1. Django C.R.U.D.(2)
C.R.U.D.(1)에서는 데이터베이스가 통신하는 과정을 익히고 구현하는 것이 목적이었다면,
C.R.U.D.(2)에서는 HTTP통신을 통해 client를 사용해서 직접 서버에 요청을 보내고 Django로 작성한 application code를 실행하여 요청부터 응답까지 전체 flow를 진행해보는 것을 목표로 한다.

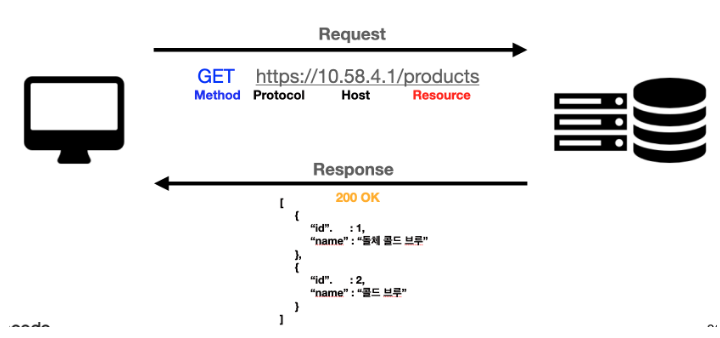
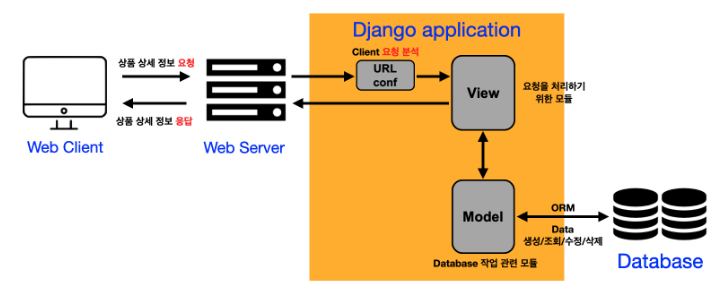
- Client의 HTTP 요청(http://127.0.0.1/products)을 분석(
urls.py)해서 요청을 처리하기 위한 로직(views.py)을 실행시켜 데이터베이스와 통신(models.py)하여 데이터작업을 수행하고 요청에 맞는 HTTP응답을 client에게 보내줄 수 있는 Backend API를 구현할 수 있게된다.

Practice
2. 초기 세팅
1) Web Application Server & Database 준비
- Miniconda 가상환경 설치
- django 및 mysql설치
- django 프로젝트 및 앱 생성
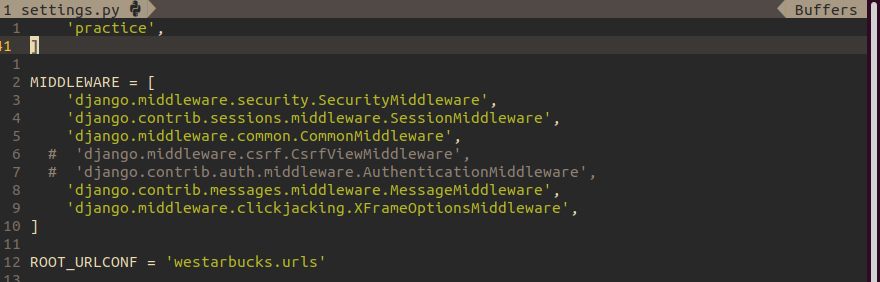
- settings.py 설정
- models.py 작성
나는 C.R.U.D(1)에서 작성한 내용을 가지고 진행할 예정이기 때문에 이미 초기 세팅은 완료!
초기세팅 1-5번까지는 C.R.U.D.(1) 내용 참조 (https://velog.io/@hjulee12/TIL-17-Django-C.R.U.D.-practice)
2) Client 준비
- Httpie 설치
Httpie는 파이썬에서 개발된 유틸리티로 http개발이나 디버깅 용도로 사용된다.
server에 HTTP request를 전송할 수 있는 클라이언트 중 하나.
pip install httpie # 리눅스(우분투) 기준3. views.py 작성
- 데이터베이스에 있는 practice_category 테이블 값 가져오기(
get)
# 경로: practice/views.py, 처음 시작 시 나는 앱(app)명을 practice라고 지정했다.
# 아래 3가지는 default로 항상 써줘야함
import json # Json은 따로 설치 필요 없음
from django.views import View # 장고에서 제공해주는 객체(class View) 가져다가 상속받아 사용
from django.http import JsonResponse # request 받았으니 응답
from .models import Category, Drink # 같은 경로에 있는 models.py에서 정보 import
# 항목(category, drink etc.)이 20개가 넘어가지 않으면 직접 작성해주는 것이 좋음
class CategoryView(View): # 위에서 import한 view 가져옴
def get(self, request): # get 요청, get요청은 받기만함
categories = Category.objects.all() # 객체는 바로 json화 할 수 없음. dictionary만 json으로 바로 바꿀 수 있으며 따라서 객체를 dictionary로 바꿔야함
category = []
for element in categories:
category.append({
"id" : element.id,
"name" : element.name
})
print (category)4. urls.py
- url에서 중간 경로 만들기 (경로: westarbucks/urls.py)
- Django로 요청이 제일 먼저 도달하는 곳
# 경로: westarbucks/urls.py
from django.urls import path, include # 메인에서는 앱의 명칭(practice)만 받고, 앱 하위 내용은 practice 내 urls.py 생성해서 거기서 처리하게끔 할 예정(하위경로)
urlpatterns = [
path('practice', include{'practice.urls'}) # 경로를 정할때 끝에 `/`를 넣으면 뒤에 다른 경로가 올 거라는 것을 의미, 따라서 `/` 넣지 않고 딱 문자열만 넣을 것!
]
ref.
westarbucks/urls.py가 첫 경로가 된 것은settings.py의 ROOT_URLCONF 에 제일 처음 경로로 지정되어 있어서이다.
- url에서 하위경로 만들기 (경로: practice/urls.py)
cp westarbucks/urls.py practice/. # westarbucks/urls.py를 practice 디렉토리에 복사
# 앱 상에 있는 urls.py에선 include를 import 할 필요없음. include는 참조하기 위해 쓰는 건데 이 urls.py는 참조대상임.
from django.urls import path
from .views import CategoryView # views.py의 CategoryView를 가져와야 실행시킬 수 있음
urlpatterns = [
path('/category', CategoryView.as_view()), # 중간경로에 있는 urls.py의 경로에는 /넣지 말고, app 내 urls.py 경로에는 문자열 앞에 / 넣기
] 5. HTTP 통신
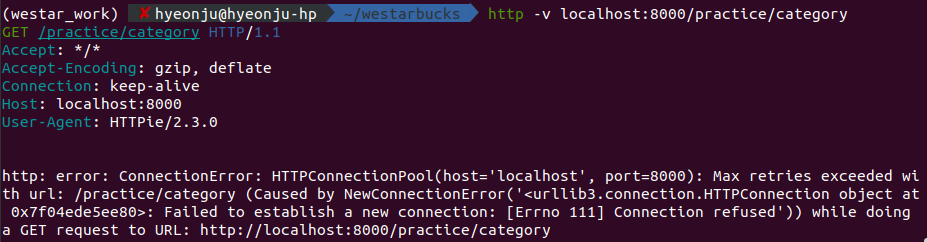
위와 같이 설정한 후 http와 통신을 하려고 하면 아래와 같이 오류가 나온다.
http -v localhost:8000/practice/category
그 이유는 views.py 작성할 때 return은 하지 않고 print를 썼기 때문에 응답을 받을 수 없게 된 것이다.
그렇다면 views.py를 수정하고 다시 시도해보자.
# views.py에서 작성한 'print(category)'를 아래와 같이 수정
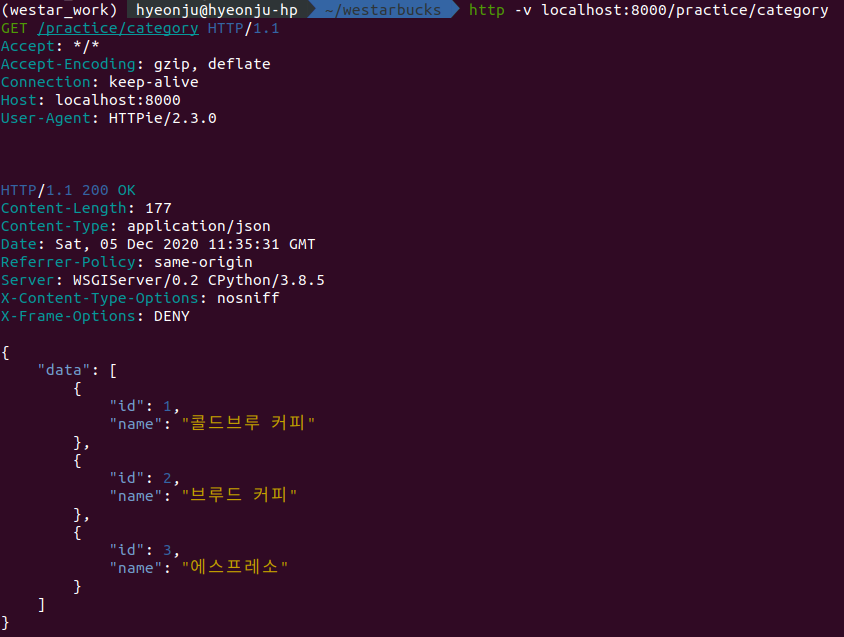
return JsonResponse({"data":category}, status=200)이렇게 바꾼 상태에서 다시 통신을 하면 아래와 같이 데이터를 불러온 것을 볼 수 있다 :)

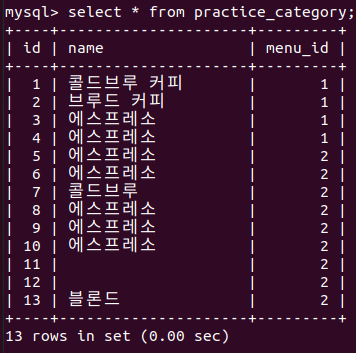
- 데이터베이스(mySQL)의 practice_category 테이블에 데이터 추가하기(
post)
# 이전에 작성했던 views.py에 post 추가해보기
def post(self, request):
data = json.loads(request.body)
Category.objects.create(name=data['name'], menu_id = 2) # name과 menu_id 추가 (menu_id 는 임의 지정)
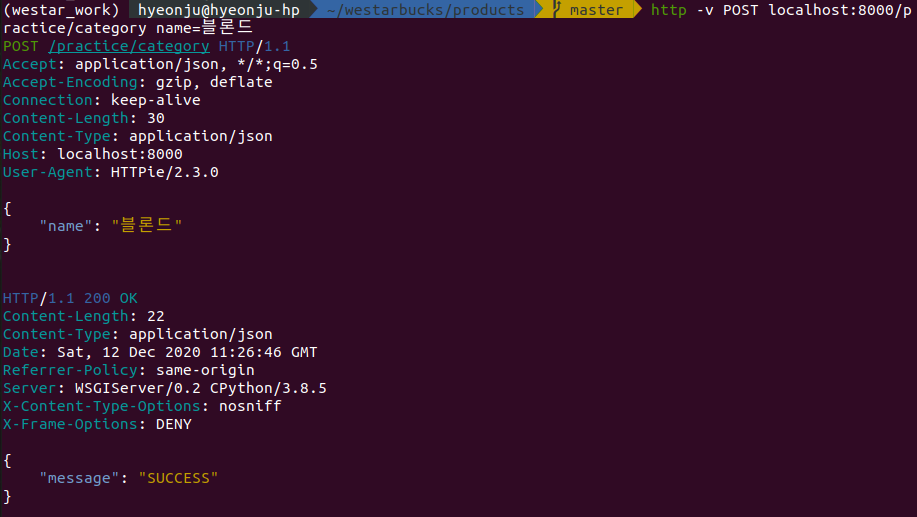
return JsonResponse({'message':'SUCCESS'}, status=200)그리고 http 통신을 하면 아래와 같이 데이터가 추가되는 것을 확인할 수 있다.
http -v localhost:8000/practice/category name=에스프레소