2022 / 10 / 14 - 1주차 study (+링크)

부트 스트랩 : https://getbootstrap.com/docs/5.0/components/card/
이모지 : https://kr.piliapp.com/facebook-symbols/
CTRL + ALT + L : 코드 줄 맞춤(?), 들여쓰기 맞추기.
기본 flex 활용
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
기본 배경이미지 활용
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
JS 기초
변수, 자료형, 함수, 조건문, 반복문
- 변수
let 을 통해 변수에 값을 할당
let a = 1 >> 숫자
let b = 'kim' >> 문자
변수 a는 1
변수 b는 kim
- 자료형(list, key&value)
list ( , )
let a_list = ['사과', '배']
a_list[1] 은 배
why? [0,1,2,3,---]
따라서, a_list[0] 이 사과
+) a_list.push('감') : a_list[2] 에 감이 추가된다.
dictionary { : , : }
let a_dict = {'name' : 'bob', 'age' : 27 }
a_dict['name'] 은 bob 이다.
'name', 'age'는 key
'bob'과 27은 value에 해당한다.
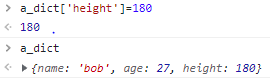
+) a_dict['height'] = 180 : a_dict 에 추가된다.

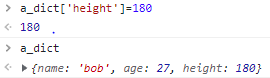
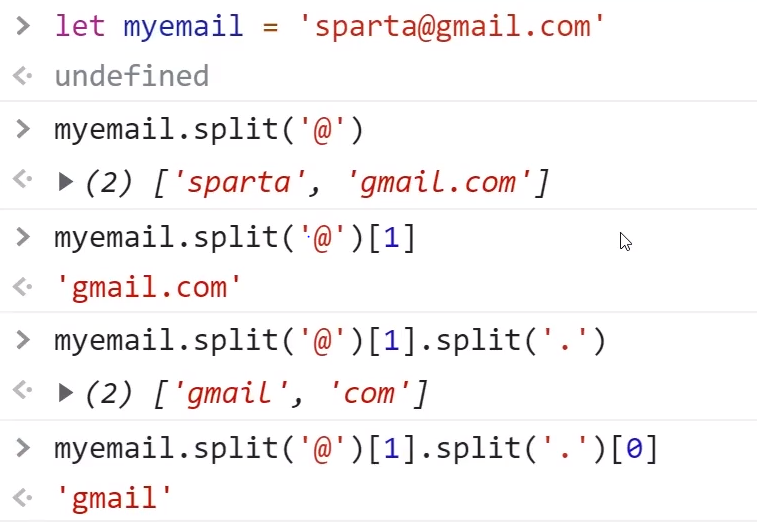
split : 지정 문자를 기점으로 쪼갠다. 쪼개진 데이터들은 list의 형태로 저장(?)

- 조건문, 반복문

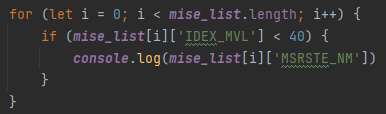
for ( let i = 0; i < name.length; i++)
name 리스트의 범위가 끝날 때 까지 i를 더하며 반복한다.
if( name[i]['age'] > 25 ) { console.log(name[i]['name'] }
name 리스트의 i번 째 age가 25 보다 클 경우에 console 창에 name 리스트의 i번 째 name을 출력한다.
- 함수
// 만들기
function 함수이름(필요한 변수들) { 내릴 명령들을 순차적으로 작성 }
// 사용하기
함수이름(필요한 변수들);
