
👨💻 9일차

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/mission9.css"
</head>
<body>
<div class="frame">
<div class="card">
<h1>김형준</h1>
<span>1995.09.17</span>
<span>프론트엔드 개발자 지망생</span>
<span><img src="../img/KakaoTalk_20211121_191851514.jpg" alt="사진이 없습니다."></span>
</div>
<div class="profile">
<h1>PROFILE</h1> <br>
이름 : 김형준 <br>
생년월일 : 1995.09.17 <br>
희망직무 : Front-end <br>
MBTI : ENFP <br>
SNS : <a href="https://www.instagram.com/k.___.hj">instagram</a> <br>
BLOG : <a href="https://velog.io/@hjun0917">velog</a>
</div>
<div class="introduce">
<h1>자기소개</h1> <br>
경영학과를 졸업한 비전공자 개발직군 취준생입니다. <br>
여태까지와 다른 길을 선택하는 과정이 결코 순탄하지만은 않았습니다. <br>
수많은 고민 끝에 결정한 만큼 제 자신에게 부끄럽지 않으려 항상 노력하려 하고 있습니다.
</div>
<div class="tmi">
<h1>TMI</h1> <br>
2021년 9월 국비지원과정을 통하여 처음 코딩을 접했습니다. <br>
백엔드 과정을 수강하던 중에 프론트엔드에 관심이 생겨 미약하나마 조금씩 공부를 시작하게 됬습니다. <br>
다가오는 2022년을 발판으로 꼭 20대에 프론트엔드 개발자로서의 커리어를 시작하고 싶습니다.
</div>
<div class="spec">
<h1>스펙</h1> <br>
- 코뮤니티 모각코 11월 과정 참여 중 <br>
- JAVA 백엔드 국비지원 교육과정 참여 중 <br>
- 드림코딩 포트폴리오 강의 수강 중
</div>
</div>
</body>
</html>css
.frame {
width: 1000px;
height: 1000px;
border: black 1px solid;
margin: auto;
}
.card {
width: 700px;
height: 300px;
margin: 10px auto;
}
h1 {
display: inline-block;
}
span {
display: inline-block;
}
img {
width: 280px;
height: 280px;
border-radius: 30%;
margin: 10px;
}
.profile {
margin: 0 0 0 10px;
}
.introduce {
margin: 0 0 0 10px;
}
.tmi {
margin: 0 0 0 10px;
}
.spec {
margin: 0 0 0 10px;
}
👨💻 10일차

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/mission9.css"
</head>
<body>
<div class="frame">
<div class="card">
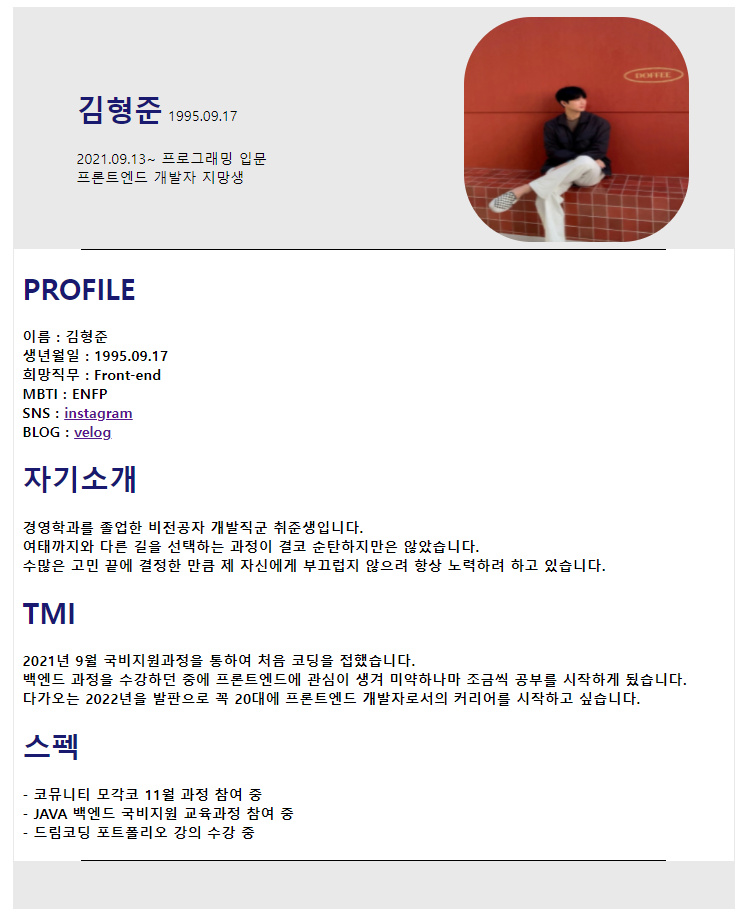
<h1>김형준</h1>
<span>1995.09.17</span>
<span>2021.09.13~ 프로그래밍 입문</span>
<span>프론트엔드 개발자 지망생</span>
</div>
<div class="photo">
<img src="../img/KakaoTalk_20211121_191851514.jpg" alt="사진이 없습니다.">
</div>
<div class="all">
<div class="line"></div>
<div class="content">
<h1>PROFILE</h1> <br>
이름 : 김형준 <br>
생년월일 : 1995.09.17 <br>
희망직무 : Front-end <br>
MBTI : ENFP <br>
SNS : <a href="https://www.instagram.com/k.___.hj">instagram</a> <br>
BLOG : <a href="https://velog.io/@hjun0917">velog</a>
</div>
<div class="content">
<h1>자기소개</h1> <br>
경영학과를 졸업한 비전공자 개발직군 취준생입니다. <br>
여태까지와 다른 길을 선택하는 과정이 결코 순탄하지만은 않았습니다. <br>
수많은 고민 끝에 결정한 만큼 제 자신에게 부끄럽지 않으려 항상 노력하려 하고 있습니다.
</div>
<div class="content">
<h1>TMI</h1> <br>
2021년 9월 국비지원과정을 통하여 처음 코딩을 접했습니다. <br>
백엔드 과정을 수강하던 중에 프론트엔드에 관심이 생겨 미약하나마 조금씩 공부를 시작하게 됬습니다. <br>
다가오는 2022년을 발판으로 꼭 20대에 프론트엔드 개발자로서의 커리어를 시작하고 싶습니다.
</div>
<div class="content">
<h1>스펙</h1> <br>
- 코뮤니티 모각코 11월 과정 참여 중 <br>
- JAVA 백엔드 국비지원 교육과정 참여 중 <br>
- 드림코딩 포트폴리오 강의 수강 중
</div>
<span></span>
<div class="line"></div>
</div>
</div>
</body>
</html>css
.frame {
width: 800px;
height: 1000px;
border: rgb(233, 233, 233) 1px solid;
margin: auto;
background-color: rgb(233, 233, 233);
}
.card {
width: 350px;
height: auto;
margin: 70px;
display: inline-block;
}
.photo {
width: auto;
height: auto;
display: inline;
position: absolute;
margin: 10px;
}
.line {
width: 650px;
height: 1px;
background-color: black;
margin: auto;
}
h1 {
display: inline-block;
color: midnightblue;
}
span {
display: inline-block;
}
img {
width: 250px;
height: 250px;
border-radius: 30%;
}
.content {
margin: 0px 10px;
font-weight: bold;
}
.all {
background-color: rgb(255, 255, 255);
}
