CSS란?
Cascading Style Sheets
HTML등의 마크업 언어로 작성된 문서가 실제로 웹사이트에 표현되는 방법을 스타일시트 언어.
CSS 사용하는 이유 - 정보표현에 집중
- 유지보수의 편의성

- 효율적인 재사용
- 정보표현에 집중 : HTML은 정보표현에 집중하기 위해
- 유지보수의 편의성 : 같은 스타일을 수정할 때 한번에 수정 가능
- 효율적인 재사용 : 잘 정의된 CSS는 여러 웹페이지에 적용 가능 ㅡ> 템플릿/테마
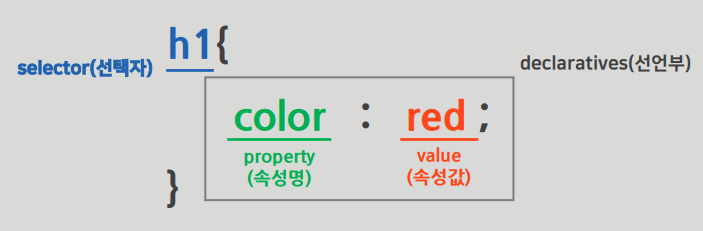
CSS기본구조


font속성
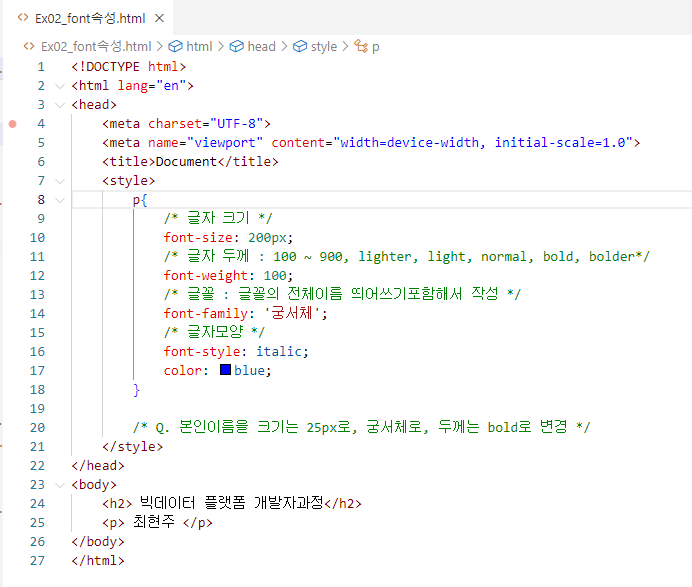
HTML문서에 나타나는 글꼴(font)설정
font-family 글꼴(나눔고딕, 돋움, 굴림…)
font-size 글자 크기(px,em,rem)
font-weight 글자 두께(bold,100~900,...)
font-style 글자 스타일(italic)
font 속성 실습



선택자
대표선택자
- 전체 선택자
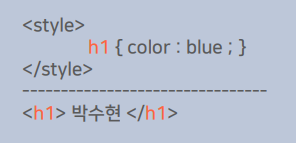
- 요소(태그)선택자
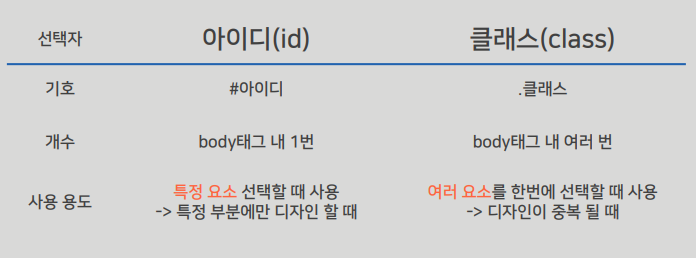
- 클래스(class)선택자
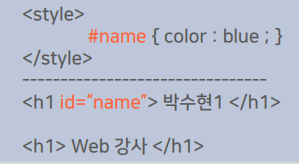
- 아이디(id)선택자
- 그룹 선택자
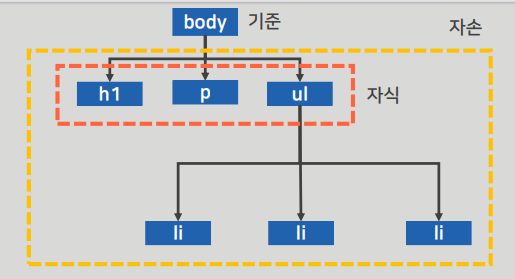
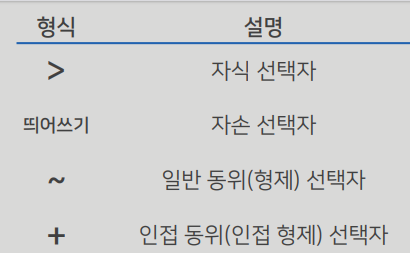
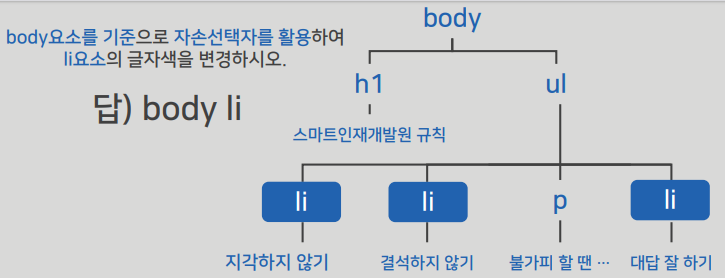
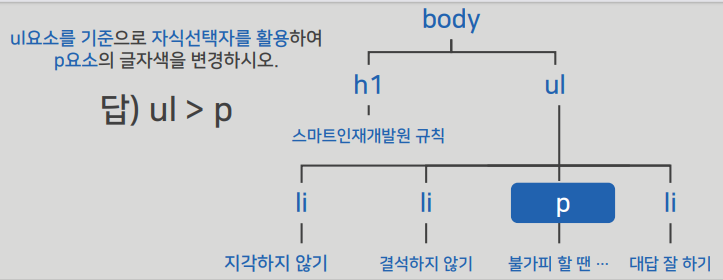
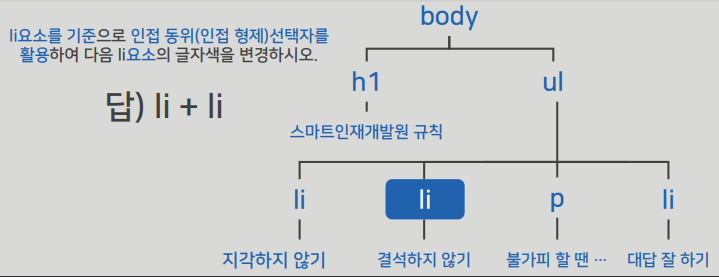
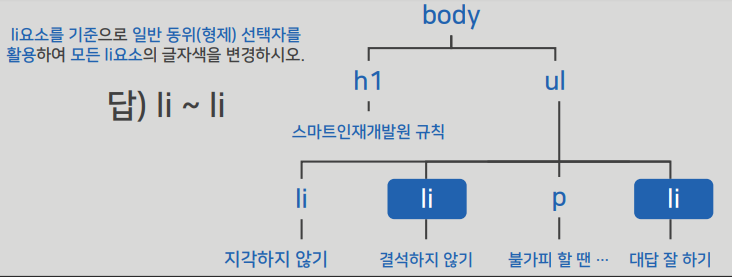
- 결합(계층)선택자
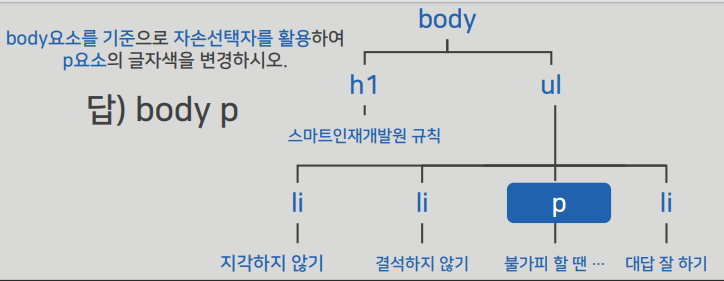
- 자식(후손)선택자- 자손 선택자
- 일반동위(형제) 선택자
- 인접 동위(인접형제) 선택자
전체 선택자(*)
HTML 문서내의 모든 요소 선택
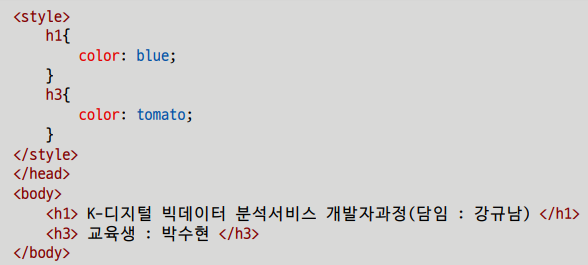
요소 선택자 (요소명)
HTML 문서내의 해당 요소 선택

클래스 선택자(.클래스명)
HTML 문서 내의 해당 class를 가진 요소 선택

아이디 선택자(#아이디명)
HTML문서 내의 해당 id를 가진 요소 선택

클래스 vs 아이디

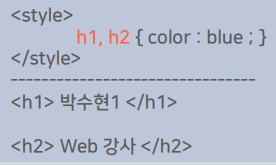
그룹 선택자(선택자, 선택자)
여러 선택자를 같이 사용하고자 할 때 사용

결합(게층)선택자


결합(계층) 선택자 실습





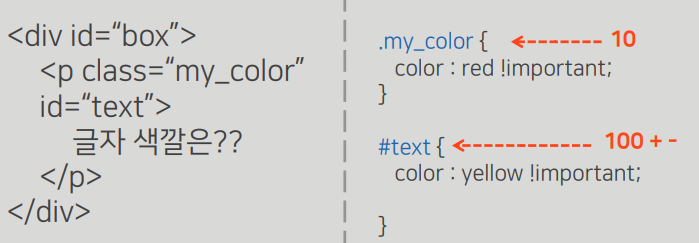
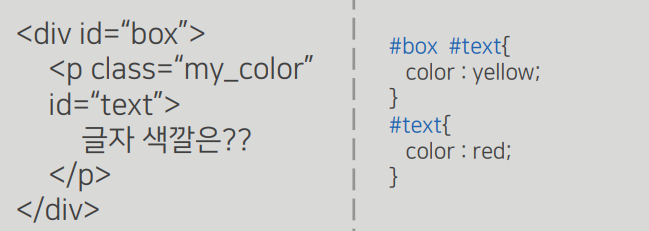
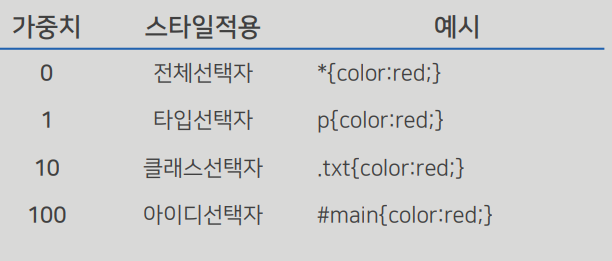
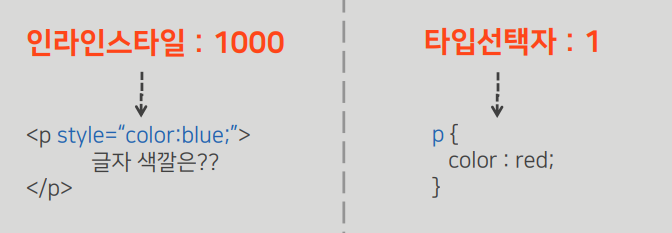
선택자 우선순위

반응선택자
사용자의 반응으로 생성되는 특정한 상태를 선택
:active 마우스로 클릭할 때 선택
:hover 마우스를 올린 태그를 선택
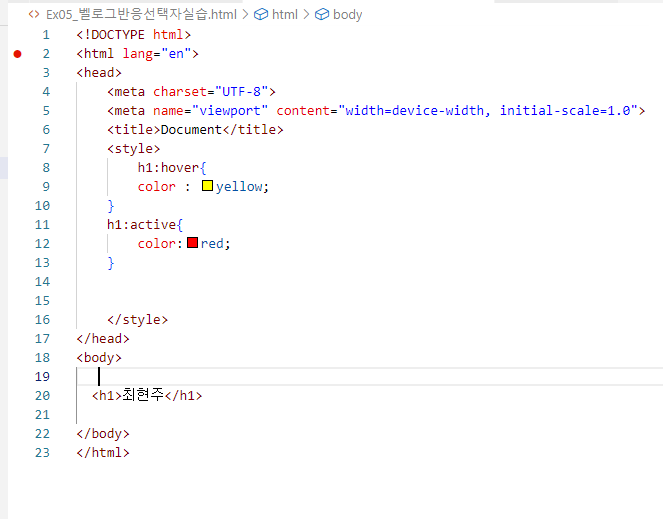
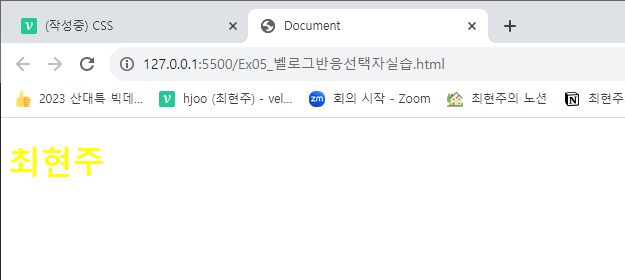
반응 선택자 실습




크기단위
요소 or 텍스트의 크기를 지정하는 단위
px 스크린의 픽셀(pixel)을 기준으로 하는 절대적인 크기를 설정
em 부모요소 크기에 따른 배수 단위
% 기본 크기를 100%로 놓고, 그에 대한 상대적인 크기를 설정
공간분할태그
경게를 분할하거나 영역을 나눌 때 사용하는 태그
<div> : 큰 영역 분할
<p> : 문단 분할
<span> : 세부적인 스타일
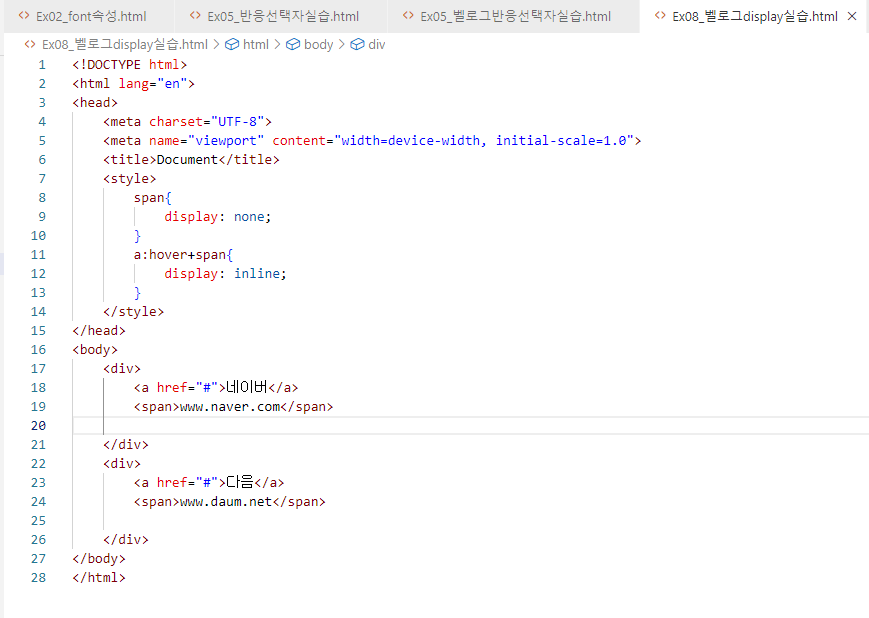
display 속성
요소가 화면에 보이는 방식 지정 : 가시속성
block, inline, inline-block, none
- block
웹 페이지의 가로공간을 모두 차지하는 속성'
div, p, h1, table, ul, ol... - inline
컨텐츠(내용)이 끝나는 지점까지 너비를 가지는 속성
sapn, a, strong, textarea...
*너비와 높이를 지정할 수 없음.
inline-block
inline 속성 : 내용까지만 너비를 가지는 속성
block 속성 : 너비와 높이 지정 - none
해당 html요소를 보이지 않게 지정
display 속성 실습



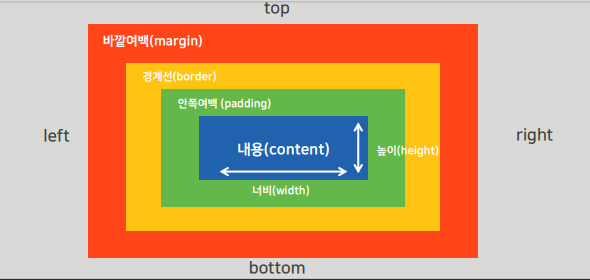
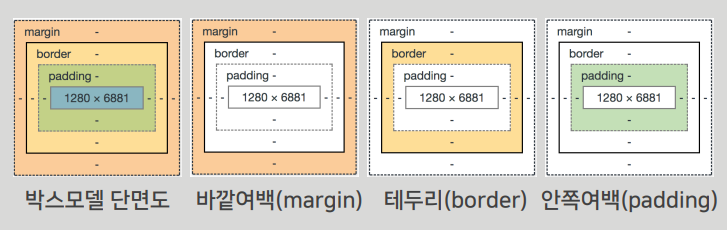
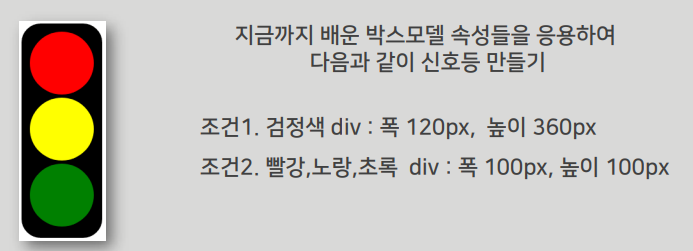
박스 모델
Box Model
모든 HTML요소는 box모양으로 구성
마진(margin), 테두리(border), 패딩(padding), 내용(content)


마진(Margin)
테두리를 기준으로 요소의 바깥여백 지정
margin : 10px; 모든 방향에 적용
margin : 10px 10px; top,bottom / right,left 적용
margin : 10px 10px 10px; top / right,left / bottom 적용
margin : 10px 10px, 10px, 10px; top / right / bottom /left 적용
margin : auto; 부모요소의 중앙에 위치
margin-top 위쪽 바깥 여백
margin-right 오른쪽 바깥 여백
margin-bottom 아래쪽 바깥 여백
margin-left 왼쪽 바깥 여백
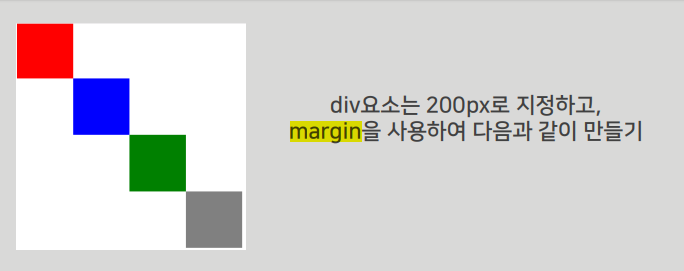
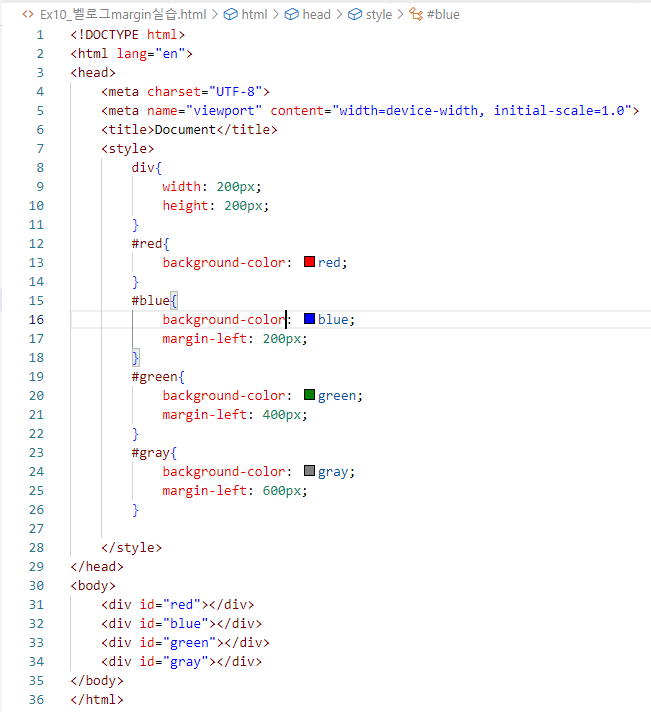
마진실습


마진 상쇄 현상
인접 형제 박스 간 상하 마진이 겹칠 때ㅡ>가장 큰 마진으로 결합

패딩(padding)
테두리를 기준으로 요소의 안쪽 여백 지정
padding: 10px; 모든 방향에 적용
padding: 10px 10px; top,bottom / right,left 적용
padding: 10px 10px 10px; top / right,left / bottom 적용
padding: 10px 10px 10px 10px; top / right / bottom / left 적용
padding-top 위쪽 바깥 여백
padding-right 오른쪽 바깥 여백
padding-bottom 아래쪽 바깥 여백
padding-left 왼쪽 바깥 여백
box-sizing
요소의 크기를 화면에 표시하는 방식
content-box 가로와 세로 너비가 콘텐츠 영역만 표현되도록 설정.
padding, margin, border는 포함하지 않는다.(기본값)
border-box 가로와 세로 너비가 마진 영역을 제외한 padding,
contents, border을 포함한 크기로 설정한다.
테두리(border)
내용과 패딩 영역을 둘러싸는 테두리
border-style 테두리 스타일
border-width 테두리 두께
border-color 테두리 색상
border-radius 테두리 모서리 둥글게
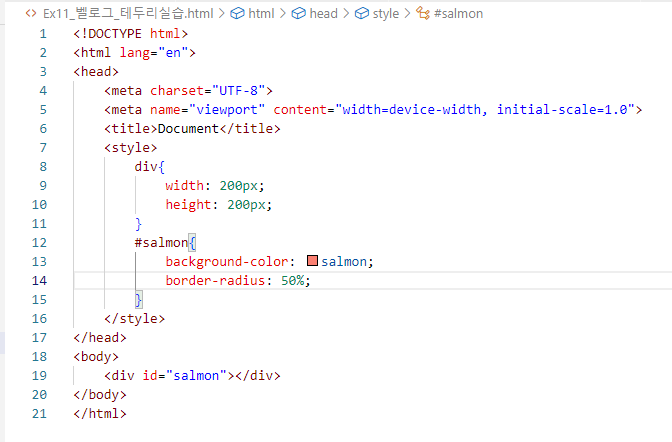
border-radius
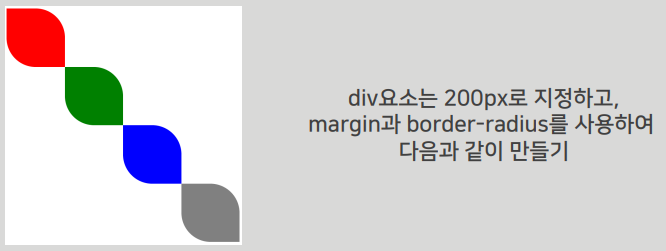
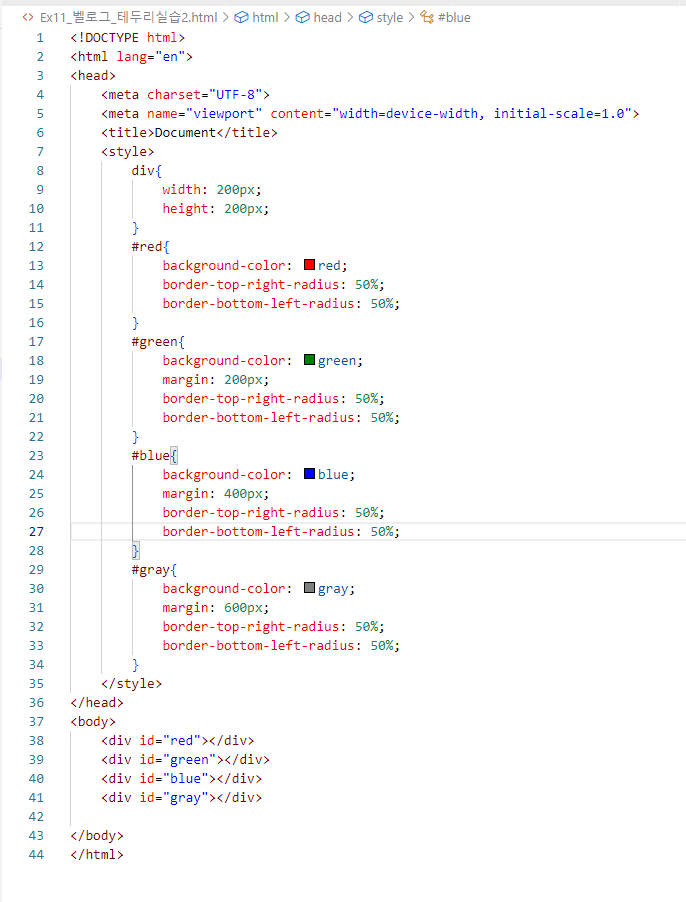
border–top-left-radius 왼쪽 위 설정
border–bottom-left-radius 왼쪽 아래 설정
border–top-right-radius 오른쪽 위 설정
border–bottom-right-radius 오른쪽 아래 설정
테두리 실습




왜 문제가 발생했는지 모를때는 F12를 눌러서 찾아보기!!
박스모델 실습

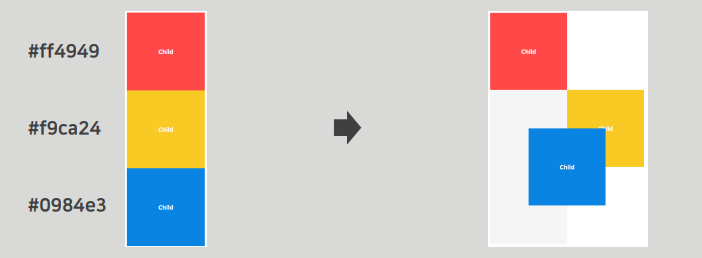
위치 속성
position
자유자재로 요소의 위치를 배치하는 속성
static(정적위치) 기본값, HTML문서의 흐름에 따라서 차례대로 요소의 위치를 설정
relative(상대위치) 해당 요소의 위치를 기준으로 상대적인 위치 설정
absolute(절대위치) 위치 속성이 있는 조상 요소를 기준으로 위치 설정
fixed(고정위치) 화면을 기준으로 절대 위치 설정

position : relative
해당 요소의 위치를 기준으로 상대적인 위치 설정
static의 원래 위치부터 계산
top, bottom, left, right로 위치를 설정함

z-index
요소의 쌓이는 순서를 지정하는 속성
높은 숫자 : 화면의 앞
작은 숫자 : 화면의 뒤
position : absolute
위치 속성이 있는 조상 요소를 기준으로 위치 설정
position이 static이 아닌 조상을 기준으로 위치 설정
조상이 모두 static일 경우 body가 기준
position : fixed
화면을 기준으로 절대 위치 설정
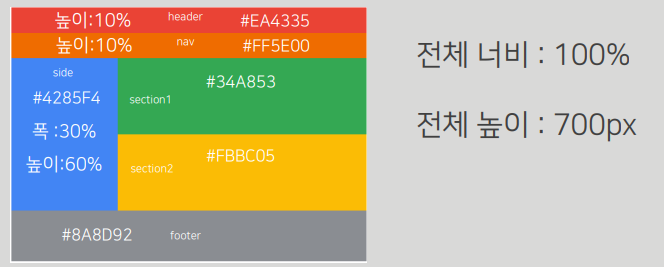
레이아웃
HTML 레이아웃
특정 공간에 여러 구성 요소를 보기좋게 배치하는 작업
1. div요소를 이용한 레이아웃
2. HTML5 레이아웃
div요소를 이용한 레이아웃
<div id="header"> <h2>Header 영역</h2> </div>
<div id="nav"> <h2>Nav 영역</h2> </div>
<div id="section"> <p>Section 영역</p> </div>
<div id="footer"> <h2>Footer 영역</h2> </div>HTML5 레이아웃
header 웹사이트 이름, 글로벌링크(로그인, 회원가입 등)으로 구성
nav HTML 문서 사이를 탐색할 수 있는 링크(link)의 집합
section 내용적 흐름과 구조를 나누는 용도, 관련 있는 내용을 section으로 묶어 표시
article 독립적으로 구성된 글을 표시(게시물, 포스트, 댓글 등)
aside 페이지와는 관련 있지만, 주요 내용과는 관련이 적은 내용들로 구성
footer 바닥 영역(꼬리말), 저작권, 연락처 등 작성


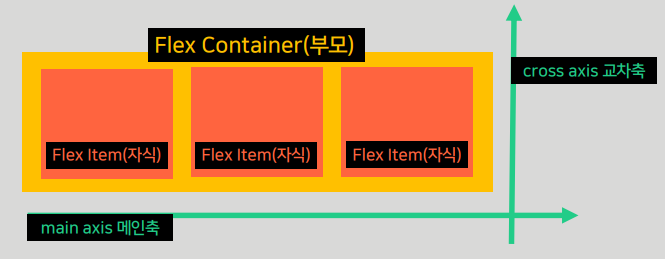
Flex
레이아웃을 간단하게 구현할 수 있게 만들어진 방식

스타일시트 선언 방식
- 인라인 스타일 방식
- 내부 스타일 방식
- 외부 스타일 방식
- 임포트 방식
인라인 스타일
요소 내 style속성으로 스타일 지정
ex)<p style="color:blue;">인라인스타일</p>내부 스타일
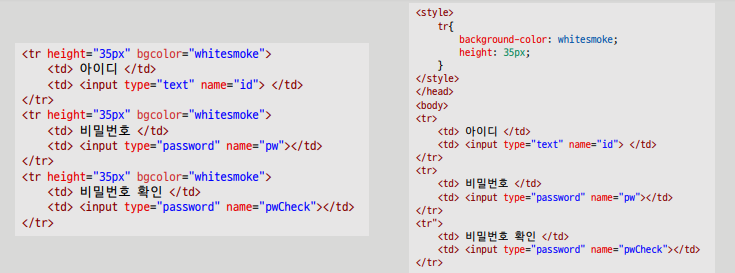
head요소 내 style요소 생성한 후 스타일 지정
ex)
<head>
<style>
p{color:blue;}
</style>
</head>외부 스타일
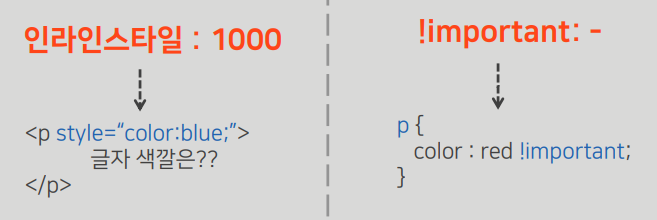
태그로 외부파일에 접근하여 스타일 지정 ``` ``` #### 임포트 방식 스타일시트안에 @import를 이용해 외부파일의 스타일 지정 @import url(mycss.css); #### !important 인라인 > 내부 > 외부 > 임포트 id > class > 타입 > 전체 나중에 선언 > 먼저 선언p{ color:blue !important; }
{ 모든 순서를 무시하고, 가장 먼저 우선 순위 적용 }
스타일시트 우선 순위 실습