
목요일에 중간발표를 하게 되어서, 회사 원격 서버에다가 지금까지 작업한 프로젝트를 업로드하라는 요청을 받았다.
지금까지는 로컬에서 빌드까지 마친 다음에 AWS같은 원격서버에다가 GUI를 사용해서 배포를 하는 정도만 작업해보아서..상당히 고전했기에 그 고난을 한번 기록해보고자 한다🙌
요청사항 : 프론트엔드, 백엔드 각각의 프로젝트를 하나의 서버에다가 올려주세요.
Host 주소, SSH port, id/pw, outbound port - BE, FE 각각 참고해서 진행해주세요.
1. 원격 서버에 접속해보자
서버가 어떤 형태로 구성되어 있는지를 알아야 어디다가 디렉토리를 만들고 프로젝트 파일을 정리할 지 알 수 있을 것 같아서 먼저 서버에 접속해보았다.
1) 터미널로 접속하기
ssh 아이디@호스트주소 -p 포트번호터미널로는 심플하게 위와 같이 입력하면 접속이 가능하다
포트번호는 적절한 것을 넣으면 되는데(옵션임) 해당 서버의 경우 ssh인증을 거쳐야되어서 ssh port로 연결해줬다.
위의 코드를 입력 후 비밀번호를 입력하면 Athorized key(SSH)가 생성되며 서버에 로그인 할 수 있다.
2) Visual Studio Code로 접속하기
어차피 마지막에 code .으로 VSC에 연결할 거..그냥 바로 VSC에서 접속하면 얼마나 편할까..?
라는 생각에 찾아보니...Remote Development라는 익스텐션을 사용하면 VSC 환경에서 바로 원격 접속이 가능하다는 것을 알게 되었다.

익스텐션을 받은 다음 SSH config 파일을 열어 SSH 접속 환경을 설정해준다

환경 설정은 아래와 같이 진행한다.
Host 유저이름@서버IP주소:포트번호
HostName 서버IP주소
User 유저이름
Port 포트번호config 파일을 저장 후, Connect to Host를 입력하면 알아서 뚝딱뚝딱 연결한다.

연결하고나면 새로운 VSC 창이 원격 서버랑 연결되어 나타난다.
2. 원격 서버에 로컬 프로젝트 이식하기
VSC로 열었을 경우, open folder를 누르면 원격 서버에서 사용할 디렉토리를 고를 수 있다.
적절한 곳을 고른 후, 그 곳에다가 로컬에서 작업하던 내용을 복사해서 붙여넣으면 된다.
해당 프로젝트의 경우 github에서 프로젝트를 진행중이였어서 간단하게 git clone해서 붙여넣었다.
(와 쉽다~)
3. 원격 서버에 운영환경 구축하기 - nodejs 설치
CRA가 돌아가는 환경을 구축하기 위해서 nodejs, npm 설치를 먼저 해야했다.
그런데..
여기서 중요 point!
VM은 리눅스 기반입니다.......!
그렇다..Azure 서버도 리눅스 기반이였고...^^ 리눅스로 nodejs를 설치하는것이 후..왜이렇게 챌린지였는지..
nodejs를 받는 여러가지 방법
1. nodejs 홈페이지에 들어가서 Linux용 패키지를 다운받는다
-> 보기엔 쉬워보이지만 내겐 상당히 어려운 문제였다..패키지가 다운받아지는 곳은 macOS인데 패키지를 macOS에서 받아가지고 어떻게 Linux로 옮길지..😩막막해졌기 때문에 빠르게 포기하고 다음 방법을 사용했다.
2. apt를 사용해서 nodejs를 다운받는다
간단하게
sudo apt install nodejs로 받아버린다...!
apt는 리눅스에서 제공해주는 패키지 매니저이다.
별로 추천할만한 패키지 매니저는 아닌데...관리가 잘 안되는지 nodejs를 다운받으니 버전이 6.08..?ㅎ...그렇다 방치된 패키지 매니저 같았다.
후...이거 버전 업그레이드하느라 고생했다
2-1. apt로 받은 nodejs 버전 업그레이드하기
npm cache clean -f로 npm 캐시를 깔끔하게 제거한다- nodejs의 버전을 관리하는
n이라는 모듈을 설치한다 :npm install -g n n모듈을 이용해 원하는 버전의 nodejs를 설치한다
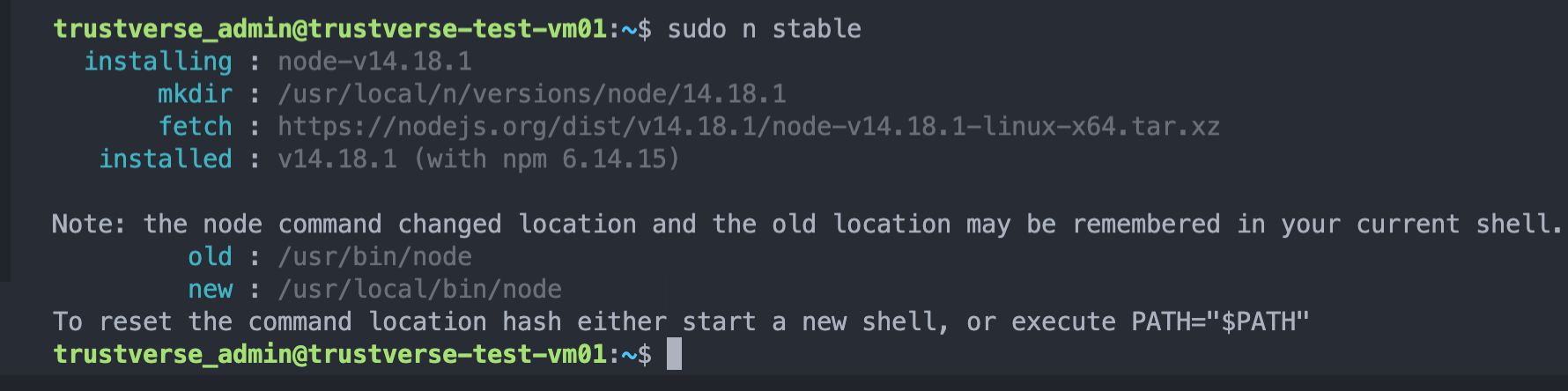
n stable: 안정 버전
n latest: 최신 버전
n lts: lts 버전
n x.x.x: 특정 x.x.x 버전
그러면 아래와 같이 install된 것을 확인할 수 있다.
node -v로 버전 재확인해보면 좋다.

그 이후로는 로컬에서 개발 환경 셋팅하듯이 npm install을 진행하면 된다.
혹시,
n을 사용했는데도 버전업데이트가 안된채로 있다면,
nodejs와 node 경로를 헷깔려 하는 경우이므로, 아래와 같이 링크를 걸어준다
ln -s /usr/bin/nodejs /usr/bin/node
그 후 껐다 키면 잘된다.
4. 라이브 서버 돌려보기
npm start로 라이브 서버를 돌려보고 이상이 없으면 연결 완료이다:)
