
fail to compile의 등장
(feat.난 그냥 시키는 대로 했는데..)
드림코딩 리액트 강의를 수강하면서 첫 deploy도전.
깃헙 페이지는 수월하게 했으나 Netlify은 계속 deploy가 안된다
이를 해결하려고 애쓴 나의 삽질들을 정리해보았다.
error 1) Local CLI 설치 에러
Create React App 를 보니, npm install netlify-cli -g으로 설치하라네 설치해보자~
❯ npm install netlify-cli -g
npm WARN checkPermissions Missing write access to /usr/local/lib/node_modules
npm ERR! code EACCES
npm ERR! syscall access
npm ERR! path /usr/local/lib/node_modules
npm ERR! errno -13
npm ERR! Error: EACCES: permission denied, access '/usr/local/lib/node_modules'
npm ERR! [Error: EACCES: permission denied, access '/usr/local/lib/node_modules'] {
npm ERR! errno: -13,
npm ERR! code: 'EACCES',
npm ERR! syscall: 'access',
npm ERR! path: '/usr/local/lib/node_modules'
npm ERR! }엑세스 권한이 문제인 듯 하여 sudo로 다시 설치를 시도했다
해결 방법 1) sudo로 다시 설치
그런데..
❯ sudo npm install netlify-cli -g
Password:
...
> node husky install
husky > Setting up git hooks
Can't find package.json in /Users/macbook/Desktop/Programming/react/habit-tracker directory or parents
Please check that your project has a package.json or create one and reinstall husky.
husky > Failed to install
...
husky가 설치가 되지않아 결국 netlify 설치를 또 실패했다..
뒤에 약속이 있어 2시간 안에 무조건 배포를 완료해야 했는데, 여기서 에러만 주구장창 보고있으면 오늘 안에 끝낼 자신이 없었다.
그래서 방법을 우회하기로 결정헸다.
해결 방법 2) Netlify 홈페이지에서 github소스로 배포시키기
Netlify의 쿨한 점은 뭣보다 github에 연결이 가능하다는 것이다.
github에 새로운 사항을 push 하면 연결되있는 사이트 또한 재 배포를 하여 페이지가 항상 자동적으로 업데이트 되게 한다!
그래서 로컬에서 netlify 접근이 어려우면 이렇게 원격으로 접근 할 수가 있다. 그런데..

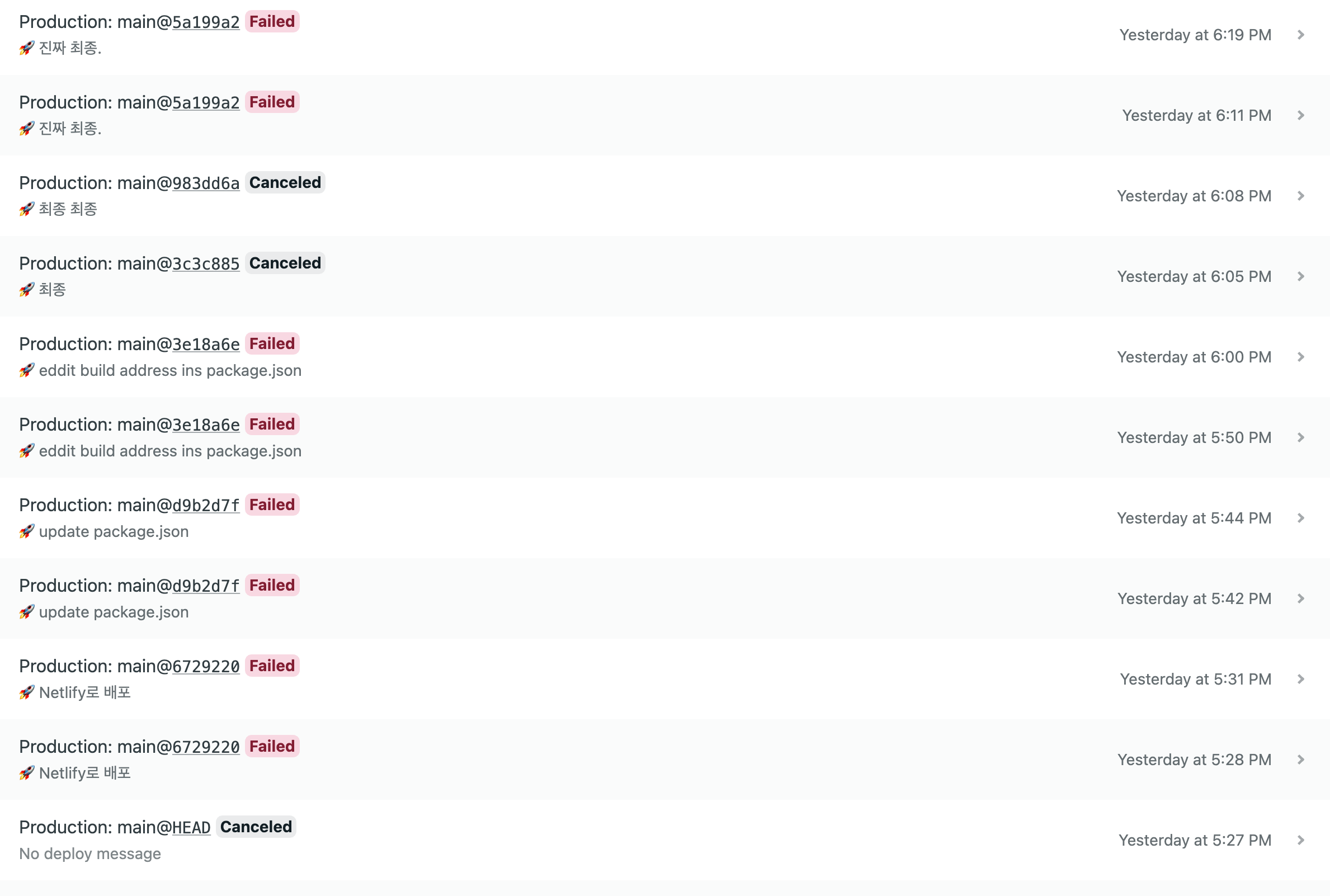
이 방법을 사용해도 배포가 안되는 것이다...!
error 2) Fail to Compile / "Build.Command" failed
이제 방법이 없기에 배포 중 어떤 문제가 있었는지 터미널 로그를 볼 수 밖에 없었다..어디보자
Fail to Compile
~~~
"build.command" failederror 2-1) "build-command"failed
새빨간 글씨로 적혀있는 build.command failed를 구글에 검색해보았다.

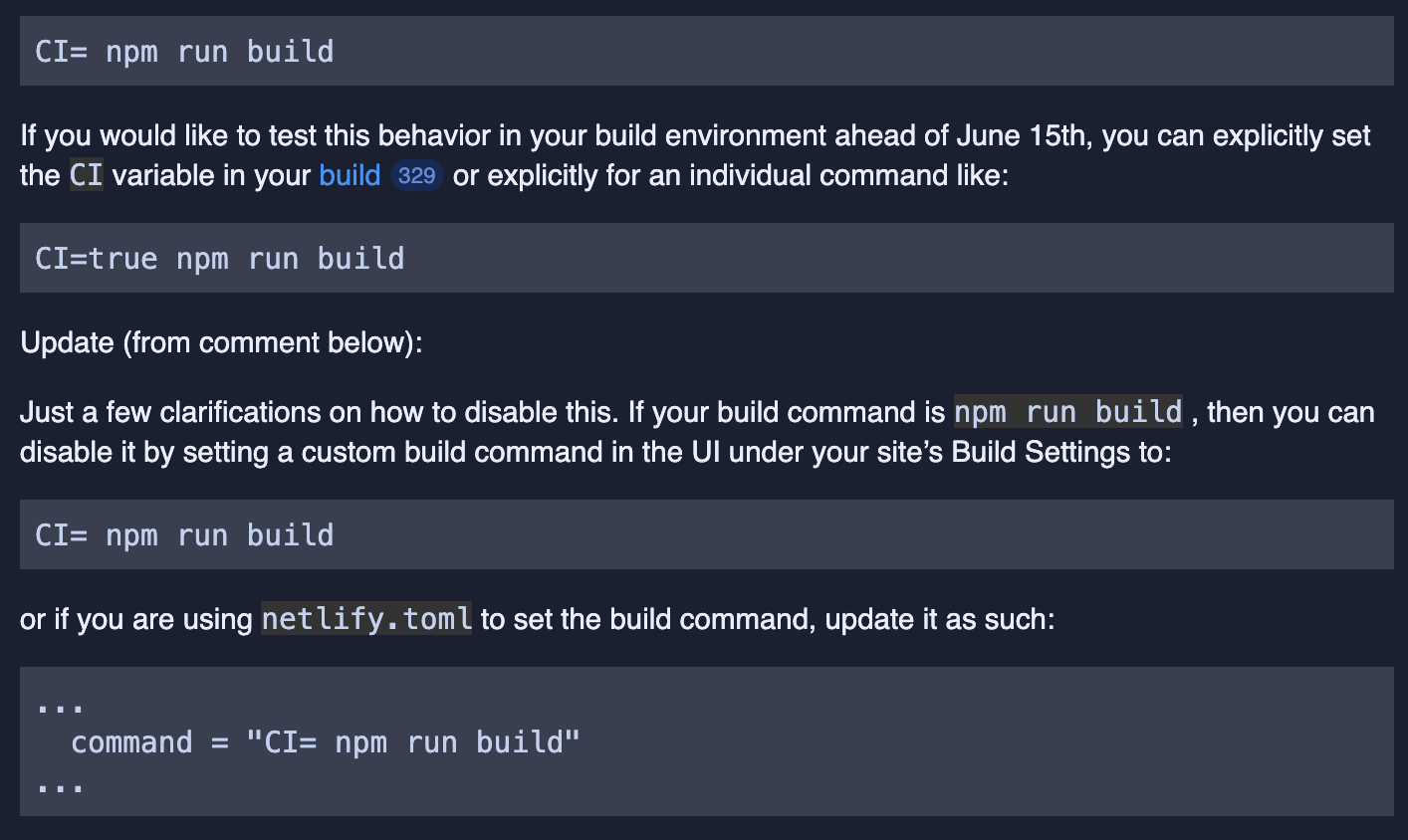
커뮤니티를 보니 2020년부터 build경로 앞에다가 CI=를 붙여야되는 것 같았다.
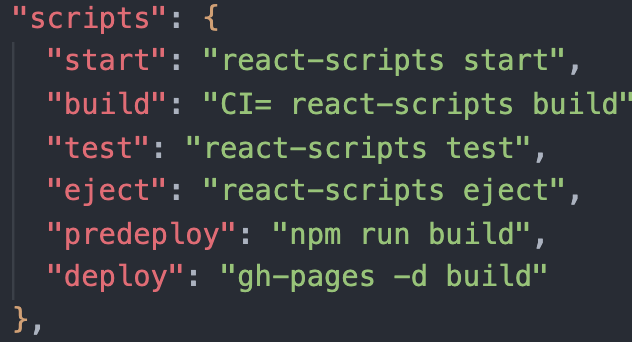
해결방법 1) package.json에 CI= 붙이기

실패
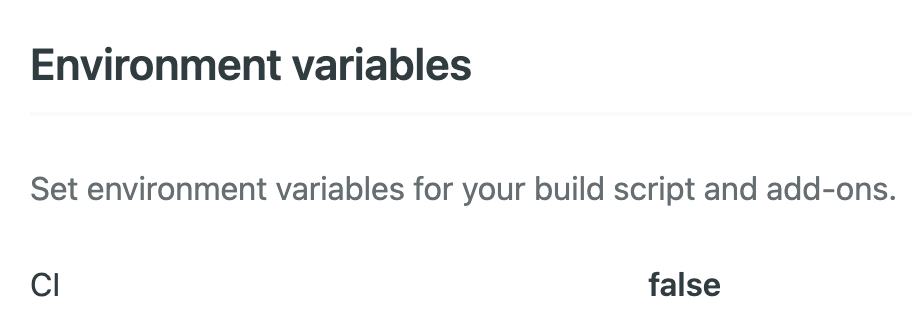
해결 방법 2) Netlify 환경 변수에 CI를 true로 되어있는 경우 false라고 고치기

실패...
보통 build경로가 문제였던 경우 이정도만 해도 문제없이 배포가 진행되는 것 같았다.
하지만 나는 다 실패했기에..다른 방법을 찾아보기로 했다.
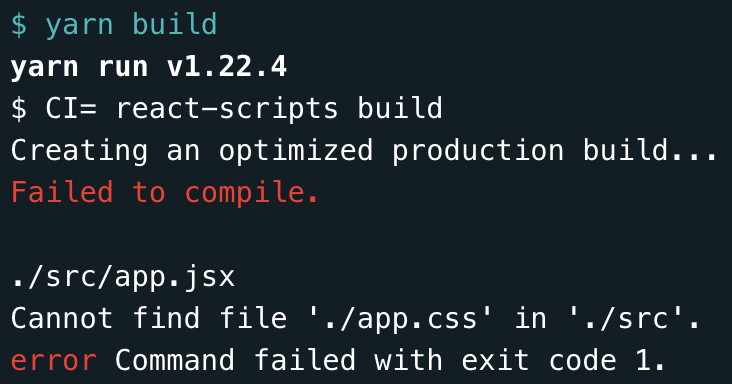
error 2-2) Fail to Compile
Fail to Compile 문제일까 다시 자세히 보았다..

app.css 파일을 찾을 수 없어 컴파일이 되지 않고 있었다.
그럴리가 없는데 나는 파일이름 다 소문자로 잘 정리해놨는데..
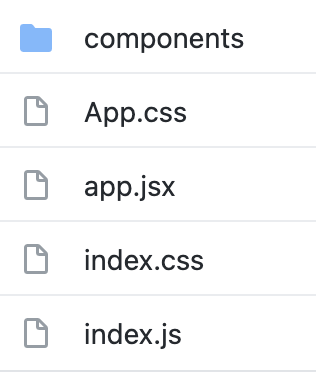
라고 생각했지만 혹시나 싶어 github을 보았다.

...
해결방법) import 경로 수정
세상에 왜 App.css라고 저장했던거지..?!?
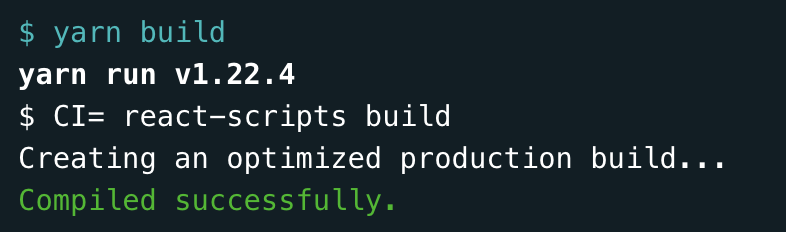
import를 App.css로 경로를 다시 변경해준 뒤 deploy를 시도하니..

빌드도 잘되고 배포까지 완료되었다.
헐...
너무 어이없는 실수여서 정말 할말을 잃었다..
결론
초보가 하는 실수는 대부분 오타인 경우가 많다!
error 내용 (fail to compile)에만 포커스를 맞추지 말고, 그 아래에..뭐때문에 error가 발생했던 것인지 꼭 체크 하자.
나를 믿지 말자..나보다 컴퓨터가 더 엄격하니까..
이렇게 또 하나 배운다..
