
Prettier is a coding tool that is used in JavaScript to consistently stylyze the format of our code and re-print it with its own rules that take the maximum line length into account, wrapping code when necessary. With this tool, we do not need to worry about format as it automatically does it for us. Apparently, there had been an on-going debate in the past about which format-style to use in JavaScript. Additionally, when working in a team, it is generally accepted that having a common style guid is valuable for a project, but getting there can be a very uneasy process. To solve all these issues, 'prettier' was created and chosen as the main style guide that is fully automatic. Develepors today continue to use prettier to save time over discussing the format of the code.

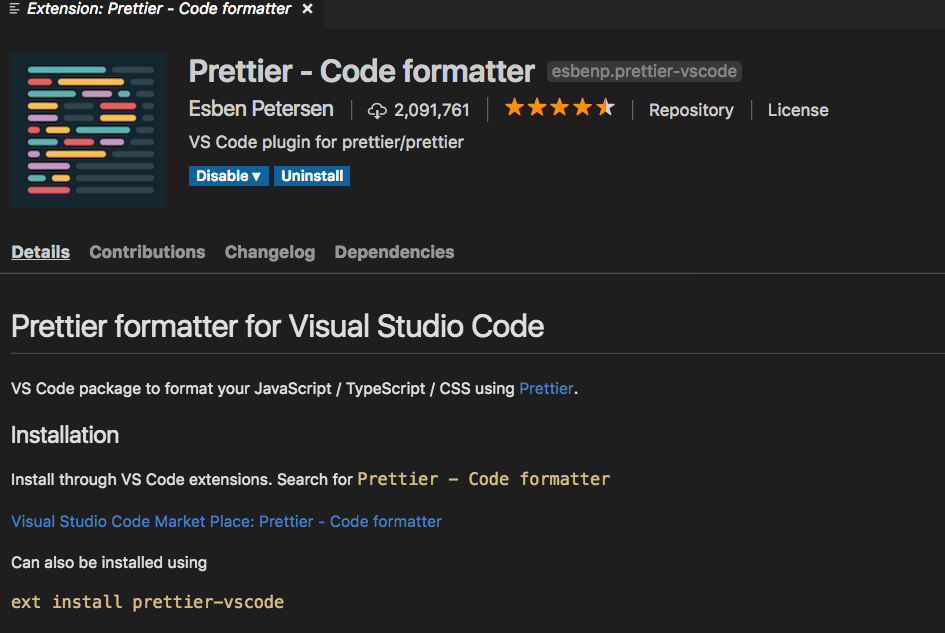
To use 'prettier', simply open Visual Studio Code, search for 'prettier' in your extention page, and download/enable the 'prettier tool'. Once enabled, all the code you write in vscode will be automatically formated whenever you save your work. Using this tool will save you a lot of time as you will not need to worry about formatting your code.

Prettier has become a popular tool among JavaScript developers for code formatting. It ensures consistent and clean code by automatically adjusting indentation, line breaks, and other formatting elements. By integrating Prettier into your development workflow, you can save time and effort. Whether you're a beginner or an experienced coder, Prettier acts as a reliable label holder, ensuring your codebase maintains a consistent and professional appearance.