retrofit
자체개발한 api서버에 안드로이드 앱으로 접속 해야하는 상황이어서 retrofit에 대해 공부하기 시작했다.
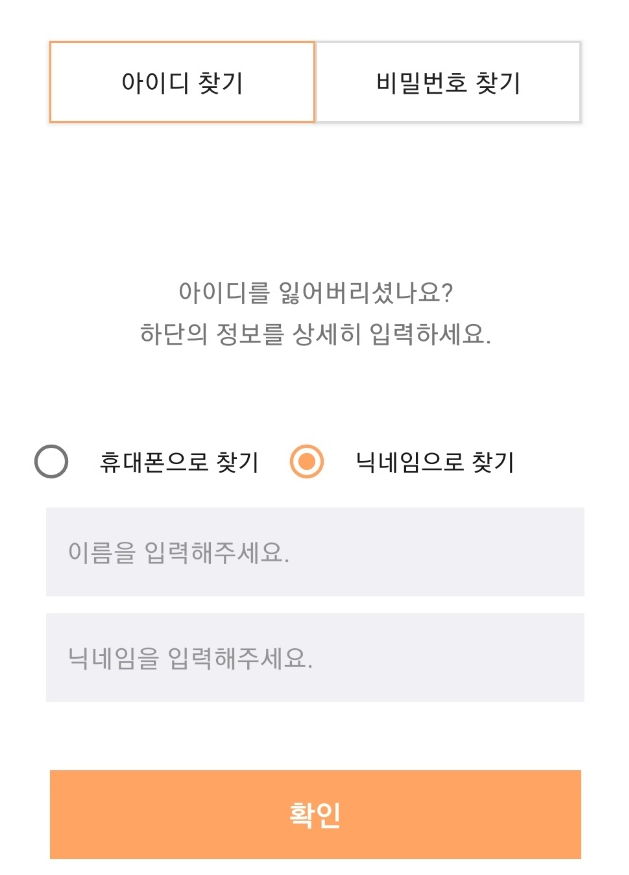
서버에 접속해서 닉네임으로 이메일찾기, 핸드폰번호로 이메일찾기를 해야한다.
처음으로 내가 할 일은 인터페이스를 만드는 것이다.
public interface mannayoService {
@POST("/members/findMyAccountByNickname")
fun getMyAccountByNickname(@Body reqdata: SendNicknameRequestData): Call<resdata>
@POST("/members/findMyAccountByPhoneNumber")
fun getMyAccountByPhoneNumber(@Body reqdata: SendPhoneNumberRequestData): Call<resdata>
}@Post 어노테이션을 사용하여 서버에 데이터를 보낸다는것을 알리고
@Body 어노테이션을 사용하여 SendPhoneNumberRequestData타입의 data class를
Json으로 parsing 한다.
SendPhoneNumberRequestData, SendNicknameRequestData는 아래와 같다.
data class SendNicknameRequestData (
@SerializedName("nickName")
@Expose
val nickname: String,
@SerializedName("realName")
@Expose
val realname: String
)
data class SendPhoneNumberRequestData (
@SerializedName("phoneNumber")
@Expose
val phoneNumber: String,
@SerializedName("realName")
@Expose
val realname : String
)@SerialzedName
JSON으로 serialize 될 때 매칭되는 이름을 명시하는 목적으로 사용되는 field 마킹 어노테이션이다.
@Expose
object 중 해당 값이 null일 경우, json으로 만들 필드를 자동 생략해 준다.
data class까지 구현을 했으니 retrofit을 초기화 해주면 된다.
val retrofit = Retrofit.Builder()
.baseUrl("http://192.168.0.2:8080")
.addConverterFactory(GsonConverterFactory.create())
.build()retrofit 초기화를 완료한 후에 retrofit service 객체를 생성해야 한다.
val service = retrofit.create(mannayoService::class.java)retrofit의 create() 메소드에 앞에서 정의한 인터페이스를 parameter로 넘겨주면
실행 가능한 서비스 객체를 생성해서 반환한다.
service.getMyAccountByNickname(sendNicknameData).enqueue()service에는 mannayoService 인터페이스를 이용해서 객체를 생성했기 때문에
호출가능한 상태의 getMyAccountByNickname(), getMyAccountByPhoneNumber()를
가지고 있다.
retrofit의 create() 메소드는 인터페이스를 실행 가능한 서비스 객체로 만들면서
getMyAccountByNickname(), getMyAccountByPhoneNumber() 메서드 안에 비동기 통신으로 데이터를 가져오는 enqueue()메소드를 추가해 놓았다. enqueue()가 호출되면 통신을 시작 할 수 있다.
service.getMyAccountByNickname(sendNicknameData).enqueue(object : Callback<resdata> {
override fun onFailure(call: Call<resdata>, t: Throwable) {
binding.textView4.text = "인터넷 연결을 확인해 주세요!!"
}
override fun onResponse(call: Call<resdata>, response: Response<resdata>) {
if (response.isSuccessful) {
val reqresponse = response.body() as resdata
binding.textView4.text =
sendNicknameData.realname + "님의 이메일 아이디는 " + reqresponse.email + " 입니다."
} else {
binding.textView4.text = "가입하신 이력이 없습니다."
}
}
})service.getMyAccountByPhoneNumber(sendPhoneNumberData).enqueue(object : Callback<resdata> {
override fun onFailure(call: Call<resdata>, t: Throwable) {
binding.textView4.text = "인터넷 연결을 확인해 주세요!!"
}
override fun onResponse(call: Call<resdata>, response: Response<resdata>) {
if (response.isSuccessful) {
val reqresponse = response.body() as resdata
binding.textView4.text =
sendPhoneNumberData.realname + "님의 이메일 아이디는 " + reqresponse.email + " 입니다."
} else {
binding.textView4.text = "가입하신 이력이 없습니다."
}
}
})onFailure함수는 통신에 실패했을 때 호출되는 메소드이고
onResponse는 통신에 성공했을때 호출되는 메소드이다.
하지만 onResponse는 통신에 성공했더라도 2xx에 해당하는 코드가 아니라 4xx을 반환하는 에러코드를 받더라도 onResponse가 호출되므로
if (response.isSuccessful)if문안에 조건을 넣음으로써 2xx코드가 반환되었을 때와 4xx코드가 반환되었을 때를 구분하여 구현할 수 있다.
안드로이드 retrofit 구현은 여기까지다.
다음에는 retrofit을 통해 request된 데이터가 reponse되는 과정을 적어보도록 하겠다.


힘내세요 ! 으랏차차