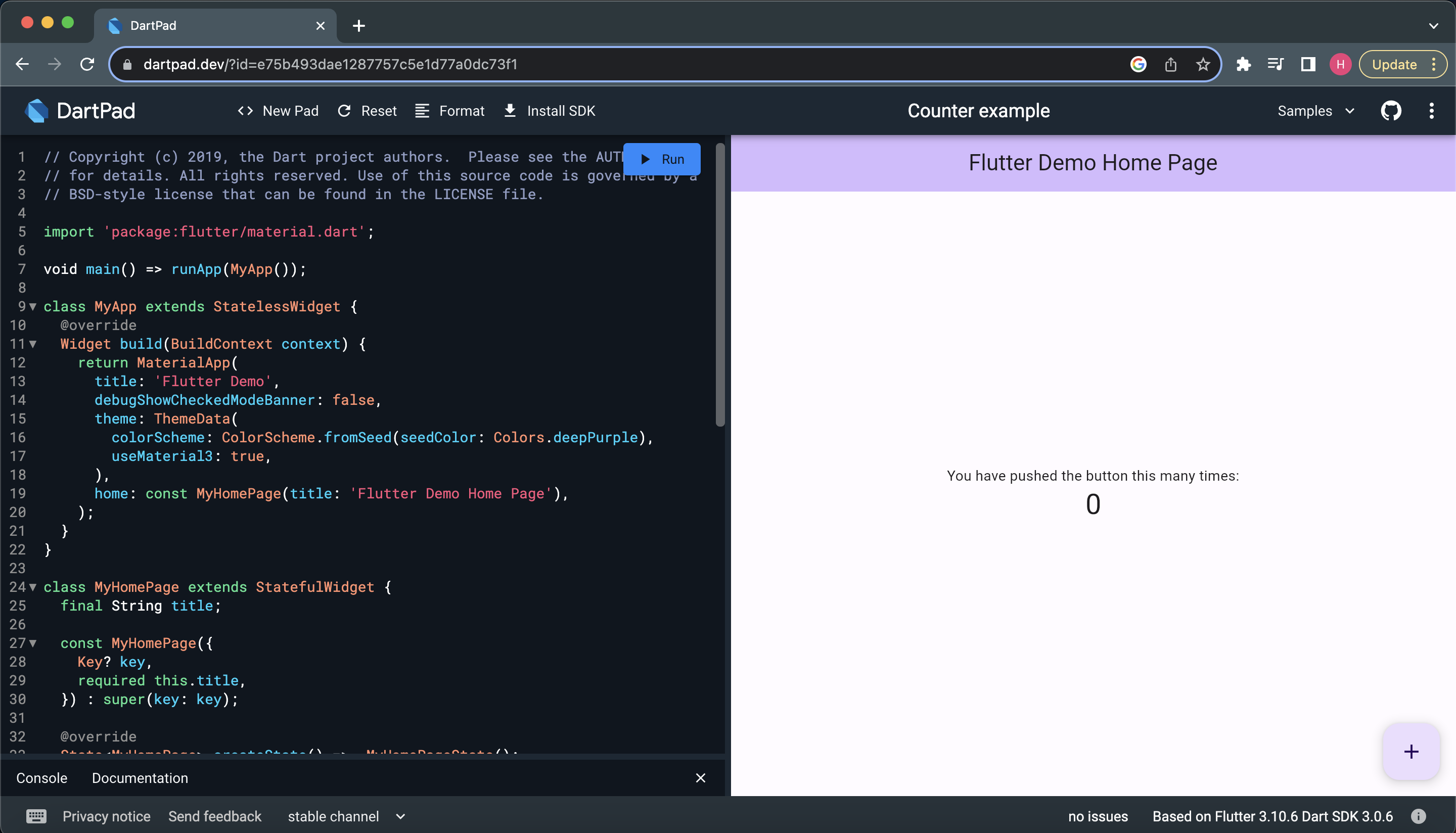
Go to Samples and click on Counter.
This will give you a Flutter application that can run right away.


The downside to this application is that you can't create and organize your code with files and instead will have to run all your code in a single page.
Running Flutter
- Go to console or terminal and choose a path for the project.
- Input a name for the project with the following command: flutter create {name}
- Enter the created folder and open with vscode.
- On vscode, install both Dart and Flutter extensions.
- MAKE SURE that you have Dart DevTools on the bottom of your vscode.
- Choose a simulator to use for your project.
Simple Rules for Flutter
-
Create a class and extend a widget package to convert the class to a widget
-
Implement a build method which implies to return widgets.
-
Choose between MaterialApp or CupertinoApp for your design (can still customize).
-
Implement various widgets to create UI. Start with Scaffold widget to give basic structure.
class App extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Hello Flutter!"),
),
body: Center(
child: Text("Hello world!"),
),
);
}
}