이번엔 한번 개인적인 경험에 대해 이야기해보고자 한다.
레거시 코드?
회사에 입사해서 처음으로 회원가입 관련 로직을 보았을 때 뜨아 했다.
지금껏 학원에서 보던 코드 스타일과 너무 달랐기 때문이다.
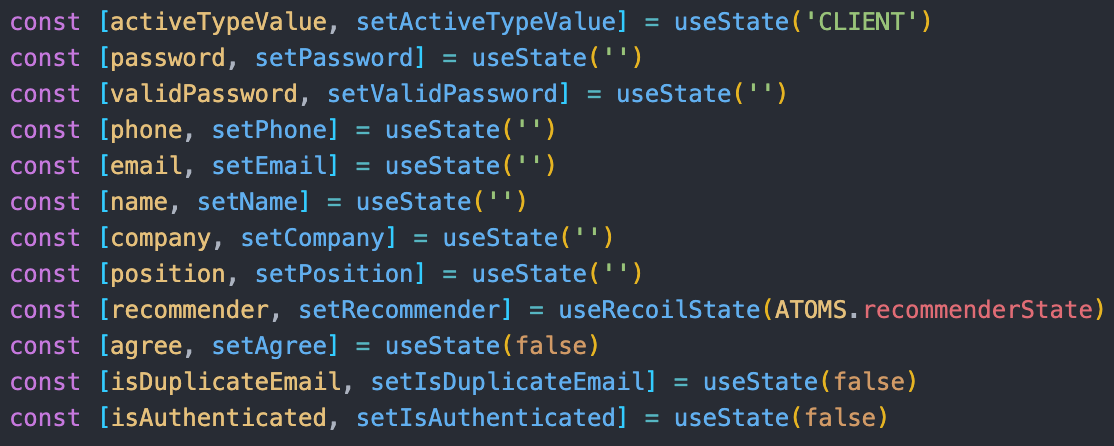
회원가입에는 input이 한 6개 정도 있는데, 그 input을 state 하나하나로 관리하고 있던 것이다.
(물론 더 큰 문제는 그 와중에 memo처리도 되어있지 않았던 것)
금방 적응했지만, 처음에 볼때는 정신이 아득해졌었다. (아래 코드)

최근에 그와 비슷하게 input을 여러개 처리해야되는 작업을 진행했다.
이전의 그 회원가입 코드를 일종의 "레거시 코드"로 생각했던 나는,
적폐 청산을 위해 최대한 state를 객체화 하여 작업을 하였다.
그런데 하다보니, 이게 아닌데?싶었다.
아래와 같은 몇가지 문제가 발견되었는데..하면 할수록 커다란 덩치의 state는 부담스러워지기 시작했다.
- 하나의 state로 관리하니 비동기 처리 어려워짐
- 사소한 것 수정을 하려고 해도 state째로 긁어와야되다보니..보기에 매우 무거워보임
- 한 input안에서 처리해야되는 props가 많아질 때 state가 무섭게 증식함
고집해서 이렇게 진행하다간 정말 더 진행을 못할 것 같아서 빠르게..기존에 "레거시 코드"라고 생각했던..각 input 마다 하나의 state로 관리하기로 결정했다.
그러고 나서, 아래와 같은 효과를 얻었다!
- state가 input 별로 관리되기에, 뭣보다 눈에 정말 직관적으로 들어온다 (
state.요소.요소.요소이렇게 깊게 안들어가도됨) - 비슷한 이유로 얕은 복사/깊은 복사에 대한 고민이 줄어든다!
- 가공할 데이터가 적기 때문에 컴퓨터가 가볍게 돌아간다!
결론
몇 줄 안되는 코드는 멀리서 볼때 아름다워 보일 수 있다.
마치 코딩테스트의 고수마냥..자바스크립트의 신 같은 느낌을 자아낼 수 있을지도 모른다.
하지만, 당장 급하게 수정해야할 코드가 그런식으로 작성되어있으면 글쎄..과연 좋을지 모르겠다.
어디가 문제인지를 알아내기위해 state를 디버깅하면서 쪼개봐야되고..
문제의 코드를 고치는 것 보다 코드를 해석하느라 시간을 더 버리게 될 수 있다.
(왜냐면 직관적이지 않으니까)
듣기로도, 코테를 볼 때도 얼마나 짧게 작성하냐 보다 얼마나 친절하게 작성했냐가 주요 평가 요소라고 했다.
보기에 state 범벅에 지저분해보일지라도..그 코드를 이해하는데 단 30분밖에 안걸린다면 그건 분명 좋은 코드일 것이다.
출처
- 내 머리
