
Atomic Design이란?
쉽게 말하면 원자(Atom) 단위만큼 중복되기 시작하는 가장 작은 요소부터 component화 해서 작업하는 디자인 시스템을 일컫는 말이다.
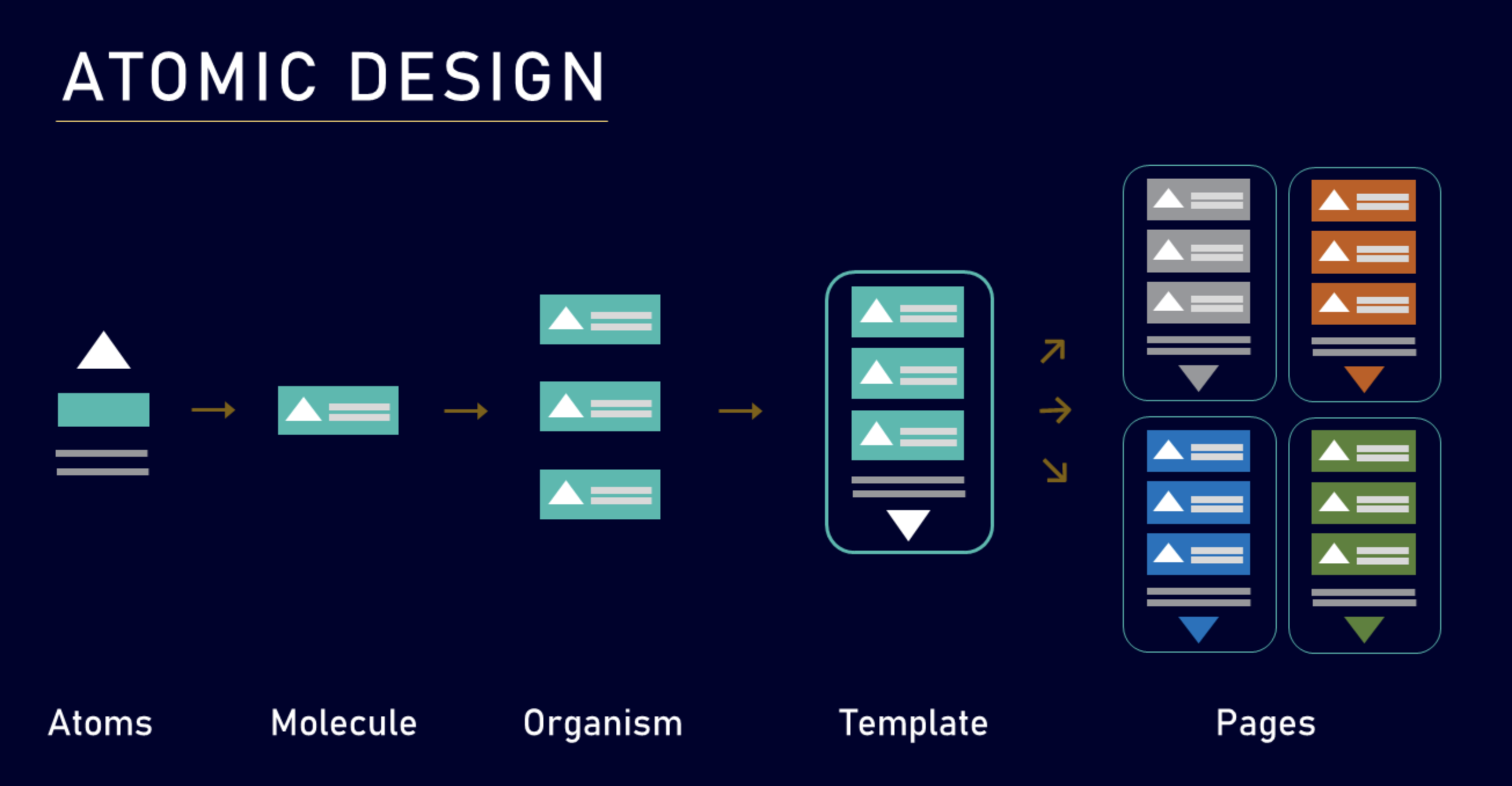
Atomic Design의 구성
- Atom(원자)
- 가장 작은 component (보통 tag 1개에 대한 서식을 지정)
- 컬러팔레트, 폰트, 애니메이션과 같은 추상적인 요소를 포함하기도 한다.
- 추상적인 형태이기 때문에 그 자체로는 쓸모가 없다.
- Molecules(분자)
- 분자들은 그 자체의 특성을 가지고 있으며, 디자인 시스템의 중추 역할을 한다.
- 한가지 기능만 수행하는 것들을 지칭한다.
- 예를 들어,
form의label,input,button같이 각 개별적으로는 유용하지 않지만form으로 구성되면 실제로 기능을 할 수 있는 형태를 지칭한다.
- Organism(유기체)
- 인터페이스에서 "구분된 영역"을 형성하는 서로 결합되어 있는 분자 그룹을 지칭한다.
- 유기체는 컴포넌트가 "독립적"이고, "기동성"있고, "재사용 가능"하게 제작되어야 한다.
- Templates
- 페이지를 구성하기 위해 유기체를 grouping해 구성하며, 이를 통해 디자인을 확인하고, 레이아웃이 실제로 구동되는지 확인할 수 있다.
- 매우 구체적으로 분자와 유기체에 대한 맥락을 제공해야 한다.
- Pages
- 실제 사용자가 보는 디자인을 정확하게, 구체적으로 구현한다.
- 사용자의 맥락에서 모든 것들을 살펴보면서, 분자, 유기체 및 탬플릿을 수정하여 전체적인 페이지의 맥락을 개선할 수 있다.
- 다양한 variation을 실험해 볼 수 있는 공간. (헤드라인 글자 수가 300개를 넘어가면 어떻게 나타나는지 등..)
Atomic Design 사용해보기
Atomic Design에서 중요한 점은 "재사용 가능할 것".
그렇기에 모든 컴포넌트는 내용 자체는 비어있어야 한다.
Atom
아톰의 대표적인 예인 버튼 컴포넌트를 만들어보았다.
atom은 단순히 내용이 빈 component를 만들어내는 작업이기에 간단했다!
import React from 'react';
import styled from 'styled-components';
const Button = ({ event, color, btnContent, btnClass }) => {
const StyledButton = styled.button`
padding: 5px 15px;
border: 5px solid ${props => props.theme[color]};
border-radius: 15px;
background-color: ${props => props.theme.white};
font-size: 20px;
font-weight: 700;
color: ${props => props.theme[color]};
transition: all 100ms ease-in-out;
&:hover {
background-color: ${props => props.theme[color]};
color: ${props => props.theme.white};
cursor: pointer;
}
&.active {
background-color: ${props => props.theme[color]};
color: ${props => props.theme.white};
}
`;
return (
<StyledButton type="button" onClick={event} className={btnClass}>
{btnContent}
</StyledButton>
);
};
export default Button;Molecules
카드 컴포넌트를 molecule로 하나 만들어보았다.
molecule, organism 등 상위요소들이 template에서 어떤 요소들로 구성되어있는지 보게 하는게 좋을 것 같아서, children으로 하부 요소들을 받아와서 레이아웃을 구성하도록 작업했다.
그렇기에, 어떤 것들을 받아올 것인지 두루뭉술하게 작성하였고, 레이아웃 위주로 작업하였다.
import React from 'react';
import Image from '../atoms/Image';
import styled from 'styled-components';
const Card = ({ src, alt, children }) => {
return (
<StyledCard>
<Image src={src} alt={alt} />
<TitleWrapper>{children}</TitleWrapper>
</StyledCard>
);
};
export default Card;
const StyledCard = styled.div`
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
border: 5px solid ${props => props.theme.primary};
border-radius: 15px;
`;
const TitleWrapper = styled.div`
width: 100%;
padding: 15px;
border-top: 5px solid ${props => props.theme.primary};
text-align: center;
`;Organism
organism도 재사용이 가능해야되기 때문에 비즈니스 로직을 구현하지는 않았다.
레이아웃 구성 요소들을 grouping하는 느낌으로 작업했다.
organism또한 재사용이 가능해야되기 때문에 atom의 서식들은 여기서 선언하지 않았다.
(위의 예시들과 프로젝트가 달라서, 예시는 생략...^^)
Template
최종적인 레이아웃을 이곳에서 마무리하였고, 이 곳에서 최종적으로 비즈니스 로직을 작업하였다.
탬플릿부터는 재사용성이 떨어진다. 단 하나의 화면을 위해서만 어떤 구성이 될지 설정하는 곳이기에 버튼, 타이틀 서식, 클릭이벤트 등 비즈니스 로직 처리를 이곳에서 작업했다.
Page
최종적으로 콘텐츠의 내용을 채워주는 역할을 하였다.
타이틀의 내용,이미지 url 주소 등을 이곳에서 처리하였다.
사용해보니..
초기 작업은 아무래도 좀 오래걸리는 편이였다.
처음에 공통 요소를 잘 잡아도, 중간 중간에 수정해줘야하는 일이 많아서 조금 손이 초반에 많이 가는 느낌이었다.
하지만, atom만 잘 정리되면, molecules, organism 작업은 속도가 확확 붙기에 후반부로 갈 수록 작업 속도가 빨라졌다.
또, 처음엔 만들기 힘들더라도 이를 활용하여 나중에 다른 탬플릿을 만들어낼 수 있다는 확장성이 매력적으로 느껴졌다.
나중에, 페이지를 리뉴얼할 때 보다 손쉽게 가능할 것 같은 느낌..(아무래도 page나 template만 건드리면 되기에..부수적인 ui를 건들지 않아도 되는 점이 좋았다)
storybook과의 시너지
가 매우 좋을 것 같다.
storybook으로 ui테스트를 손쉽게 할 수 있기에 이를 활용하여 atom을 구현하면 보다 속도도 빨라지고, 작업도 쉬울 것 같다는 생각이 들었다.
나중에 시간적 기회가 생긴다면, storybook과 atomic design을 연계해서 작업을 하면 좋을 것 같다.
(아무래도 ui documentation 하기도 좋고..😁)
