
2021-11-11
HTML이란?
- html은 프로그래밍 언어가 아니다!
- html은 컨텐츠의 서로 다른 부분들을 씌우거나(wrap) 감싸서(enclose) 다른 형식으로 보이게하거나 특정한 방식으로 동작하도록 하는 일련의 요소(elements)로 이루어져 있다.
- web을 이루는 가장 기본적인 Building block
- web 컨텐츠의 구조와 의미를 결정
- Markup laguage를 이용하여 구조적으로 작성이 가능
📢Markup 언어란?
Markup language는 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지이다.
태그는 원래 텍스트와는 별도로 원고의 교정부호와 주석을 표현하기 위한 것이었으나 용도가 점차 확장되어 문서의 구조를 표현하는 역할을 하게 되었다. 이러한 태그 방법의 체계를 마크업 언어라 한다.
📢기본적인 html 구조
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image">
</body>
</html><html>: 가장 최상위 태그이다. 페이지 전체의 컨텐츠를 감싸며, 루트(root) 요소라고도 한다.<head>: 이 요소는 HTML 페이지에 포함되어 있는 모든 것들(우리의 페이지를 조회하는 사람들에게 보여주지 않을 컨텐츠)의 컨테이너 역할을 한다. 여기에는 keywords와 검색 결과에 표시되길 원하는 페이지 설명, 컨텐츠를 꾸미기 위한 css, 문자 집합 선언 등과 같은 것들이 포함된다.<body>: 페이지에 방문한 모든 웹 사용자들에게 보여주길 원하는 모든 컨텐츠를 담고 있으며, 그것이 텍스트일 수도, 이미지, 비디오, 게임, 플레이할 수 있는 오디오 트랙이나 다른 무엇이든 될 수 있다.<meta charset="utf-8">: 문서가 사용해야 할 문자 집합을 utf-8로 설정한다.<title>My test page</title>: 페이지의 제목을 설정하는 것으로 페이지가 로드되는 브라우저의 탭에 이 제목이 표시된다. 이 요소는 북마크나 즐겨찾기에서 페이지를 설명하는 것으로도 사용된다.
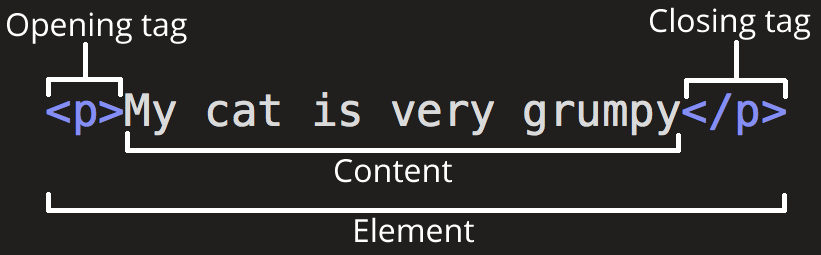
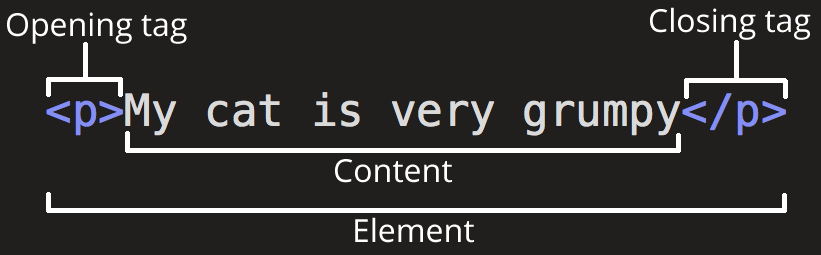
📢요소의 구성

여는 태그(opening tag) : 요소의 이름으로 구성. 요소가 시작되는 곳, 또는 효과를 시작하는 곳임을 나타낸다.
닫는 태그(closing tag) : 요소의 끝을 나타낸다.
컨텐츠(content) : 요소의 내용
요소(element) : 요소는 여는 태그와 닫는 태그, 그리고 컨텐츠로 이루어진다.

속성은 실제 컨텐츠로 표시되길 원하지 않는 추가적인 정보를 담고 있다. 이 예제에서, class 속성을 이용해 나중에 해당 요소를 특정해 스타일이나 다른 정보를 설정할 때 사용할 수 있는 식별자를 지정할 수 있다.
속성이 항상 가져야 하는 것
1. 요소 이름(또는 요소가 하나 이상의 속성을 이미 가지고 있다면 이전 속성)과 속성 사이에 공백이 있어야한다.
2. 속성 이름 뒤에는 등호(=)가 와야한다.
3. 속성 값의 앞 뒤에 열고 닫는 인용부호(" 또는 ')가 있어야 한다.
이미지 출처
📢요소 중첩과 빈 요소
- 요소 중첩
<p>내 고양이는 <strong>아주</strong> 고약해.</p>요소를 다른 요소의 안에 놓을 수 있다. 이것을 중첩(nesting)이라고 부른다.
단어를 강조하는 용도로 사용하는<storg>요소로 "아주"를 감싸줄 수 있다.
- 빈 요소
어떤 요소들은 내용을 갖지 않는다. 그리고 이것을 빈 요소라고 부란다.
<img>요소는</img>태그가 없다. 이미지 요소는 효과를 주기 위해 컨텐츠를 감싸지 않기 때문이다. 이 요소의 목적은 HTML 페이지에서 이미지가 나타날 위치에 이미지를 끼워 넣는 것이다.
📢BOX
[TIP] 뭐든지 Box로 나누어 보아라! (모든 개발자의 마인드셋)
웹은 커다란 Box로 구성되어져 있고, 그 큰 Box는 작은 Box들로 이루어져 있다.
📢BOX vs ITEM
태그는 Box와 Item으로 크게 구분할 수 있다.
-
Box : 사용자에게 보여지지않는 것
header, footer, nav, aside, main, section, article, div, span, form
-
Item : 사용자에게 보여지는 것
a, button, input, label, img, video, audio, map, canvas, table
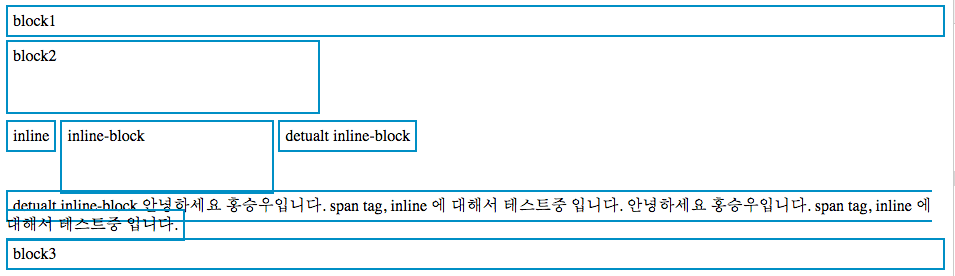
📢Block vs Inline vs Inline-Block
-
Block
height, width 값을 지정할 수 있다.
margin, padding을 지정할 수 있다. -
Inline
height, width를 명시할 수 없다.
margin은 위아래엔 적용 되지 않는다.
padding은 좌우는 공간과 시각적인 부분이 모두 적용 되지만, 위아래는 시각적으로는 추가되지만 공간을 차지 하지는 않는다. -
Inline-Block
줄바꿈이 이루어지지 않는다.
block처럼 width, height를 지정할 수 있다.
만약 width, height를 지정하지 않을 경우, inline과 같이 컨텐츠만큼 영역이 잡힌다.
📢etc...
- id : 고유한 식별자!