

-
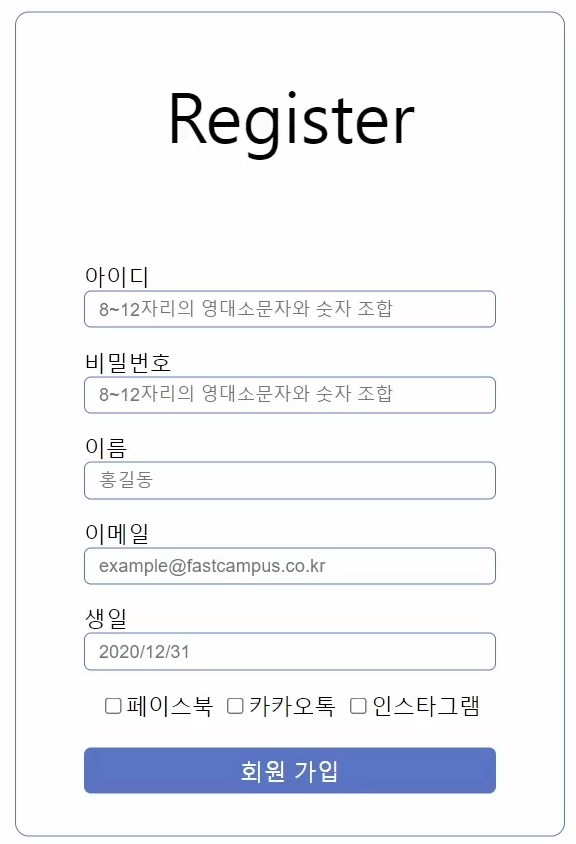
폼 태그, 내부 요소들은 각각 타입이 다른 인풋 태그
-
전송 버튼을 누르면 폼의 내용이 다음 주소로 넘어가게 된다
-
form 태그 안에
action = "" 전송할 URL, 안 적으면 자기 자신한테 전송, 페이지 새로 고침됨
method = "" 전송할 방식, 안 적으면 기본적으로 Get 방식 사용됨 -
action = "/ch2/registerInfo.jsp" 입력하면
registerInfo.jsp 화면에 출력됨
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>id=${param.id}</h1>
<h1>pwd=${param.pwd}</h1>
<h1>name=${param.name}</h1>
<h1>email=${param.email}</h1>
<h1>birth=${param.birth}</h1>
<h1>sns=${param.sns}</h1>
</body>
</html>1. sns 체크박스 요소들의 이름이 sns로 동일해서 여러 개를 선택해도 sns를 출력하면 하나만 나온다 -> 다 나오게 하고 싶다면
- 배열로 만들얼 배열의 요소들로 출력하자
->request.getParameterValues("sns") 하면 배열로 받아서 저장
EL에서는
-> ${paramValues.sns[]} 배열에서 인덱스 입력해서 출력
2. GET 방식에서 url에 나타나는 한글은 사실 한글이 아니다
url 인코딩을 통해 아스키 코드가 아닌 것들은 변환이 된다
브라우저에서 보기 좋게 한글로 보여주는 것
3. 폼 안에 값을 입력하지 않아도 제출이 된다 -> 입력해야 제출되게 하고 싶다면
자바 스크립트로 form을 체크하는 함수(formCheck(frm))를 만들고 원하는 요소에 if문으로 체크한다
form 태그에 하면 submit할 때 formCheck 함수를 사용해 이 폼을 체크하는데 그 결과를 반환한다
false가 되면 폼이 전송이 되지 않고 true일 경우만 전송된다
4. 폼이 시작될 때 값을 입력하는 부분에 커서가 깜박깜박 보여지게 하고 싶다면
input 태그에 autofocus
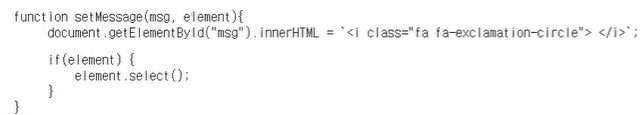
5. 값을 잘못 입력했을 경우 경고 메시지와 함께 잘못 입력된 값을 선택하고 싶다면
3번에서 요소들이 입력되는 값에 조건을 주었고 만약 조건을 지키지 않았을 때 경고 메세지를 보여주는 함수 setMessage(msg, element)를 만들었다
element.select() 를 하게 되면 값이 선택된다
Spring으로 전환하기
1. Controller 만들기
@Controller // ctrl+shift+o 자동 임포트
public class RegisterController {
@RequestMapping("/register/add") // 신규회원 가입
public String register() {
return "registerForm"; // WEB-INF/views/registerForm.jsp
}
}- /register/add을 요청하면 registerForm.jsp를 보여준다
2. 보여주는 form 파일이었던 html을 jsp로 바꿔준다
- 파일을 views 폴더로 옮긴다
- 이름을 .jsp로 바꾼다
- 다른 jsp 파일에서 jsp에 필요한 맨 위 코드를 복사해서 붙여넣는다
한글이 깨지면 인코딩을 맞춰주어야 한다
Preferences - Web - HTML Files 이 EUC-kr로 되어있는데 이를 utf-8로 바꿔준다
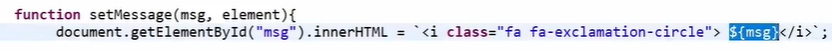
3. ${msg}를 인식하지 못하는 이유


${msg}는 EL이 아니라 template literal이다
브라우저에서 돌아가는 언어이다
하지만 서버가 먼저 동작하기 때문에 서버 언어인 EL로 인식하는데 EL에는 msg가 없기 때문에 빈 문자열""로 인식한다
-> 한 번 더 감싸서 EL이 아닌 것을 서버에 알려줘야 한다${'${msg}'}
4. JSP 파일의 form 태그를 수정한다
- form action="<c:url value="register/save"/> method="POST">
- 원래는 action="ch2/register/save"인데 context root가 바뀔 수도 있으니 위처럼 바꿔준다
- JSTL의 c:url 태그가 하는 일은
- context root를 자동으로 넣어주고
- session id를 자동으로 추가해준다
5. controller에서 save를 만들어준다
위의 폼태그에서 save로 값을 보내게 했으니 save를 만들어준다
@RequestMapping(value="/register/save") public String save() { return "registerInfo"; }save에서 view를 registerInfo로 지정했으니 registerInfo를 view 폴더로 옮겨준다
💡Get 방식을 사용하면 url에 정보가 노출될 위험이 있으니 Post 방식만 사용하도록 지정
- method 지정
@RequestMapping(value="/register/save", method=RequestMethod.POST) // 아무것도 쓰지 않으면 원래 // method={RequestMethod.POST, RequestMethod.GET} 된 것
- PostMapping
@PostMapping("/register/save")
6. save 메서드에서 유효성 검사
- 유효성 검사를 하기 위해서 save 메서드에 매개변수로 id와 pwd를 받는다
-> 하나로 묶어서 User 클래스의 객체로 받아오고 모델을 추가한다public String save(@ModelAttribute("user") User user, Model m)
- User 클래스 생성하기
- user가 유효한지 확인하는 isValid()함수 작성
private boolean isValid(User user) { return false; }- isValid를 활용해서 save의 유효성 검사 부분 완성하기
msg를 모델에 저장하는 방법을 이용한다원래 모델은 view에 넘겨주는 역할인데, 이 경우에는 view가 아니라 redirect로 다시 재요청을 받기 때문에 아래 코드처럼 자동으로 바뀐다if(!isValid(user)) { String msg = URLEncoder.encode("id를 잘못입력하셨습니다.", "utf-8"); m.addAttribute("msg", msg); return "redirect:/register/add"; // 신규회원 가입화면으로 이동(redirect) 위 두 줄이 return "redirect:/register/add?msg="+msg; 와 같다 }
GetMapping과 PostMapping
원래라면 @RequestMapping(value="/register/save", method=RequestMethod.POST) 으로 적었어야할 Mapping을 방법에 따라 @PostMapping("/register/save")로 간단하게 표현하는 방법
- 원래는 mapping 시에 주소가 같으면 충돌이 일어난다,
하지만 @GetMapping, @PostMapping 에 같은 url이 들어가는 것은 가능
요청이 메서드로 구현될 수 있기 때문에 충돌 안 남
클래스에 붙이는 @RequestMapping("/")
- 클래스 내부에 들어갈 url에 공통적인 부분을 RequestMapping을 이용해서 클래스에 적용
RequestMapping("/") 안에 들어있는 경로가 클래스 내부의 경로 앞에 붙는다
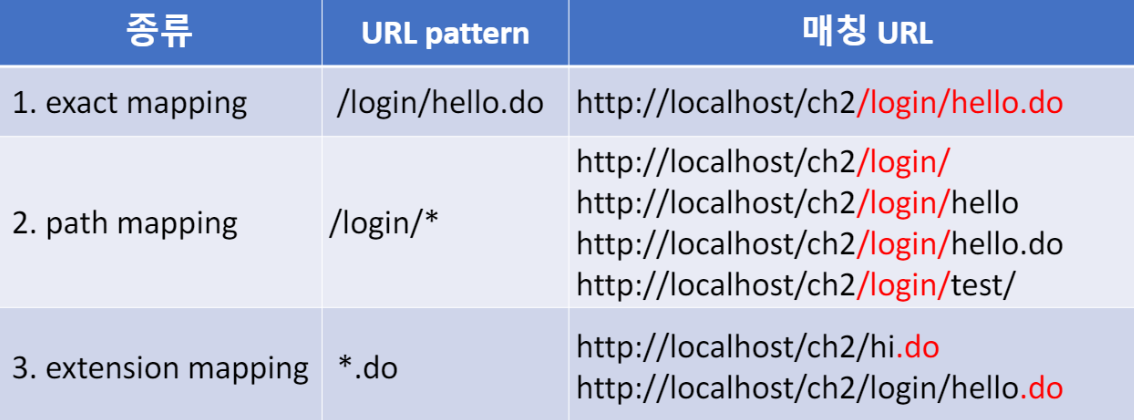
RequestMapping의 url패턴
- ?는 한 글자, *는 여러 글자, **는 하위 경로 포함
- 배열로 여러 패턴 지정
- 우선순위
- 정확히 일치
- 경로 맵핑
- 확장자 맵핑
- 없으면 404에러

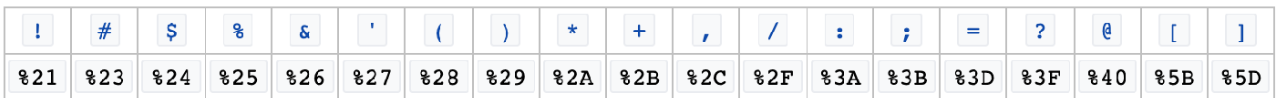
URL 인코딩
-
URL에 포함된 non-ASCII 문자를 문자 코드(16진수) 문자열로 변환
-
요청을 받는 서버가 인코딩 방법을 모르기 때문에 url은 아스키여야 한다

-
인코딩된 URL을 서버가 받으면, 서버는 URL을 디코딩해야한다
request.setCharacterEncoding("UTF-8"); 필수!
그래야 getPatameter했을 때 제대로 데이터를 읽을 수 있다 -
request.setCharacterEncoding("UTF-8"); 를 항상 치기 싫을 경우
web.xml 파일에 한글 변환 필터 삽입

