class MyPage extends StatelessWidget {
const MyPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
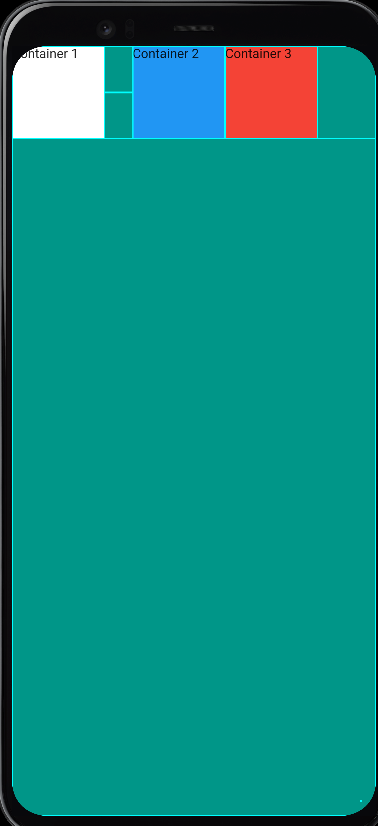
child: Row(
children: [
Container(
width: 100,
height: 100,
color: Colors.white,
child: Text('Container 1'),
),
SizedBox(
width: 30.0,
),
Container(
width: 100,
height: 100,
color: Colors.blue,
child: Text('Container 2'),
),
Container(
width: 100,
height: 100,
color: Colors.red,
child: Text('Container 3'),
),
// Container(
// width: double.infinity, // 갈 수 있는데 까지 가로축으로 끝까지 확장하라는 뜻
// )
],
),
),
);
}
}
// row와 column 모두 서로 특징들이 동일하게 적용된다.
// column은 세로는 차지 가능한 모든 공간을 차지하지만 가로는 지정된 크기만 차지한다.
// mainAxisAlignment: MainAxisAlignment.center, // 가운데 정렬 시켜줌
// mainAxisSize: MainAxisSize.min, // column의 세로 차지하는 공간을 제한시킴
// verticalDirection: VerticalDirection.up, // 쌓아올리는 느낌
// verticalDirection: VerticalDirection.down, // 아래에서 내려가는 느낌
// mainAxisAlignment: MainAxisAlignment.spaceEvenly, // 시작은 간격으로 시작, 일정 간격으로 정렬
// mainAxisAlignment: MainAxisAlignment.spaceBetween, // 양끝을 기준으로 간격 나눔
// crossAxisAlignment: CrossAxisAlignment.end, // 가로축 끝에 맞추어서 정렬
// crossAxisAlignment: CrossAxisAlignment.stretch, // 가로 끝까지 그림을 맞춤, width 있어도 적용은 되는데 지워주는게 좋음
