Project 개요
개인투자자가 소액으로 가능한 P2P 투자사이트 "8percent"를 클론 코딩 해보았습니다.
➡️시연 동영상 보러가기
➡️ Frone-end team Repository
Team
111percent
대한민국의 유명 래퍼 Dok2의 노래 "111%"처럼 팀원 모두 수익률 111%를 달성하고자 하는 염원을 담아 팀 이름을 111percent로 작명하였습니다.
Teamates👨👦👦👩👧
FrontEnd: 김현재, 최파란별, 이지영
BackEnd: 김정수, 하예준
작업기간
21.09.13 ~ 21.10.01
기술 스택
FE :
- Basic :
Javascript,React(CRA, function component),Styled-components - Other libraries :
React-router-DOM,react helmet,slide-slicker,dotenv,chartjs,axios,react-icons
BE :
Phyton, Django, MySQL
Both :
Slack, Trello, Github, Git, Git-flow, Notion
구현 기능 소개
(팀원들과 페이지 별로 역할을 분담해 기능을 구현했고, 내가 담당한 페이지는 ✅ 표시를 해두었다)
- 회원가입 / 로그인✅
- 소셜로그인 (카카오)✅
- 메인페이지 (겸 리스트 페이지)
- 상세페이지✅
- 마이페이지
- 입금, 출금, 투자하기 기능 (투자하기 기능 ✅)
담당 페이지 별 구현 결과
common
- 네트워크 통신 로직
axios적용 - utils 폴더 생성 및 공용사용함수 (원화 변환 함수 등) 정리 및 관리
회원가입 / 로그인 페이지
.gif)
custom hook을 활용하여 유효성 검증 진행하였다. 로그인 버튼 클릭 시 validator 함수가 실행되도록 하였고, 유효성 조건에 부합하지 않을 시 대응할 문구를 띄우도록 하였다.
카카오 소셜로그인 구현 (자세한 구현걸과는 위의 동영상으로 확인!)
- 소셜로그인 후 필수정보 입력 페이지로 redirection 구현 및
react-router-dom활용하여 기본정보 값이 자동 입력되도록 구현하였다. (자세한 내용은 2탄에 작성 예정!) .env파일 활용하여 key가 안전하게 관리되도록 하였다.
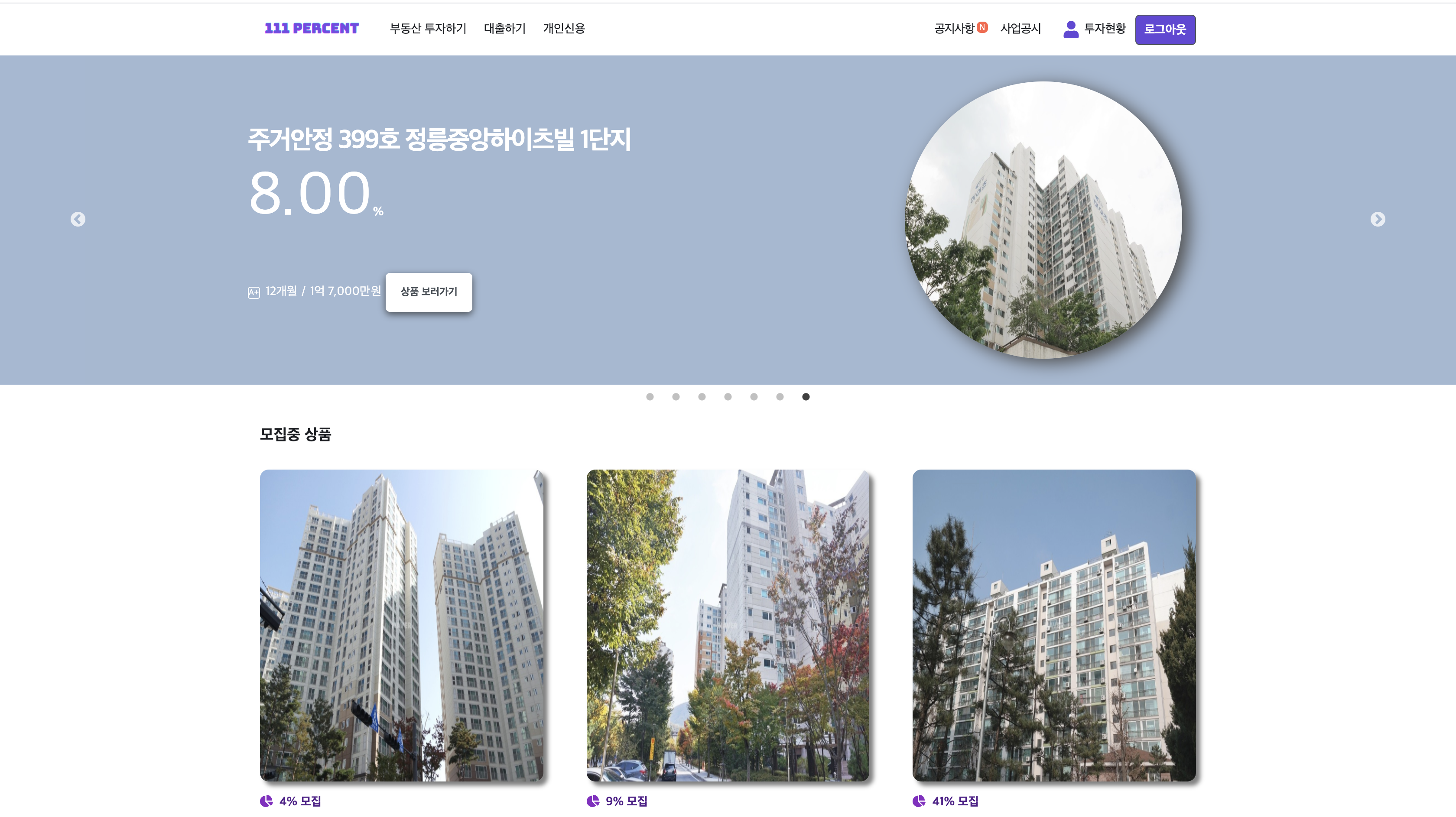
상세페이지
.gif)
라이브러리 없이 carousel을 구현했다.
로직은 지난번 1차 프로젝트 때 구현한 것을 function component로만 변경하여 사용하였다.
(1차 프로젝트 때 구현한 carousel로직 구경하러 가기)
.gif)
투자하기 버튼에 기본적으로 500만원이 입력되어있도록 구현했다.
+0.5버튼을 누르면 5000원 단위가 추가되도록 하였으며, 금액 입력 시 하단 부분에 data로 전달받은 수익률과 입력한 금액을 연산해 예상 수익금을 실시간으로 출력하도록 하였다.
투자하기 버튼은 금애깅 0이상일 때만 활성화되도록 하였으며, 입력 시 http POST request를 서버에 전송시키도록 구현하였다.
.gif)
또한 투자하기 box에 일정 높이 이상 scroll이 내려가면 position: fixed가 작동하도록 하여, 스크롤이 내려가도 옆에 착~ 붙어있도록 구현하였다.

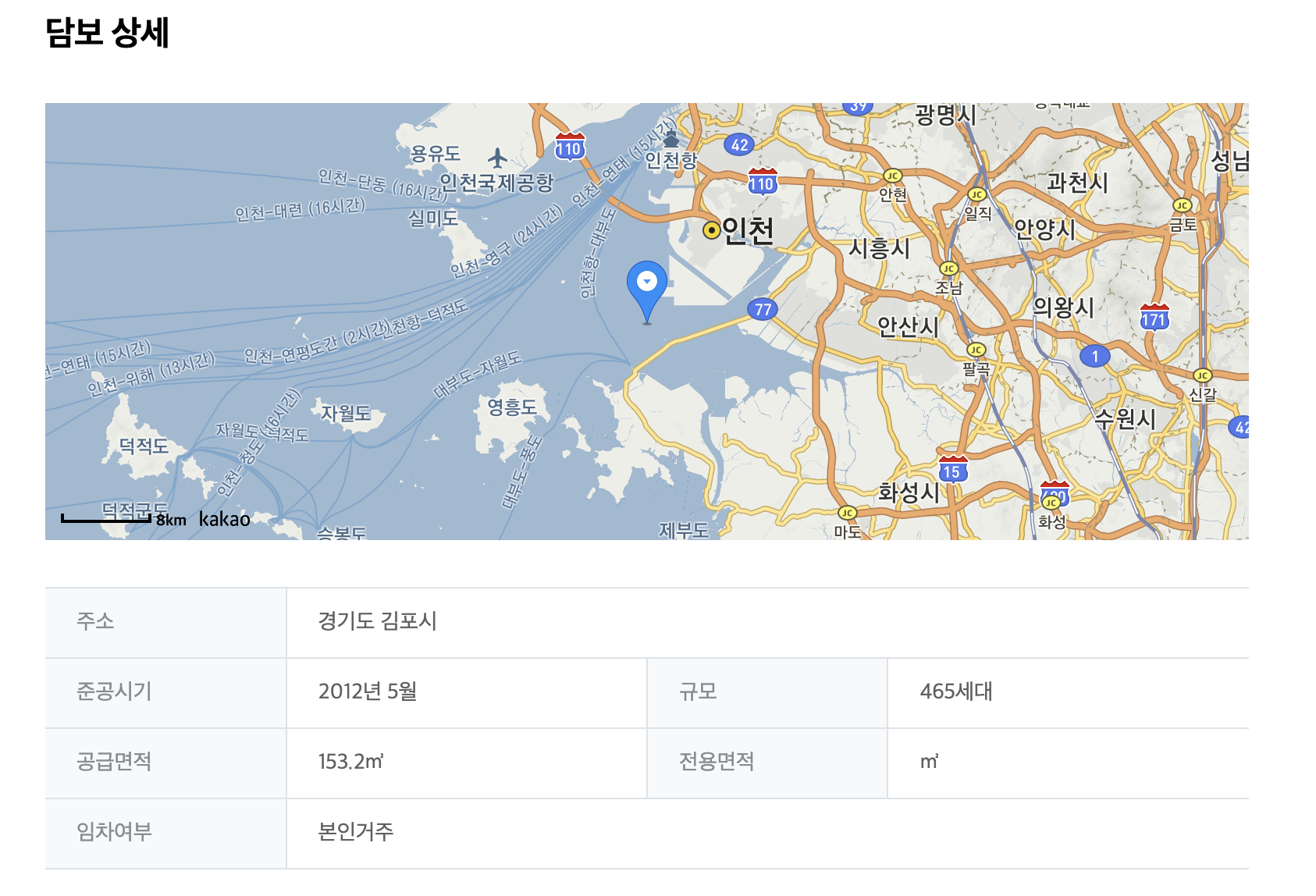
카카오 맵 API를 활용하여 지도 구현하였다.
백엔드 서버에서 좌표 데이터를 전달해주면, 그에 해당하는 좌표가 화면 내에 출력되도록 구현하였다.

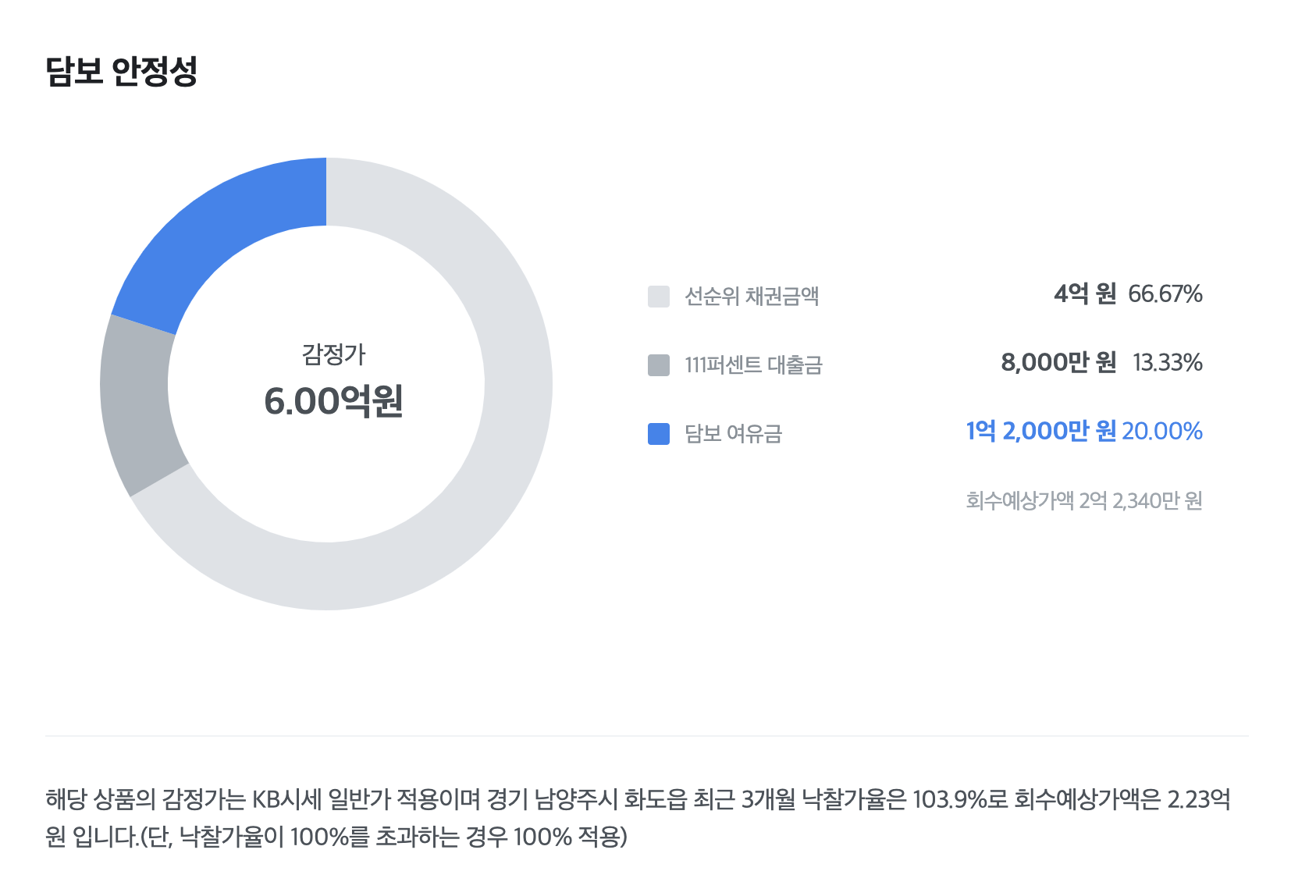
chart.js 활용하여 도넛 그래프를 구현하였다.
공식 문서에 예제가 매우 친절하게 설명되어 있어 어려움 없이 구현해낼 수 있었다🙌
프로젝트 회고
좋았던 점
한 사이트의 생애 주기(CRUD)를 모두 구현해낸 점
이전 프로젝트와 확실히 달랐던 점은, 한 사이트의 생애주기를 모두 완성했다는 것이다.
회원가입을 통해 새로운 user 정보를 생성하고, 그 생성된 user정보를 바탕으로 mypage에서 사용자 관리가 이루어지도록 햇다.
또한 예치금 입금, 입금된 예치금으로 투자하기, 투자 후 얻어낸 수익금을 출금할 수 있도록 사이트가 구현되어 실제로 움직이는 사이트를 만들어 내게 되어, 2주 프로젝트임에도 상당히 완성도가 높은 결과물이 나온 것 같다.
다양한 라이브러리 사용 시도
chart.js, slick-slider 등 조금이라도 react만으로 작업하는데 시간이 걸릴 것 같은 component들은 과감하게 라이브러리를 사용하였다.
이전에는 react를 학습하는 기간이었기에 라이브러리 사용을 지양하였는데, 라이브러리를 이번에 사용해보니 참..좋았다.
이전에 케러셀 하나 만드는데 20시간을 투자한 것에 비해..slide-slicker는 너무나 사용하기 간단했고..왜 개발자들이 라이브러리 사용을 적극적으로 검토하는지 간접적으로나마 알 수 있었다..😂
리팩토링을 고려한 스케줄링
프론트 팀 끼리 별도로 스케줄을 세워, 1주차때는 최대한 기능 구현에 시간을 쏟고, 2주차때는 필수 구현사항 이외의 것은 잠시 제작을 멈추고 리팩토링을 하기로 하였다.
이 리팩토리 시간이 있었기에, 중구난방 복사 붙여넣기로 여러곳에서 사용하던 "숫자->원화 단위 출력 함수", 로그인, 회원가입 유효성 검증 로직을 custom hook으로 바꾸고 utils라는 디렉토리에서만 괸리되도록 정리할 수 있었다.
또한, 이곳저곳에 흩뿌려져 있던 fetch함수를 data-fetch파일이라는 곳에 모아놓아 API URI를 한곳에서 관리할 수 있도록 정리하였다. 또한, 실무에서는 axios를 활용한 비동기 통신을 한다는 점을 착안하여 모든 fetch함수를 axios로 변경하여 사용하였다.
덕분에 네트워크 통신 로직을 보다 심플하게 작성할 수 있었으며, 한곳에 통신 코드를 모아놓았기에 디버깅이 수월하였다.
아쉬웠던 점
Team의 mission statement는 과연 지켜졌는가?
이번 2차 프로젝트는 우리 팀 뿐만 아니라 전반적으로 다사다난 한 느낌이 강했다.
우리 팀 또한 후반부에 가서는 예상하지 못했던 갈등이나 변수가 생겨 다들 마음고생을 조금 했다..!
왜 잘하다가 후반부에 고생을 했을까?라는 생각을 해보았다.
한가지 생각이 든 것은 우리가 blocker issue에 대한 공유가 부족했던 것 같다는 생각이 들었다.
또한, agile하게 가져가기로 했고, refactoring 시간을 가지기로 했지만..그러한 지점이 완전하게 지켜지지 못한 것 같다.
이것들이 왜 지켜지지 않았는지 종합해서 고민해보면 애초에, team mission이 모두가 공감할 만한 내용이였던 것일까? 싶다.
모두가 최선의 communication으로, 최선의 결과를 내고자 했던 mission들이었지만 결국 온전히 지켜지지 않았기 때문에 더욱 그런 생각이 든다. 지켜질 team mission이었다면, 모두가 솔찍하게 각자의 지향점을 공유하고, 협의된 지향점을 모두가 진정성있게 받아들이고 (포기할 건 포기하고, 노력할 건 노력하고) 작업을 했을 것이기 때문이다.
처음에 mission statement를 잡았던 것은 좋았으나, 이것이 현실적인 mission인지, 막상 하다보니 못지킬 요소들이 많은지 꾸준히 관심을 가졌어야 되었는데, 그러한 관심들이 부족해서 그런것 같아 아쉽다.
다음에는 팀의 "공동 목표"를 잃지 않기 위해 주기적으로 팀원들과 나 자신에게 환기하는 시간을 가져야 겠다는 생각이 들었다.
그럼에도 불구하고,
결론적으로는 모든것이 아름답게 끝났다.
모두가 "완벽한 페이지를 만들고 싶다"는 마음 하나는 똑같았기에, 발생한 문제들은 빠르게 해결이 되었다. 발표 전날 발생한 문제는 해결 까지 반나절 밖에 걸리지 않았고, 결국 완성도 높은 페이지를 구현해내었다.
결국 다시 한번 팀의 공동 mission의 힘을 느끼게 되는 멋진 경험을 얻었다💪.
마무리로,
목요일 밤에 git 문제로 마음 고생 많이 하셨을 "파란별님",
학원 마감 후에도 늦게까지 통신 테스트 해주시고, 결과를 빠르게 공유해주신 "예준님",
큰 형님처럼 팀 분위기를 잘 이끌어가주신 "정수님",
마지막까지 포기하지 않고 구현에 성공해내신 "지영님"
모두 수고 많으셨습니다✨