1. HTML(Hypertext Markup Language)이란?
웹페이지를 만들기 위한 언어로 웹페이지의 구조를 잡을 수 있다
HTML의 구성

-
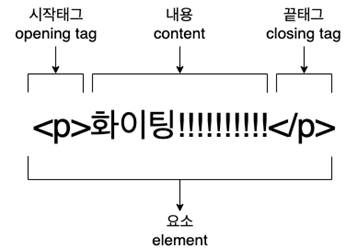
tag(태그)
대부분의 태그는 끝 태그(closing tag)를 가지고 있지만, 끝 태그를 가지고 있지 않은 태그도 존재 -
Attribute(속성)
태그의 동작을 제어. 시작 태그(opening tag) 내에 위치하며 한 태그에 여러 속성 지정 가능
아래에서class,href,src,alt가 속성
<div class = "title">contents</div>
<a href=”링크1”>contents</a>
<img src=”링크2” alt=”링크3”>
- Element(요소)
<시작태그>contents<끝태그>
끝태그가 없는 것은 그 자체가 요소임
2. CSS(Cascading Style Sheets)란?
HTML 태그들에 디자인을 입혀주는 것
1) CSS의 적용
CSS를 HTML에 적용하는 방법
- 인라인 스타일
태그 style 속성에 직접 작성.
빠르고 편하지만 스타일이 많을 경우 코드 가독성이 떨어지고 유지보수가 어렵다.
<h1 style="color: red;">text</h1>- Style 태그
html 파일 내 style 태그를 이용해 작성.
인라인 스타일과 마찬가지로 빠르고 편하지만 유지보수가 어렵다.
<style>
h2 {
color: black;
}
</style>
- CSS파일에 작성
Html 파일과 분리하여 CSS 파일에 따로 작성.
<link href=”index.css” rel=”stylesheet” type=”text/css”>```2) CSS의 구성

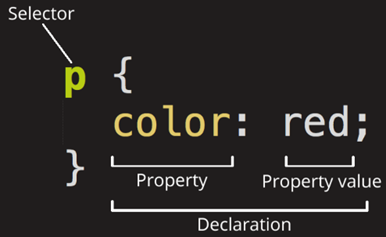
- tag
P {
디자인
}- class
.class {
디자인
}- id
#id {
디자인
}3) CSS 속성
-
font & test 스타일
font-family폰트 스타일 지정
font-size폰트 크기(단위: px, em, pt 등)
font-weight글씨 두께 조절
font-style글씨 스타일 변경(이탤릭체 등)
color글씨 색상 변경(색상표현방법: hex, rgb, hsl 등)
text-align텍스트 정렬(left, center, right)
ref. 모든 요소의 기본 정렬은 왼쪽정렬임
text-indent들여쓰기 -
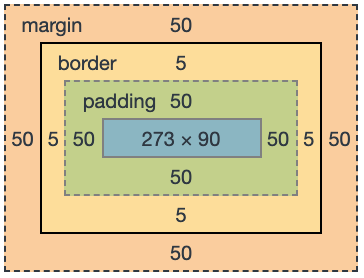
margin, padding, border & box-sizing

margin: border(테두리)의 바깥 영역
padding: border의 안쪽 영역
border: 테두리
box-sizing: 박스의 크기를 화면에 표시하는 방식을 변경하는 속성으로 크기 예측이 용이함 -
상속(inheritance) & 그룹(grouping)
상속(inheritance): 부모태그의 스타일은 자식태그에도 적용된다.
단, 자식태그가 다른 속성을 가지고 있다면 그 스타일이 적용됨그룹(grouping): 여러 선택자(selector)에 한꺼번에 스타일 지정 가능
3. 이미지 삽입
1) HTML
img 태그로 이미지 삽입
이미지를 웹사이트에 추가할 때 가장 많이 쓰이는 방법
2) CSS
background-image 속성으로 이미지 삽입
