포트폴리오 작업을 하다보니 좀더 "프로페셔널"한 느낌을 주는 contact page를 만들고 싶어졌다.
서버 없이 간단하게 메일 전송 기능 구현을 도와주는 프로그램인 EmailJS를 사용하여 contact page를 구현해보았다.
(자 따라해볼까요~?)
EmailJS의 장단점
장점
- 서버 언어를 모르는 사람도 이메일 전송폼을 만들 수 있다
- 서비스 비용이 무료다
단점
- 메일 전송 용량이 월 200건이다.
(200건도 많은 편에 속하기에..이정도면 용량 제한이 없다고 봐도 무방하다!) - Personal Service를 이용하면, 발신자의 메일 주소를 tracking할 수 없다...! (최고단점 - 하지만 월 4000원 정도 내면 이것도 해결할 수 있다)
시작하기
- https://www.emailjs.com/ 에 접속해 회원가입을 한다
- 로그인을 하면 처음 나타나는 창인 Email Services에서 "add New Service"를 클릭하고, 메일을 받을 이메일 주소를 고른다.

사용하려는 이메일 주소를 등록하면, 아래와 같이 Service ID가 생성된다.
나중에 이 ID를 사용하여 웹페이지와 이메일을 연결할 예정으로 잊어버리지 말자⭐️

- Email Templates탭에 들어가서 Default Template를 완성한다 → 우측 To Email란에 수신할 메일주소를 기재한다.

- Intergration 페이지로 가서 API user ID를 확인한다. 이 또한 나중에 연결할 때 사용될 예정으로 잊지 말자⭐️

연결하기
EmailJS Doc : https://www.emailjs.com/docs/
연결하는 방법은 위의 공식 문서를 보면서 따라하면 금방 완성 가능하다!
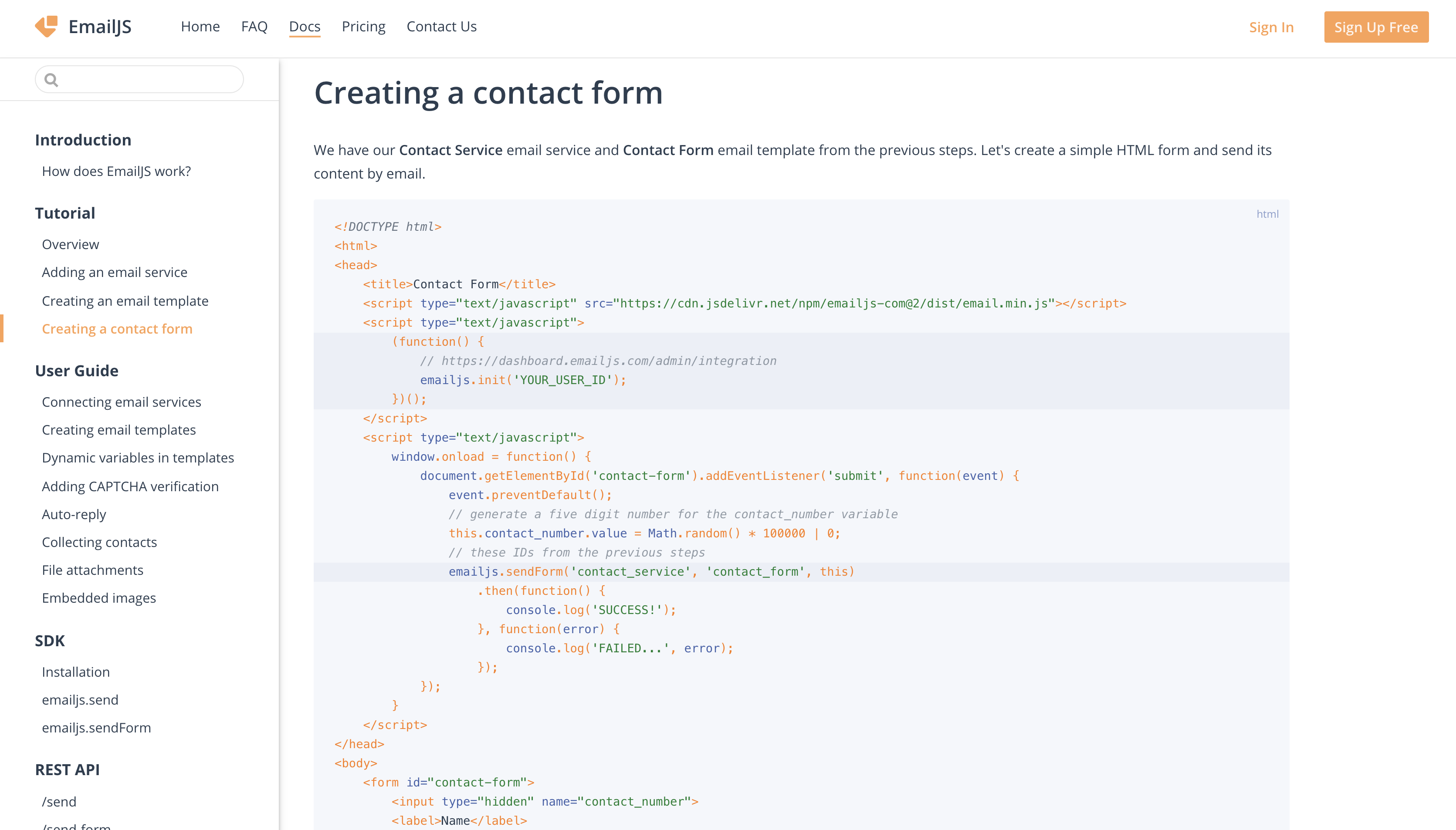
- 문서의 creating a contact form 탭으로 이동한다
- 이동하면 나오는 코드들을 복사해서 텍스트 에디터에 붙여넣는다

- 문서를 참고하여 필요한 부분 부분에 ID 및 템플릿 명을 적절하게 넣어준다
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/emailjs-com@2/dist/email.min.js"></script>
<script type="text/javascript">
(function() {
// 아래에다가 API ID를 입력합니다
emailjs.init("API ID 입력");
})();
</script>
<script type="text/javascript">
window.onload = function() {
document.getElementById('contact-form').addEventListener('submit', function(event) {
event.preventDefault();
this.contact_number.value = Math.random() * 100000 | 0;
// 아래의 두곳에 각각 서비스아이디, 이메일 템플릿을 입력합니다
// 서비스 아이디는 Email Services탭에서 본 ID를 입력해주면 된다
emailjs.sendForm('서비스아이디', '이메일 템플릿', this)
.then(function() {
console.log('SUCCESS!');
}, function(error) {
console.log('FAILED...', error);
});
});
}
</script>이메일 템플릿 ID의 경우 Email Templates 아랫 부분에서 확인 가능하다.

이렇게 기재만 하면 연결은 완료다😊
전송 준비하기
아래의 이메일 템플릿을 다시 보면, to_name , from_name , message 이렇게 3가지의 인자가 필요하다는 것을 알 수 있다.

이메일 템플릿을 보고나서 아래의 code에 각각 알맞은 name을 입력해준다
<form id="contact-form">
<input type="hidden" name="contact_number">
<label>Name</label>
// 메일 작성하는 사람의 이름을 입력하는 곳이기에 from_name으로 설정
<input type="text" name="from_name">
<label>Email</label>
// 원래는 from_email로 name바꿔주면 되는데 personal services에서는 default email address밖에 못써서 그대로 두었다.
<input type="email" name="user_email">
<label>Message</label>
// message가 들어가는 부분이니까 name = "message"로 작성
<textarea name="message"></textarea>
<input type="submit" value="Send">
</form>위와 같이 form 을 이메일 템플릿과 맞춰 주었으면 이제 EmailJS를 사용할 수 있다!
테스트!


이렇게 서버구축없이 간단히 email 발신 form을 만들어보았다😊
구현된 포트폴리오를 보고 싶다면 : https://hjkdw95.github.io/portfolio/ 여기로 꼬우꼬우!