
Project Overview
Wecode에서 지낸지도 어여 2주차!
Wecode에서 처음으로 진행한 프로젝트(?) Instagram clone coding이 오늘로 종료되어 회고를 남겨본다.
작업 기간
21.08.09~21.08.13
주요 구현 사항
검색어 자동완성 기능 제외 혼자 직접 구현했다.
(검색어 자동완성은..혼자서는 아직 벅차다!!😫)
- 로그인 페이지 레이아웃
- 로그인 유효성 검사 로직
- 메인 페이지 레이아웃
- 댓글 내용 입력 후 Enter press, 혹은 게시 버튼 클릭 시 댓글 추가 기능
- 댓글 좋아요 / 삭제 기능
- 검색어 자동완성 기능✨ (with 철진, 영현님🤩)
- 프로필 사진 클릭 시 메뉴 박스 생성
- 반응형 구현 (흉내내기 정도..)
결과 화면
로그인 페이지
.gif)
계정 id를 이메일로만 받게 하기 위해 간단하게 @ 입력 여부를 확인하여 로그인 버튼을 활성화 시켰다.
비밀번호도 5자 이상 입력해야 로그인 되는 조건을 추가하였다.
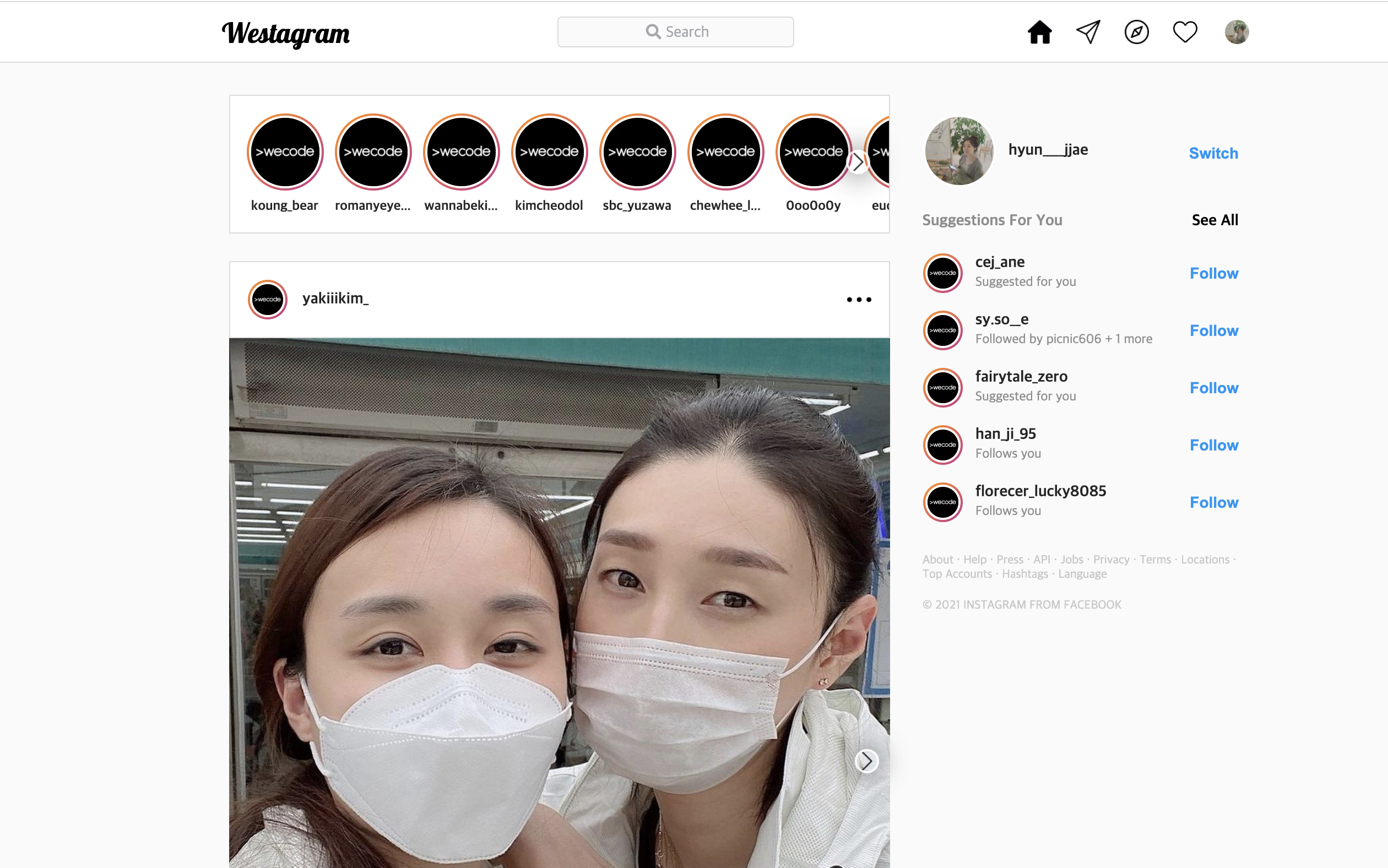
메인 페이지
반응형 페이지 구현
.gif)
블로그에 올리기 민망하지만, max-width: 1000px 일 경우 aside 메뉴 바가 보이지 않도록 반응형을 (체험 삼아) 구현해보았다.
댓글 입력 기능
.gif)
댓글을 입력하고 enter 입력 또는 Post 버튼 클릭 시 댓글이 화면에 업데이트 되도록 구현했다.
댓글이 작성되어 있지 않은 경우 alert 를 띄우도록 하였다.
또한, 하트를 클릭하면 likes 숫자가 증가하도록 하였다! (색깔도 바뀐다~!)
아이디 검색 기능✨
.gif)
검색창에 입력한 값과 최대한 비슷한 검색어를 추천해주도록 구현했다 (ilbrary 없이 javascript로 구현)
gif에는 나오지 않지만, input이 focusout되면 검색어 추천 창이 사라지도록 하였다.
프로필 사진 클릭 시 메뉴 박스 생성
.gif)
프로필 이미지 클릭 시 메뉴 박스가 나타나도록 하였으며, 메뉴 박스 바깥쪽을 클릭해야 메뉴 박스가 사라지도록 구현했다.
Project Review
칭찬해 주고 싶은 점
검색어 추천 창 구현!✨ (feat. 집단 지성의 힘!)
영현님, 철진님과 함께 거진 10시간(누적)을 고민하여 결국 검색어 추천 로직을 구현해냈다.
계정 데이터는 공개 API가 없기에 간단한 목데이터를 만들어서 입혀보았다. (영현님이 손수 목데이터를 만들어주셨다✨)
Javascript
searchInput.addEventListener("keyup", findMatches);
function findMatches() {
let searchValue = searchInput.value;
let result = [];
// 리셋하기
resetSearchResult();
// 검색하기
if (searchValue !== "") {
userArray.forEach((e) => {
let matched = e.id.indexOf(searchValue);
if (matched === 0) {
result.push(e);
}
});
createProfile(result);
}
// 검색창 공란일 때 보여줄 기본 data 호출
if (searchValue === "") {
createProfile(previewData);
}
}위에가 검색 기능의 가장 핵심적인 로직이다.
검색하기 부분을 집중적으로 보면, searchValue 에 값이 들어오면, 목데이터를 모아둔 userArray 내 각각의 요소에 searchValue 에 입력된 값과 일치하는 요소가 있는지를 확인한다.
이를 확인하는 방법은, eventListener 에 key가 눌러질 때마다, 한자 한자 씩 index 0 으로 비교하도록 하였다.
만약 첫 값을 y 를 넣었다면 y 로 id가 시작하는 계정 데이터를 불러오고, 해당 함수가 종료된 뒤, 두번째로 글자를 o 입력하면, id의 두번째 글자가 o 인 계정 데이터를 불러오게 된다.
이게 index 0 으로 가능한 이유는, keyup 이벤트는 글자가 하나하나 입력될 때마다 이벤트가 발생하기에 연속으로 다다닥 입력해도 결국 한글자 한글자 씩 이벤트가 발생하고, 결국 그게 index 0 에 해당하는 글자이기에 index 0 으로 유효성 검사를 하면 실시간으로 검색 최적화가 일어나는 것이다.
포기하지 않고 끝까지 한 것
위의 검색어 추천 창 구현 과 연결되는 이야기이다.
사실 검색어 추천 로직은 진행하지 않으려고 했다. 목데이터 만드는 것도 너무 수고로운 일이고, 당장 학원 커리큘럼 쫓아가기도 너무 급급했었기 때문이다.
그런데 참 어쩌다가 발을 담구고 나니, 조금만 더 하면 될것 같고, 조금만 더 시간을 투자하면 정말 가능할 것 같은 것이다..!
연우 멘토님께 듣기로도, 검색어 추천 로직 구현은 복잡하면 한없이 복잡하기에 실무에서는 라이브러리를 많이 사용한다고 한다는데, 이걸 생 자바스크립트로 구현을 해낸다면 그거야말로 정말 멋진 것 같은 생각에 철진님, 영현님과 함께 밤새 고민하고 고민하여 결국 구현에 성공했다.
(새벽에 거의 반 포기했을 때 쯤, 한번 시도해본 로직이 성공했을때 정말 모두가 "우와아악!!" 소리를 질렀는데..ㅋㅋㅋ배구 한일전 본 줄 알았다. 근데 정말 너~~무 행복했다💕🤗)
몸이 피곤하긴 하지만, 포기하지 않고 끝까지 시도하여 결국 구현에 성공해내니까 좀 더 자신감이 생기는 것 같다. 간단한 목데이터를 가지고 작업을 했지만, DB에서 받아온 데이터를 어떻게 처리할 것인지 간접 실습을 하게 되어 실제 프로젝트 때 유용할 경험을 얻은 것 같다👏
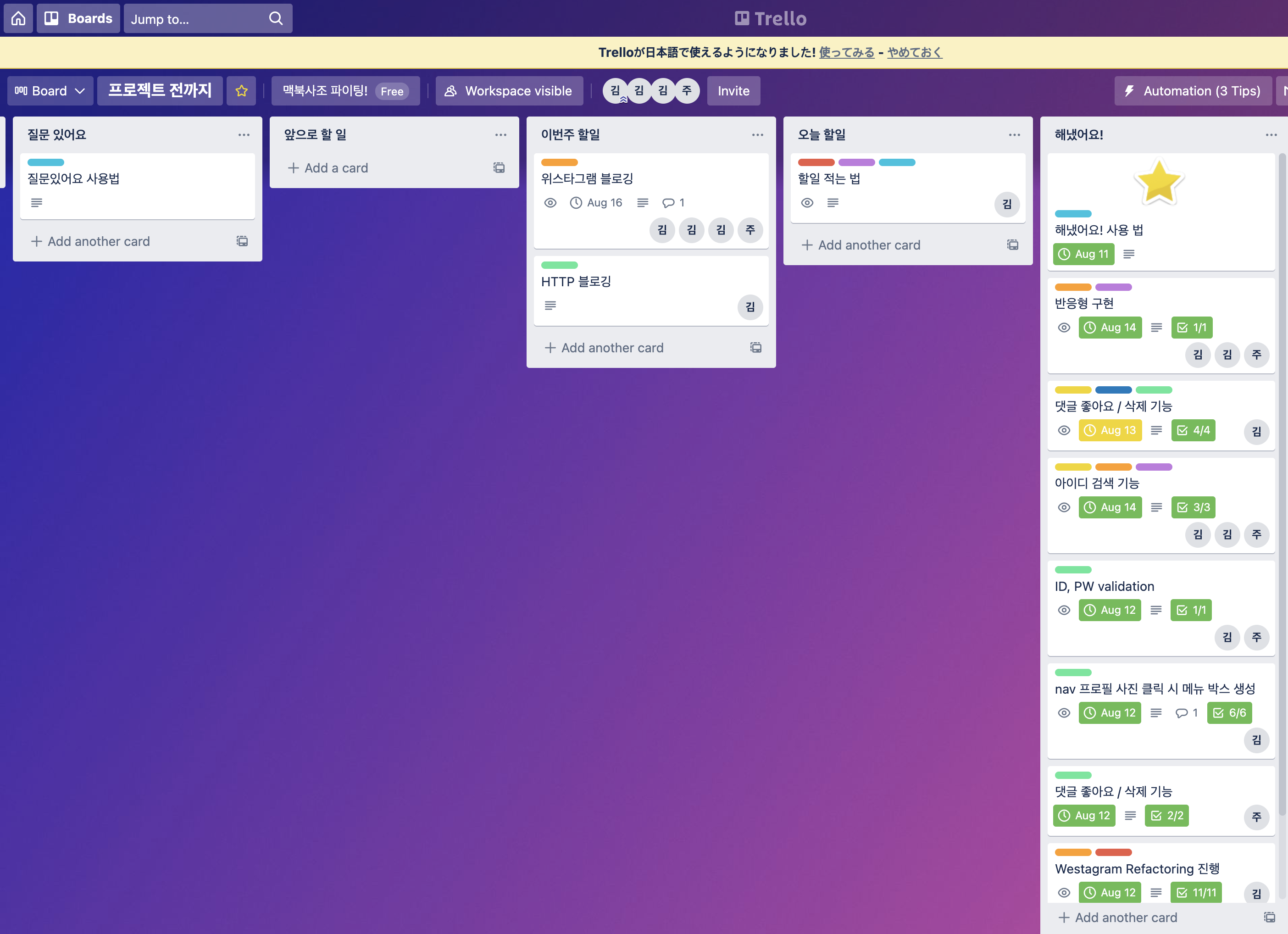
다양한 툴의 활용

종택 멘토님께서 협업 툴인 Trello를 개인 작업할 때 미리 익혀보라고 하셔서, Trello를 적극 사용하여 프로젝트를 진행해 보았다. 물론, 개인 프로젝트이기에 약간 중구난방이긴 하지만, 이를 통해서 agile 식 개발이 뭔지 살짝 느껴볼 수 있는 좋은 경험이었다😇
개선하고 싶은 점
유효성 검사 로직을 충분히 구현하지 못한 점
구현하기 급급해서 웬만한 기능에 유효성 검사 로직이 들어가지 못했다😢
프로젝트가 끝난 후 몇가지는 조금씩 채워넣었지만 역시 프로젝트가 끝나고 난 후 작업하려니 기억도 깜깜해지고..의욕이 잘 안생긴다.
다음 작업 시에는 미리 의식하고 유효성 검사 로직도 동시에 작업해야겠다.
array method 활용을 충분히 못한 점 (feat.forEach)
아직도 array method 사용이 익숙하지 않다.
뭔가 돌려야 될 데이터가 있으면 익숙한 for를 자꾸 사용하려고 한다.
검색어 추천 로직 구현시에도 자꾸 for문만 사용하려고 해서 진행이 매우 느려졌었는데, 지나가시던 승찬님께서 "for Each써서 index로 돌리면 되지 않아요?" 이 한마디가 우리 모두를 구했다....! (최고..감사합니다..!)
또, 구현 완료한 다음에 연욱멘토님께 코드리뷰 받을 때, 다른로직에서 filter 를 사용하면 훨씬 간단하게 작업이 가능한것을 for 를 사용해 어렵게 꼬인 로직을 만들어 낸 것을 알아냈다....정말 의식적으로 for 사용을 금지해야겠다..


연우님 종택님 좋은 멘토분이지요~^^