TypeScript가 나오게 된 배경..
- JavaScript는 원래 클라이언트 측 언어로 도입되었습니다. 그런데 Node.js의 개발로 인해서 JavaScript를 클라이언트 측 뿐만이 아닌 서버 측 기술로도 활용되게 만들었습니다.
- 그러나 JavaScript 코드가 커질수록 소스 코드가 더 복잡해져서 코드를 유지 관리하고 재사용하기가 어려워졌습니다. Type 검사 및 컴파일 시 오류 검사의 기능을 수용하지 못하기 때문에 JavaScript가 본격적인 서버 측 기술로 엔터프라이즈 수준에서 성공하지 못하는 문제점이 발생했습니다.
- 이 간극을 메우기 위해 TypoeScript가 제시되었습니다.
TypeScript 란?
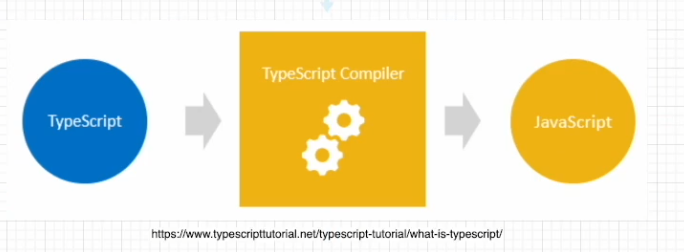
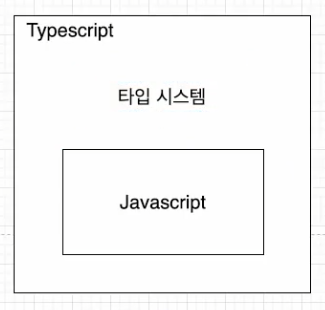
- 타입스크립트는 자바스크립트에 타입을 부여한 언어입니다. 자바스크립트의 확장된 언어라고 볼 수 있습니다. 타입스크립트는 자바스크립트와 달리 브라우저에서 실행하려면 파일을 한번 변환해주어야 합니다. 이 변환 과정을 우리는 컴파일이라고 부릅니다.


Type System
- 개발 환경에서 에러를 잡는 걸 도와줍니다.
- type annotations를 사용해서 코드를 분석할 수 있습니다.
- 오직 개발 환경에서만 활성화 됩니다.
- 타입 스크립트와 성능 향상과는 관계가 없습니다.
TypeScript 사용하는 이유?
- TypeScript는 JavaScript 코드를 단순화하여 더 쉽게 읽고 디버그할 수 있도록 합니다.
- TypeScript는 오픈소스 입니다.
- TypeScript는 코드 유형 검사를 통해 JS를 작성할 때 개발자가 일반적으로 겪는 고통스러운 버그를 피하는데 도움이 될 수 있습니다.
