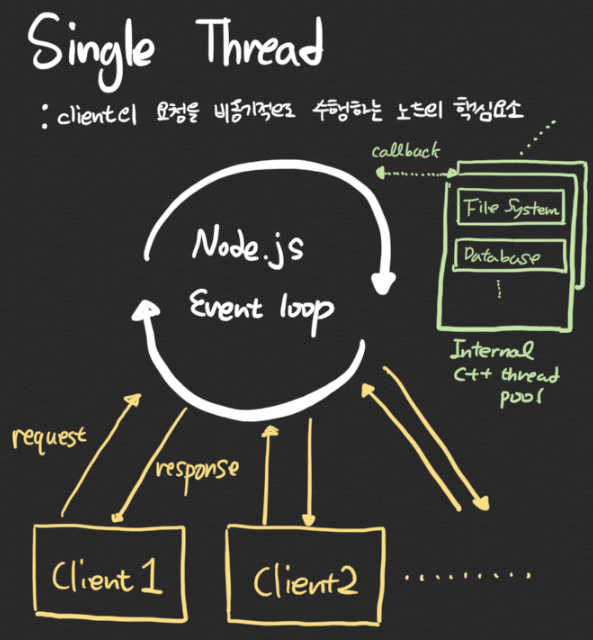
How Node.js works?
비동기(Asynchronous) 이벤트-기반(event-driven) 자바스크립트 런타임 환경
비동기(Asynchronous)
프로그램의 다른 부분(기능 또는 함수)들이 서로 방해하지 않고 동시에 일어날 수 있음(다른 기능이 끝날때까지 기다리지 않는다)
ex. 주문받기와 커피만들기 : 역할이 구분되어 서로 방해하지 않고 동시에 수행 가능
예를 들어 집안일 - 빨래, 설거지, 화장실 청소를 동기적으로 할때,
const me = {
laundry: () => {
console.log('세탁기 돌리기 시작')
let percentage = 25
while (percentage !== 100) {
console.log(`${percentage}% 완료`)
percentage += 25
}
console.log('빨래완료')
},
dishes: () => console.log('설거지하기'),
toilet: () => console.log('화장실청소'),
}
count doSomeChores = () => {
me.laundry()
me.dishes()
me.toilet()
}
doSomeChores()
/* 결과(동기적-세탁기가 일을 하는 동안 다른일을 하지 않음)
세탁기 돌리기 시작
25% 완료
50% 완료
75% 완료
빨래완료
설거지하기
화장실청소
*/그렇다면 빨래는 세탁기에게 맡겨두고 빨래가 되는동안 설거지, 화장실 청소를 할 때(기다리지않음: 비동기적)
비동기 Handling 시 사용되는 자바스크립트 개념: promise
const me = {
laundry: () => new Promise((resolve, reject) => { // 함수 실행 & promise 객체 return(비동기로 작동하는 함수)
// 세탁기 돌리기 로직
console.log('세탁기 돌리기 시작')
let percentage = 25
const intervalId = setInterval(() => { // setInterval()은 return 시 고유한 ID return
console.log(`${percentage}%`)
percentage += 25
if (percentage === 100) { // 100%가 됐을때
clearInterval(intervalID) // clearInterval에 intervalID를 전달해주면 종료
console.log(`${percentage}% 완료`)
resolve() // 함수가 실행되는 시점에 promise return & promise 실행됨, 위 로직 반복
}
}, 100)
}), // 비동기로 작동하는 함수
dishes: () => console.log('설거지하기'),
toilet: () => console.log('화장실청소'),
}
count doSomeChores = () => {
meAsync.laundry()
meAsync.dishes()
meAsync.toilet()
}
doSomeChores()
/* 결과(비동기적-세탁기가 일을 하는 동안 다른일도 처리)
세탁기 돌리기 시작
설거지하기
화장실청소
25% 완료
50% 완료
75% 완료
100% 완료
*/비동기 수행작업 기다리기
then, async, await 으로 promise 객체를 핸들링하는 것: 비동기로 수행되는 작업을 기다리겠다는 의미.
위의 코드에서 아래 함수 호출하는 부분을 아래와 같이 바꾸면 결과가 달라진다.
count doSomeChores = async () => {
await meAsync.laundry()
meAsync.dishes()
meAsync.toilet()
}
doSomeChores()
/* 결과: 비동기로 돌리지만 동기처럼 작업을 순차적으로 다 할때까지 기다리겠다.
세탁기 돌리기 시작
25% 완료
50% 완료
75% 완료
100% 완료
설거지하기
화장실청소
*/결론
비동기로 작업하는 이유?
프론트엔드에서 백엔드로 네트워크 요청을 할때, 네트워크 요청을 동기적으로 수행한다고 가정하면, fetch함수를 통해 네트워크 요청을 기다리는 동안 유저의 인터페이스에 동작하지 않는다(js코드가 실행이 되지 않음).
백엔드의 입장에서, DB에서 데이터를 가져오는 것 또한 네트워크 요청이 필요하다. 이 요청이 완료될때까지 기다릴 수 없기때문에 비동기로 작업해야 한다.
ref. 비동기로 작동하는 함수
일정 시간이 지난 후에 원하는 함수를 예약 실행(호출)할 수 있게 하는 것을 호출 스케줄링(scheduling a call)이라고 한다. 이것은 아래 두 함수를 통해 구현할 수 있다.
setTimeout일정 시간이 지난 후 함수 실행
setInterval일정 시간 간격을 두고 함수 실행
clearTimeoutsetTimeout() 호출 시 타이머 식별자가 반환된다. 스케쥴링을 취소하고 싶을 땐 이 식별자(timeId)를 사용하면 된다.// setTimeout, 1초 후에 sayHi() 호출 setTimeout(() => alert('안녕하세요.'), 1000); // 스케쥴링 취소 let timerId = setTimeout(...); clearTimeout(timerId); // setInterval, 2초 간격으로 메시지 보여줌 let timerId = setInterval(() => alert('째깍'), 2000); //5초 후 정지 setTimeout(() => {clearInterval(timerId); alert('정지');}, 5000);