
Front-end 개발을 진행할때도 TDD를 적용해볼 수 있다.
이를 적용하면 비즈니스 로직에 대한 안전성을 가져갈 수 있기에, 경험삼아 한번 TDD를 지금 진행하고있는 기업협업 프로젝트에 도입해보기로 했다.
Front-end는 무엇을 test하죠..?
처음에 TDD를 도입하는게 살짝 난감했는데..도대체 무엇을 프론트엔드에서 테스트하면 되는지 감이 안잡혔기 때문이다.
UI의 경우 사실..localhost에서 시시각각 확인이 가능하고..뭣보다 정적이기 때문에 test code를 어떻게 작성해야될지 상상조차 되지 않았다..!
여러가지 자료를 검색해본 결과, 프론트엔드에서도 테스트가 필요하다는 것을 알게되었고 주로 아래 3가지를 테스트하게 된다는 것도 알게되었다.
- 렌더링 테스트
- 상태 관리 테스트
- API 테스트
결국 사용자의 눈에 보이지 않는 비즈니스 로직에 대한 테스트가 필요하다!
(안보이니까)
(마이너하지만 부수적으로 snapshot test를 진행하기도 한다)
TDD 간단하게 하는 법
TDD는 간단하게 하면 Red -> Green -> Refactor 3단계로 이루어져있다.

- 무조건 실패하는 테스트 코드를 작성한다 (test결과가 빨갛게 나오기에 red라 칭한다)
- 테스트 결과가 red로 확인되었다면, 이를 보완할 수 있는 코드를 작성한다
- 코드가 보완되었다면, 다시 테스트 코드를 돌린다 (test결과가 파랗게 나와야한다 => 그래서 green이라 칭한다)
- 파랗게 안나오면 다시 2로 돌아간다
- 파랗게 나왔다면, 중복된 코드를 리팩토링한다 (refactor)
⚠ 중요
실제 코드는 테스트 코드 작성 이후에 작업에 들어간다. (즉 red를 보기 전까지 실제 코드를 작성하면 안된다!)
이를 통해, 실제 코드에 대해 기대되는 바를 보다 명확하게 정의함으로써 불필요한 설계를 피할 수 있고, 정확한 요구 사항에 집중할 수 있다.
StoryBook

이번 프로젝트에서는 Storybook을 사용하여 테스트를 진행해보기로 했다.
Storybook을 사용하면 component별 스타일링을 독립적으로(react와 별개로) 관리가 가능하다.
또한 jest가 지원되어 unit test도 가능하고, snapshot test도 github과 연동하면 자동 테스트를 사용할 수 있다.
이 때문에 디자인 시스템 작업 시 많이 사용되고 있는 것으로 알고 있으며, 이것저것 시도해볼 수 있을 때 한번 경험해보자 싶어서 채택하게 되었다.
(디자인 시스템 작업을 한것도 아니고..현재 작업이 온전히 component단위로 진행되지 않아서 사실 100% 활용은 못하고 있다. 경험에 의의를 두고 사용하는 중...!)
StoryBook으로 UI test 자동화 해보기
storyshots라는 addon을 이용하면 로컬 에디터에서 바로 UI test를 진행할 수 있다.
하지만..아예 처음부터 새로운 페이지를 작업하는 중이라면 일일이 component 작업을 완료할 때마다 UI test를 하는 것도 일이다...😩 (당연히 테스트할때마다 UI가 바뀔테니 fail할거고..CLI에 어마무시한 양의 에러 코드들을 보면 눈에 들어오지도 않는다)
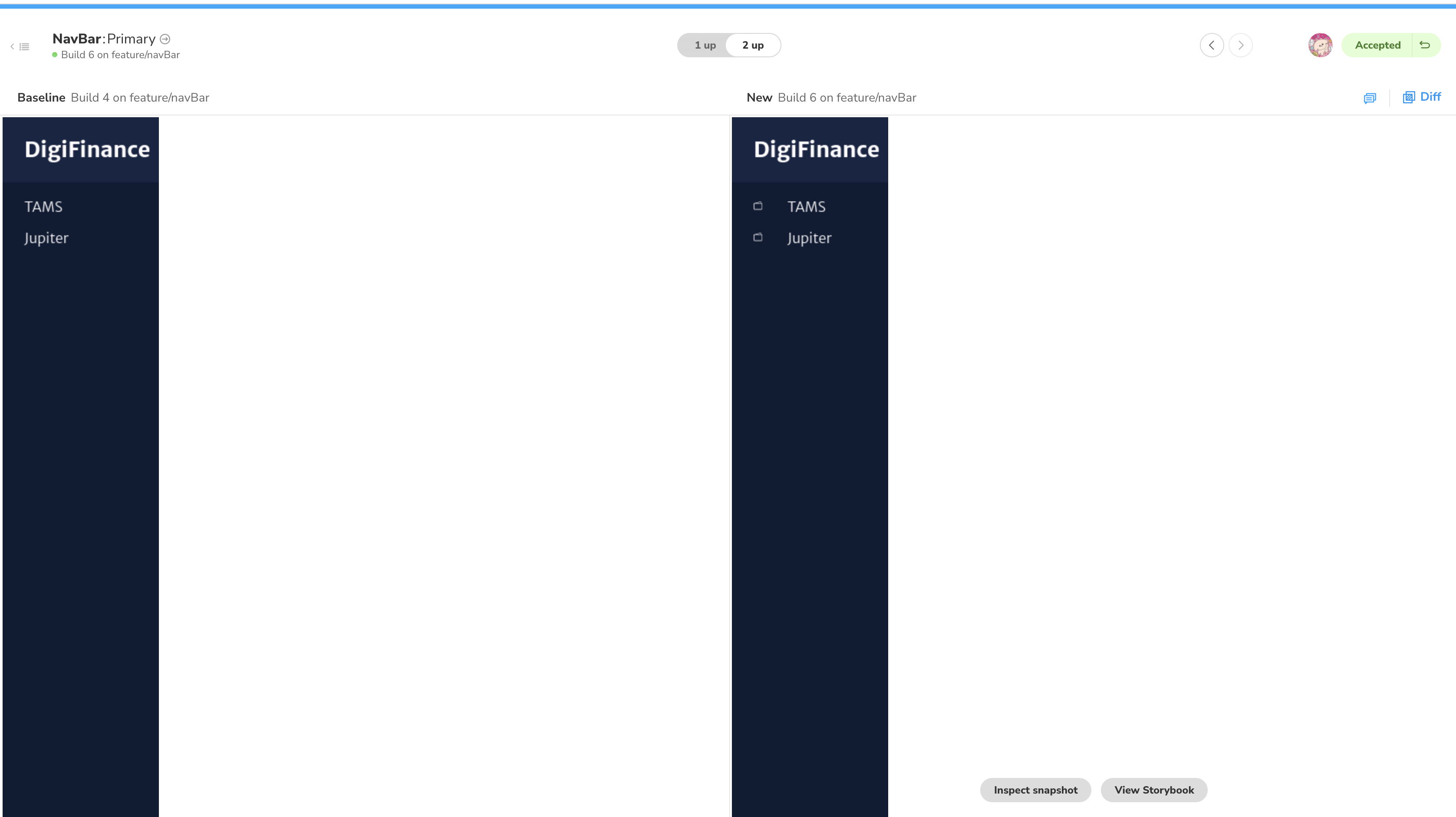
storybook도 이를 알고 있기에, 새로 작업한 내용에 대해서 어떤 것이 변경되었는지 시각적으로 보여주는 app(or extension)인 chromatic을 제공한다.
component의 제작 또는 수정이 완료되었을 때 chromatic을 CLI에서 실행시켜주면, GUI 어플리케이션으로 무엇이 변경되었는지 확인이 가능하며, github과 연동시키면 UI bot이 UI test를 자동적으로 진행해 자동 merge를 방지해준다..!
(UI test는 chrome만 무료로 제공해준다..다른 웹브라우저 환경에서 test하려면 유료버전을 사용해야된다)

(대충 위와 같은 느낌이다)
chromatic 연동 법
- Chromatic에 로그인한다
- 알려주는대로 Chromatic package를 설치한다
//yarn 기준
yarn add --dev chromatic- chromatic을 실행시켜준다 (push 할때마다 push 직전에 실행시켜줘야됨 - 그래야 UI 업데이트 된 사항을 추적한다)
npx chromatic --project-token <your-project-token>끝!
chromatic을 첫 실행시키는 시점은 -> 우선 draft UI가 완성되었을 경우로 잡았다.. (사실 사용자마음..)
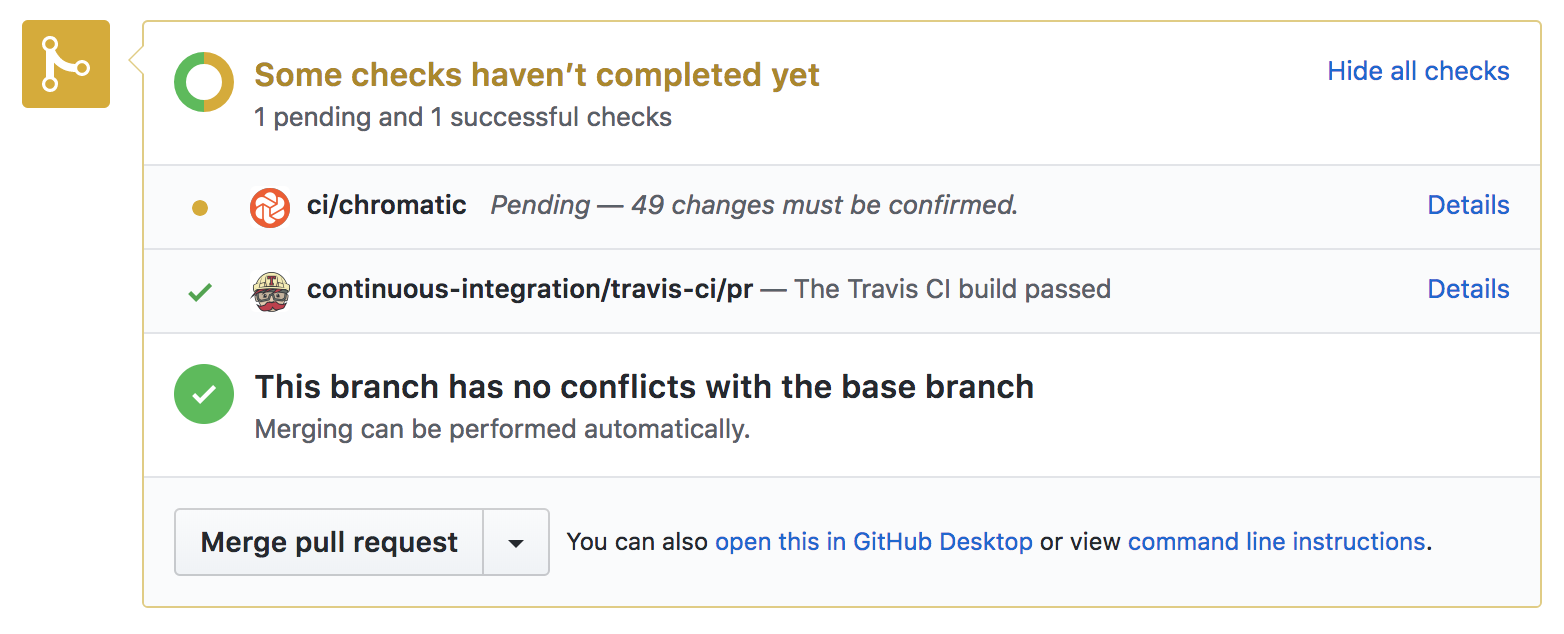
draft를 완성해서 PR을 올리면 아래와 같이 이쁘게 UI bot이 테스팅 결과를 알려준다

StoryBook으로 unit test 해보기
아직 unit test를 할만한 비즈니스 로직은 구현 전인 관계로..구현이 완료되는 대로 2탄을 작성해야겠다.
담당한 페이지중에 비즈니스 로직이라고 할 만한게
- 아코디언 메뉴가 클릭 시 잘 움직이는지 (늘어났다 줄어들었다)
- 로그인, 로그아웃 상태가 UI적으로 잘 반영되는지
이 두가지 정도로..요 두가지 모두 시간이 되는대로 유닛테스트를 진행해 볼 예정이다🙌
