
Cookie
- 이름과 값의 쌍으로 구성된 작은 정보
- 아스키 문자만 가능
- 서버에서 생성 후 전송, 브라우저에 저장
- 유효기간 이후 자동 삭제
- 서버에 요청시 domain, path가 일치하는 경우에만 자동 전송
쿠키의 작동 과정
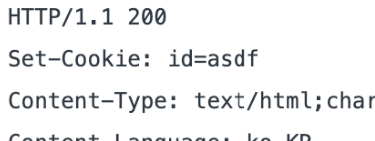
- 클라이언트가 서버에 요청하면 서버는 쿠키를 생성한다
Cookie cookie = new Cookie("id", "asdf");
response.addCookie(cookie);-
쿠키를 응답에 담아서 브라우저에 보낸다

-
쿠키가 브라우저에 저장
-
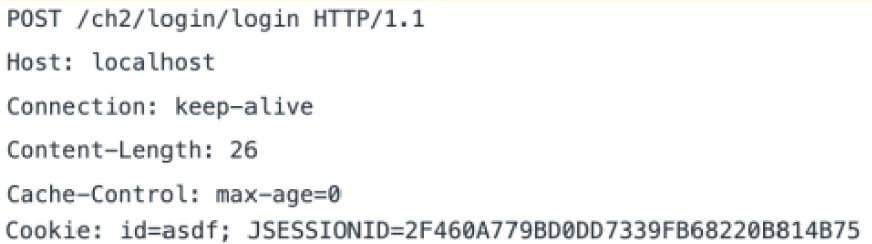
클라이언트가 서버에 요청을 하게 되면, 쿠키의 path, domain과 요청 url의 일치를 확인하고 일치한다면 요청과 함께 보내진다

클라이언트를 식별하는 방법이다
쿠키의 생성
Cookie cookie = new Cookie("id", "asdf"); //쿠키 생성
cookie.setMaxAge(60*60*24); // 유효기간 설정(초)
response.addCookie(cookie); //응답에 쿠키 추가쿠키의 삭제와 변경
Cookie cookie = new Cookie("id", ""); // 변경할 쿠키와 같은 이름으로 쿠키 생성
cookie.setMaxAge(0); // 유효기간을 0으로 설정(삭제)
response.addCookie(cookie); //응답에 쿠키 추가쿠키 읽어오기
Cookie[] cookies = request.getCookies(); //쿠키 읽기
for(Cookie cookie : cookies){
String name = cookie.getName();
String value = cookie.getValue();
System.out.println("[cookie]name=%s, value=%s%n", name, value);
}쿠키를 이용해서 로그인 아이디 기억하기
- 아이디 기억으로 로그인을 한 후에 다시 로그인을 하려 할 때 이전에 로그인했던 아이디가 아이디 입력 창에 남아있어야 한다
- 로그인 시에
- 쿠키가 있으면 id창에 id입력해주고, 아이디 기억을 체크해준다
- 쿠키가 없으면 그냥 넘어감
- 아이디 기억 체크박스가 체크되어 있으려면 해당 태그에 checked
- 아이디 입력 칸에 아이디가 입력되어 있으려면 해당 태그에 value="asdf"
- 위처럼 결과를 만들어보고 loginForm.jsp가 똑같이 만들어지게 하면 된다!
1. 아이디 입력 칸에 아이디가 입력되어 있으려면
- value에 아이디를 넣어야 한다
- 그냥 넣으면 안되고 쿠키에서 가져와야 한다
EL을 사용하여
value = "${cookie.id.value}"
쿠키의 이름이 id인 쿠키의 value를 가져오는 것
2. 아이디 기억 체크박스가 체크되어 있으려면
- 쿠키가 없으면 "", 있으면 checked
EL을 사용하여
${empty cookie.id.value ? "":"checked"}
3-1. 쿠키를 생성
- id와 pwd가 일치하면 쿠키를 생성하고, 응답에 저장하고, 홈으로 이동
Cookie cookie = new Cookie("id", id); //쿠키 생성
response.addCookie(cookie); //응답에 쿠키 추가- 이 방법은 무조건 쿠키 생성
3-2. 아이디 기억이 체크되어 있는지 확인하고 쿠키 생성
- rememberId(아이디 저장 체크박스) 값이 true인지 false인지
if(rememberId){
//쿠키 생성
Cookie cookie = new Cookie("id", id);
response.addCookie(cookie);
}
else{
//쿠키 삭제
Cookie cookie = new Cookie("id", id);
cookie.setMaxAge(0);
}
Cookie cookie = new Cookie("id", id); //쿠키 생성
response.addCookie(cookie); //응답에 쿠키 추가